
以前、自動でグローバルメニューにサイトマップを表示させる方法として、プラグインの「Dagon Design Sitemap Generator 」をご紹介し、自分でも使っていたのですが・・・
なぜかここのところ表示がおかしくなってしまいました。
なんとかしなくちゃと、原因究明は諦めて、新たに他のプラグインをいれてみました。
簡単にできるサイトマップ表示のプラグインのインストールと設定方法です。
PS Auto Sitemapのインストール
サイトマップには、クローラー用と人間用のものがありますが、ここでいうサイトマップは人間用のものです。
訪問してくれた人にどんな記事があるのか、一覧でわかるようにするためのものです。
サイトの上の方に「サイトマップ」とか「記事一覧」なんていうのがありますよね。
あれです。(^^)
クリックすれば、そのサイトの記事の一覧表が出るので便利ですよね。
久しぶりに自分のサイトマップを開いたら o(゚◇゚o)ホエ? となって焦ってしまいました。
なんと、しばらくみないうちに表示が英語に変わり、多分クローラ用のものになっていたのかなと思いますが・・・
時間もないので、何が悪いのか探すより、同じように簡単にできるものを入れてみました。
今度のはプラグインは「PS Auto Sitemap」というものです。
まずは、インストールから
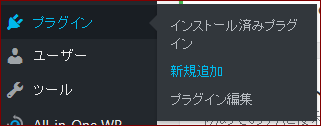
1.WordPressのダッシュボードのサイドメニューから「プラグイン」⇒「新規追加」をクリックします。

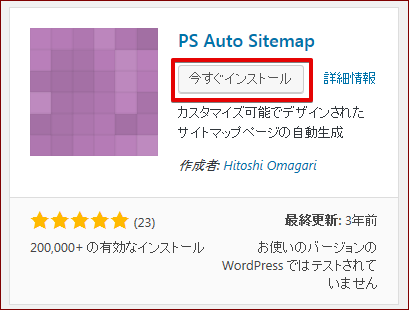
検索ワードの欄に「PS Auto Sitemap」と入力して、検索すると図のようなものが出てきます。

「今すぐインストール」をクリックし、インストールされたら「有効化」をクリックします。

PS Auto Sitemapの設定
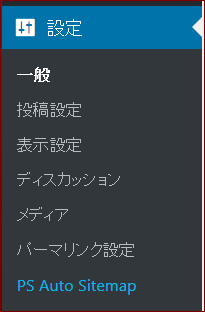
ダッシュボードの左のサイドメニューから「設定」⇒「PS Auto Sitemap」をクリックします。

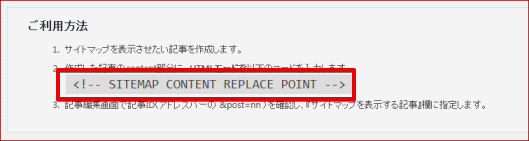
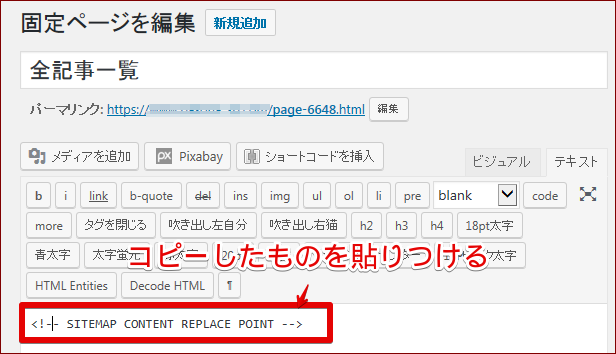
設定画面を下の方にスクロールすると図のような表示があるので、赤枠の部分をコピーします。

次にダッシュボードに戻りサイドメニューの「固定ページ」⇒「新規追加」をクリックします。


固定ページの投稿画面で図のように必要事項を入力し、コンテンツ入力欄に先ほどコピーしたものを貼りつけます。
タイトルは「サイトマップ」でも「記事一覧」ても好みでつけます。
できたら画面右上の「公開」をクリックします。
ページ公開後、ブラウザに表示されるURLの図の赤枠の部分の数字をメモしておきます
![]()
URLの「?post.php?post=****&action?」の****の部分にある数字を設定しないとPS Auto Sitemap は利用できないので必ずメモしておきます。
これで、サイトマップができました。
PS Auto Sitemap の表示設定
ダッシュボードのサイドメニューから「設定」⇒「PS Auto Sitemap」とクリックします。

ここまでは、デフォルテのままです。
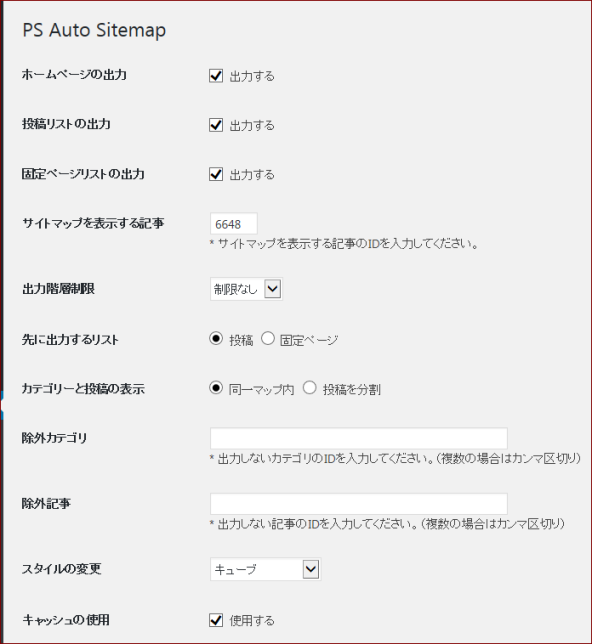
そのままでよいのですが、変更したい場合もあるかもしれないので一つひとつみていきます。
・「ホームページの出力」とは、サイトタイトルのテキストリンクを指します。
これはどちらでもよいので、デフォルトのままでいきます。
・「投稿リストの出力」 チェックを入れる
・「固定ページリストの出力」 チェックを入れる
サイトマップに掲載するリンクの表示内容を設定します。

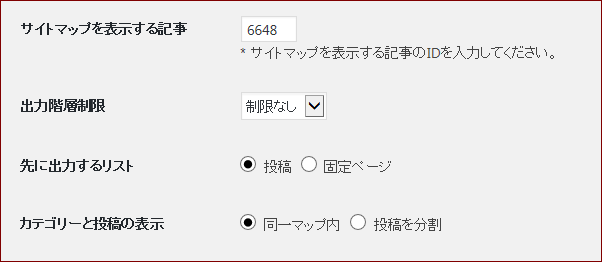
・「サイトマップを表示する記事」 の欄に先ほどメモした数値(ID)を入力します。
・「出力階層制限」は、子ページや子カテゴリーを活用して階層が深い場合に指定します。
指定した階層より下のリンクは表示されなくなります。
その他の項目は、項目名の通りなので、必要に応じて設定します。
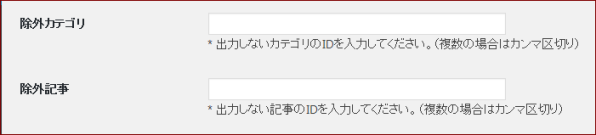
非表示の設定

ここではサイトマップに載せたくないページリンクを指定する事ができます。
設定するにはカテゴリーやページのIDが必要になります。
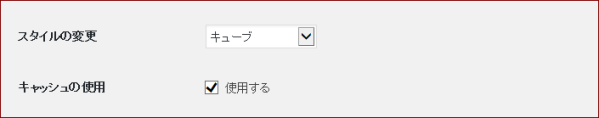
サイトマップページのデザインの設定

サイトマップページのデザインを選べます。
また、キャッシュの使用はキャッシュ系プラグインを使用している場合は競合することがあるので、チェックを外します。
わからない場合はデフォルトのままでもよいです。
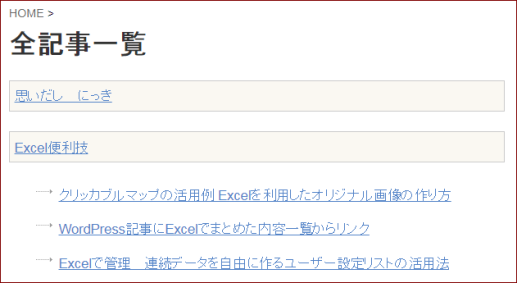
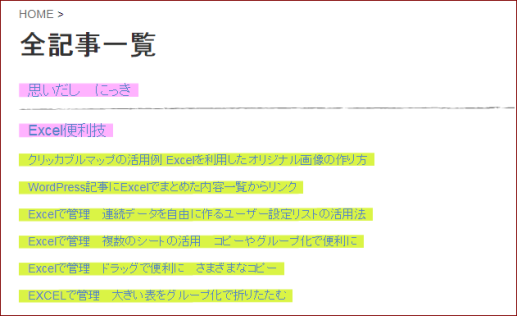
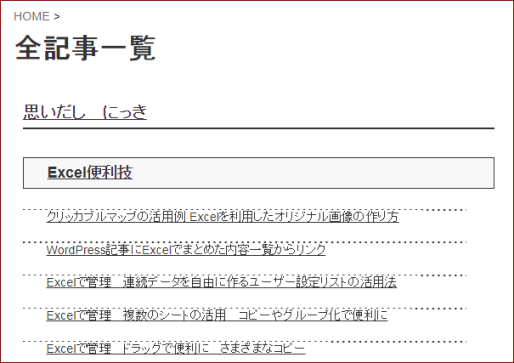
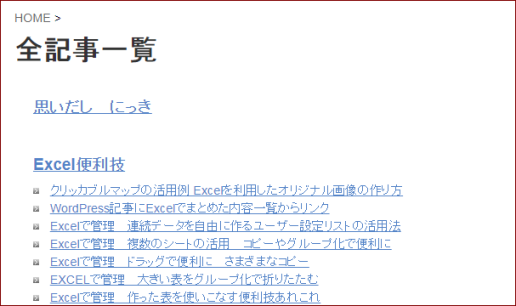
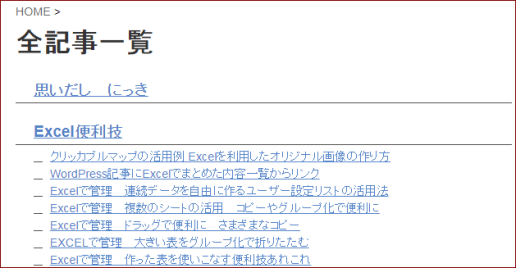
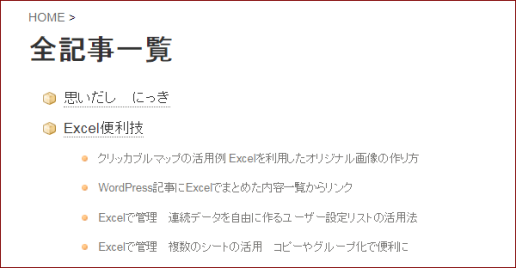
デザインはいろいろなパターンが用意されています。
次にパターンの図をのせましたので、好みのものを選んでください。
デザイン一覧













すべての設定が完了したら「変更を保存」ボタンをクリックします。
これで PS Auto Sitemap 設定が完了しました。
サイトマップをヘッダーに表示
ヘッダーメニューにサイトマップへのポタンがあると記事が探しやすくて便利ですよね。
WordPressのダッシュボードのサイドメニューから「外観」⇒「メニュー」をクリックします。

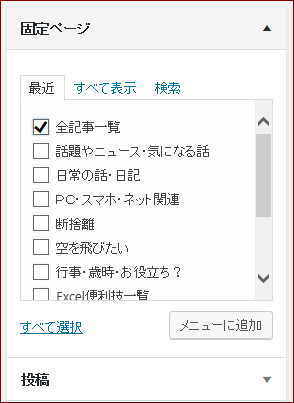
左の固定ページ一覧に「サイトマップ」があると思います。
チェックをつけて「メニューに追加」をクリックします。

ヘッダーにメニューを設定していない場合は、メニューの設定からします。
グローバルメニューの設定方法についてはこちらを参照してください。
「メニューを保存」をクリックして完了です。
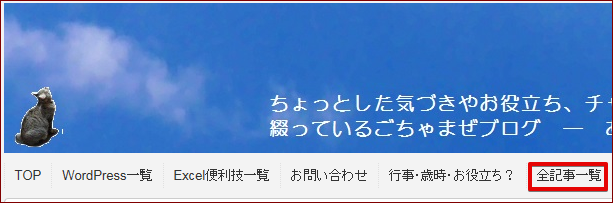
サイトを表示して、メニューに表示されているか確認します。

これでヘッダーメニューに記事の一覧へ飛ぶ項目ができました。
サイトマップ さいごに
以前のサイトマップが使えない原因が不明なのは気になるところですが・・・
この1年の間にWordPressやプラグインも更新しています。
また他にもいろいろプラグインをいれたり、設定を変更したりしているので、ここで原因究明をしていると先に進めません!と言い訳して(^^;
新しいサイトマップが正常に表示されたのでよしとしました<(_ _)>


