
前回までの記事でサイトマップや、カテゴリー別の一覧ページを作成しました。
これらをメニューとしてヘッダーの下に表示させます。
メニューに表示すると、一覧があることで記事が探しやすくなっていいかもです
設定のしかたをご紹介します。
スポンサーリンク
こんな感じです(^^)全記事一覧というのがサイトマップですね。

グローバルメニューの設定
では、設定のしかたです。
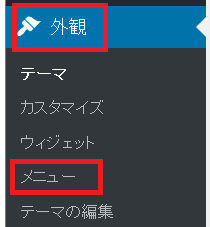
WordPressのダッシュボードを表示したら、左メニューの「外観」→「メニュー」をクリックします。

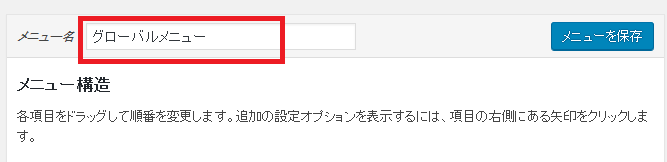
「メニュー名」にメニューの名前を入力し、「メニューを作成」をクリックします。

メニュー名は何でもいいです。(グローバルメニューなど)
メニューから既存の「ホーム」「サンプルページ」を削除します。
※初期設定で作られているサンプルページなどがそのままになっている場合です。
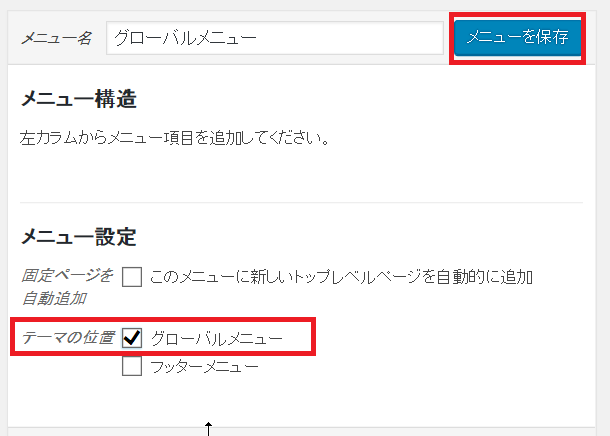
「ホーム」と「サンプルページ」の削除後、
「テーマの位置」のグローバルメニューにチェックを入れます。

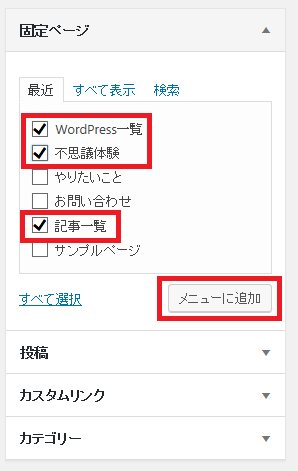
カテゴリー別に作った一覧は左側の「固定ページ」に表示されています
「固定ページ」一覧からメニューに表示したい項目にクリックでチェックをいれて「メニューに追加」をクリックして、追加します

再び「メニューを保存」をクリックして完了です。
ブログを表示して、グローバルメニューが表示されていることを確認します。

これでヘッダーにメニューができました。
サイトマップや記事別の一覧(目次ですね)があると、ブログをみた方も記事を探しやすくなったと思います(^^)
サイトマップ、記事別一覧の作り方は↓を参考にしてください。
画像のキャプチャ編集ができるMonosnapインストールと起動メニュー へ


