
前回ExcelのSmartArtを使って写真入り画像を作りました。
今回は続きになります。
作った画像をWordPressでクリッカブルマップにしてリンクをつけます。
SmartArtは、使いようでなかなか便利な機能です。
分類では、こういう場面で使う、というような振り分けがされていますが、それは無視して(^^;
主に遊び中心で写真やイラストを挿入してさまざまな場面で使っています。
ひとつのソフトだけで使うのはもったいないので、組み合わせて利用しています。
アイデア次第でいろんなことができますよ。
ペイントでSmartArtの図を開く
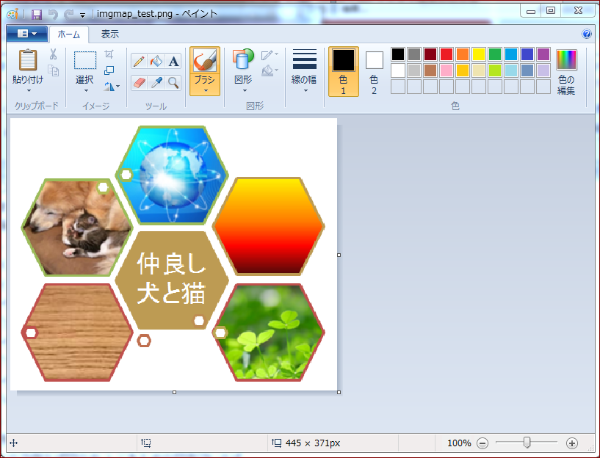
前回は、SmartArtグラフィックをペイントに貼りつけたところまでです。
保存したと思いますので、まずペイントに読み込みます。
ペイントを使ってクリッカブルマップ(イメージマップ)の座標を指定します。
これから調べる座標をメモしておいて、WordPressに記述していきます。
さて・・
ペイントを起動して、「開く」からファイルを指定してもよいのですが、簡単な方法を使ってみましょう。
WordやExcelのファイルだと、保存場所を開いて、ファイルをダブルクリックすればよいのですが、画像の場合は開くためのソフトが一つとは限らないので、そのままダブルクリックで開くと意図しないソフトが起動してしまうことがあります。
なので、右クリックで簡単に開く方法を使ってみます。
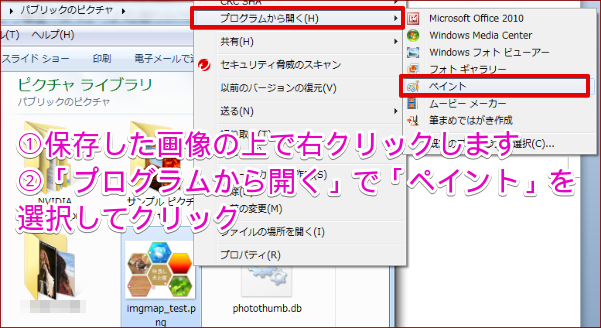
SmartArtグラフィックを保存した場所を開きます。
保存した画像の上で右クリックします。

表示されたメニューから「プログラムから開く」⇒「ペイント」と指定すると、ペイントが起動して画像が表示されます。

図の座標の調べ方
イメージマップの座標の決め方は次のようになっています。
「左上の座標(X,Y) , 右下の座標(X,Y)」(合計4つの値)を指定します。
・リンクを多角形にするのに必要な座標
「すべての点の座標(X,Y)」を必要なだけ順番に指定します。
・リンクを円形にするのに必要な座標
「中心の座標(X,Y) , 半径」(合計3つの値)を指定します。
例では多角形になるので、全ての点の座標を順番に指定することになります。
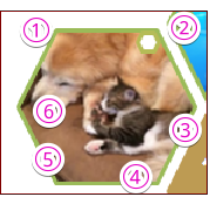
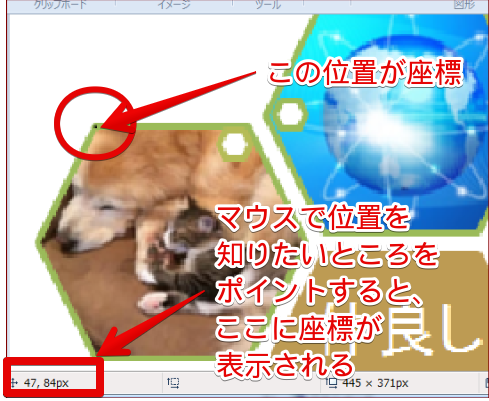
なので例えば図の左上 にある犬の図形でいえば、図の番号の位置の座標が必要になります

座標を調べるには、知りたい座標位置にマウスを合わせます(ポイントする)
合わせた時にペイントの画面の下、ステータスバーにマウスポインタのXY軸の数値が表示されます。

犬の図の座標は次のようになりました。
① 47・84
② 133・84
③ 167・150
④ 135・215
⑤ 47・215
⑥ 14・150
この座標をメモしておきます。
これでイメージマップの準備ができました。
WordPressにクリッカブルマップの記述をする
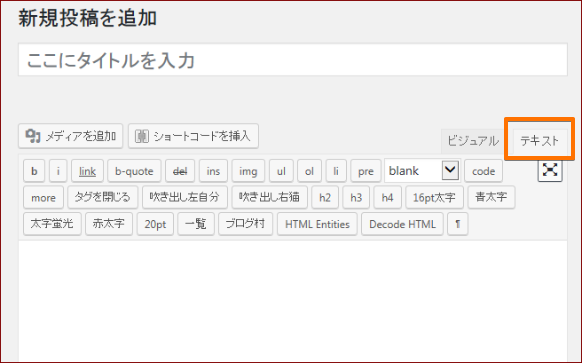
WordPressを起動して、ダッシュボードから「投稿」⇒「新規追加」をクリックします。
投稿モードは「テキスト」です。

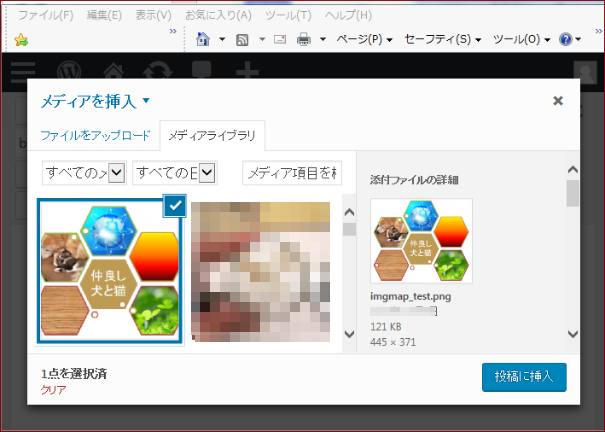
SmartArtで作成した画像をWordPressのメディアに追加します。

後はイメージマップの作成です。
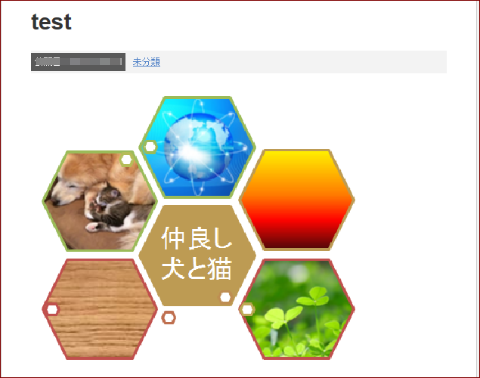
詳細はこちら にもありますが、ここで作ったStinger3画像で具体的なやり方をご紹介します。
リンクは写真の部分の3か所だけに設定しました。
ちなみに画像ファイル名は「imgmap_test」としました。
この画像ファイルをイメージマップとして使うためにはmap名というのをつけなければいけません。
このマップ名がなければ、この画像は単なる画像を挿入しただけになってしまいます。
なんでもいいんですが、例では簡単に「tmap」としました。
このマップ名をWordPressに読み込んだ画像に設定してあげます。
実際の操作
①WordPressの投稿画面「テキストモード」で画像を読み込みます。
先にメディアに追加してある画像を挿入します。
(追加していなかった場合はここで追加でもOK)
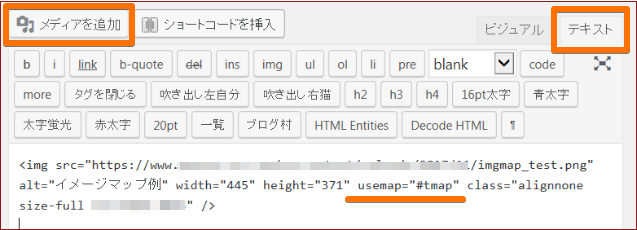
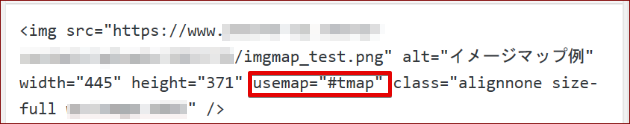
WordPressでは画像を読み込むと次のようになります。

オレンジの線の部分は、読み込んでから自分で入力します。
拡大すると下図のようになります。
「メディアを追加」で画像を読み込んだら、図の赤枠の部分を追加入力します。
先ほど決めたマップ名ですね。
マップ名の前には「#」を付けます。
これによって、この画像はイメージマップとして使いますよぉ~ということになるんですね。
この部分が画像をイメージマップとして使うための要ですね。
忘れずに記述します。

画像の設定ができたら、イメージマップのリンクの記述をしていきます。
記述は最初に
これからマップを使用します、宣言とでもいいますか、それをします。
それが、この記述
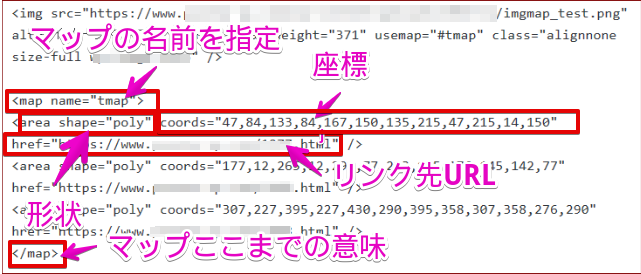
<map name=”tmap”> ←マップの名前を指定します。
※ここには#はつけません。
この後に、形状や座標を記述していきます。
図の範囲を指定し、そこにリンクを貼ります。
area shape=”形状”
●形状を指定します。
丸型=circle
多角形=poly
●座標を指定します。
href=”リンク先URL”
●リンク先を指定します
となります
</map> ←マップ終わり
<map name=”tmap”>と</map>の間に好きなだけ、リンクしたい部分を指定していきます。
例の図で3か所の写真の入った図形の記述は次のようになります。
多角形の場合の形状はpolyです
実際の記述は次のようになります。

記述のしかた 実際の記述例は次のようになります。
<area shape=”形状” coords=”座標” href=”リンク先URL” /> 1つ目
<area shape=”形状” coords=”座標” href=”リンク先URL” /> 2つ目
<area shape=”形状” coords=”座標” href=”リンク先URL” /> 3つ目
</map> ←マップここまで
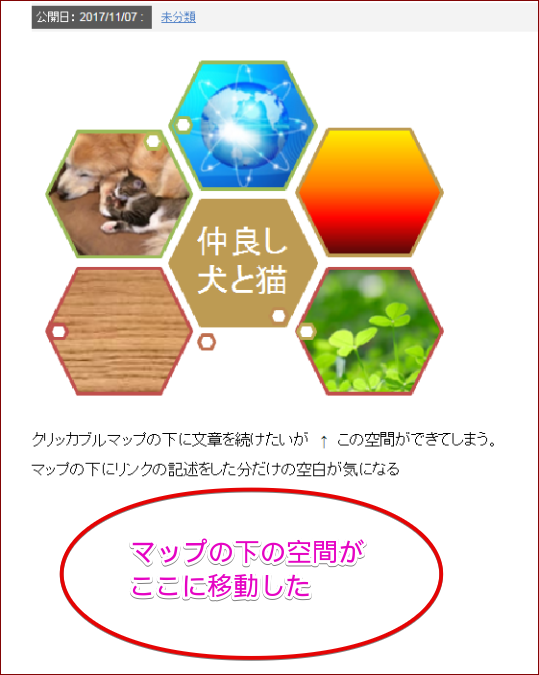
プレビュー画面で見ると次のようになります

「公開」して画像をクリックするとリンク先のページへジャンプします。
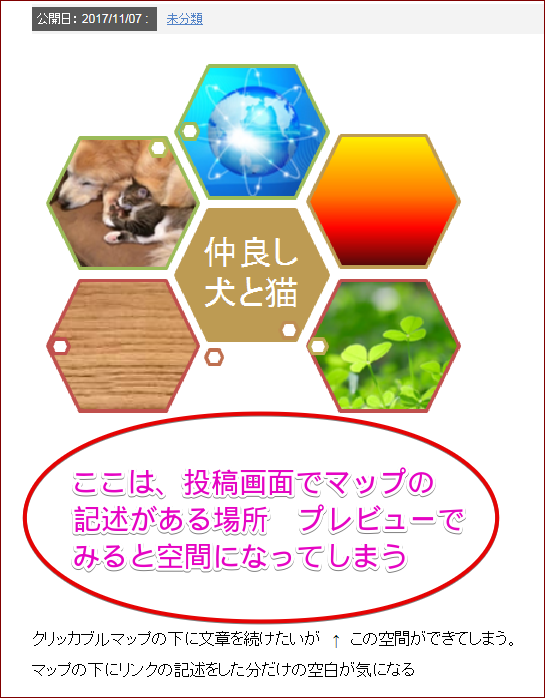
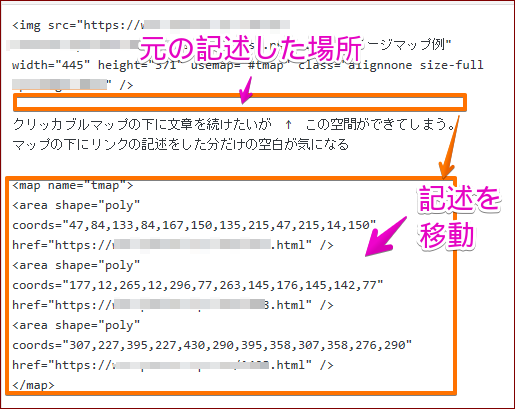
※ このイメージマップの記述は、サイトを見たときには空白になります。

イメージマップの画像を挿入して、画像のすぐ下などに多くのリンクを設定して記述すると、その部分に空間ができます。
イメージマップの後に、文章や画像を入れた場合かなりあいてしまいますよね。
この空間が気になる場合は、ブログの最後の方に記述するなどして、全体のレイアウトを考えてみます。



SmartArtをクリッカブルマップとして使う手順まとめ
今回活用としてExcelのSmartArtで写真入りの図形を作り、それにリンクを指定してみましたが、クリッカブルマップ(イメージマップ)はいろいろ使えますよね。
文字のリンクだけでも十分ですが、たまには、作りながら楽しめるこんなものもいかがでしょうか?(^^)
※スマホでズレる場合の解決方法をUPしました。
前の記事へ Excelを利用したオリジナル画像でクリッカブルマップ作り


