同じような分類の記事が増えてきたので、まとめを作りました。
バナーでリンクできるようにしてみようと思いさっそくバナー作り。
以前タイトルバーの下に全記事一覧や、特定カテゴリへのリンクを作ったものの応用?になります。
すぐ忘れるのでこれも備忘録的に記事にしてみました(^^;
バナーを作る
1.画像を用意する。
じぶんで描いてもいいし、無料素材を利用して写真やイラストを使うというのもある。
今回は無料素材から写真をダウンロードして使用。
その画像にスクリーンショットで撮ったExcelのアイコン画像をプラスしてみた。
ペイントだとどうもうまくいかないので、今回はExcelを利用。
バナー画像の作り方
写真+画像+文字
①最初の写真をExcelに挿入(リボンの「挿入」⇒「図」で画像を選択する)
②スクリーンショットの画像は保存したら余白が白いままだったので背景を透過して再保存。
透過するにはこちらを参照 WordPressのタイトルロゴ作成 PCにあるソフトで作るwebで透過も
③これもExcelに挿入。
2枚を重ねて配置してから文字を挿入。
文字はワードアートで(挿入⇒ワードアート)
④トリミングなどして全体を整えたら1枚の画像として保存する
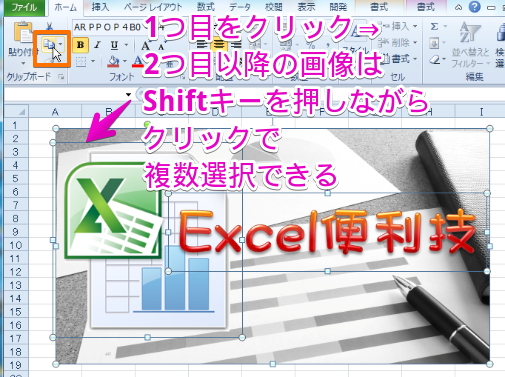
1枚の画像として保存するには?
⇒まず、1つの画像をクリックしたら次に重ねた画像をShiftキーを押しながらクリック。
文字(ワードアート)もSiftキーを押しながらクリック。
すると全部の画像にハンドルがついて、複数選択の状態になるのでこれをコピーする。

ペイントを起動して貼りつける。
それをペイントで保存する。
これでバナー用画像のできあがり。
作った画像は、WordPressのダッシュボードで「メディアライブラリ」に新規追加しておく
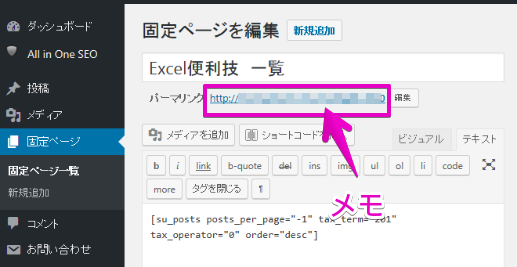
・この時メディアライブラリに追加した画像をクリックすると添付ファイルの詳細画面になるので、
この画像のURLをメモしておく。

バナー(画像)の準備ができたので、サイドバーと記事下に設置してみます。
サイドバーにバナーを表示する
バナーからリンクするための一覧を固定ページに作ります。
方法はShortcodes Ultimateの投稿から一覧を作る方法を参照してください。
「Shortcodes Ultimate」プラグインで簡単画像つき一覧ページを作る
・固定ページの一覧⇒編集で図のようになればOK。

できたら公開します。
ここでURLをメモしておきます。
・ダッシュボードの「外観」⇒「ウィジェット」をクリック
・ウィジェットの「テキスト」をサイドバーにドラッグします。
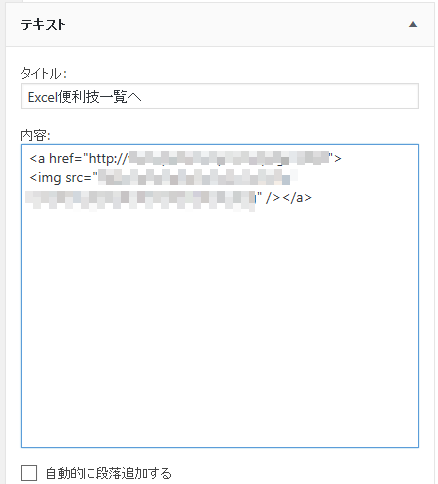
・ドラッグした「テキスト」をクリックすると入力画面が表示されるので「内容」に次のように入力します
<a href=”固定ページのURL”>
<img src=”メディアライブラリに保存した画像のURL” /></a>

・保存をクリックします。 サイトを表示してサイドバーに表示されていれば完了です。
記事の最初や最後にバナーを貼る
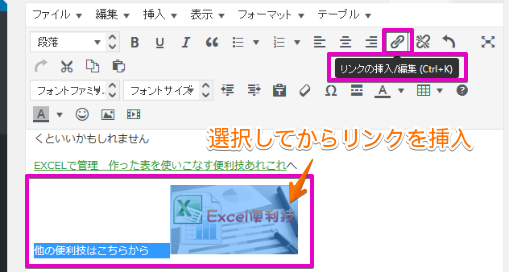
・投稿記事のバナーを入れたい場所に画像を挿入します。
投稿画面で「メディアの追加」⇒ライブラリから画像を選択
・画像を選択してリンクを挿入で固定ページのURLを入力します。

複数のページに同様のバナーを貼りたいときは、テキストモードの方でコピーして、他の投稿ページに貼りつけると簡単です。
そのほか、
固定ページをヘッダーに登録するのはこちらを参照してください
簡単に画像の編集をするには(1枚の写真に文字をいれてリサイズするだけなど)PhotoScapeが便利です
文字だけのリンクでもいいけど、画像があるとわかりやすいですね、
時間の余裕がある時に、サイドバー用と記事用と別の画像にしたり、いろいろ工夫してみたいと思います。
少しでもお役にたてればと思います<(_ _)>
前の記事 FTPソフト|初心者にも使いやすいFileZillaのDLと設定
次の記事 お名前.comからXserverにドメイン移管 | 完了まで