
前回はContact Form 7-の基本的な使い方で「お問い合わせ」なんか作ってみました
そのほかにもいろいろカスタマイズして応用できます。
簡単なカスタマイズをしてみました。
メールフォームのカスタマイズ
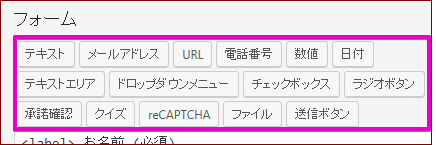
メールフォームの新規作成画面には操作ボタンにいろいろな種類が表示されています
このボタンをクリックしてメールフォームに設置する部品を作成できます。

これらの部品の組み合わせでお問い合わせだけでなく、アンケートや感想、評価などのメールフォームを作ることができます。
作成したい部品名のボタンをクリックすると部品の種類に応じた設定項目が表示されます
テキスト
「テキスト」は1行のテキストを入力してもらうために使用します>
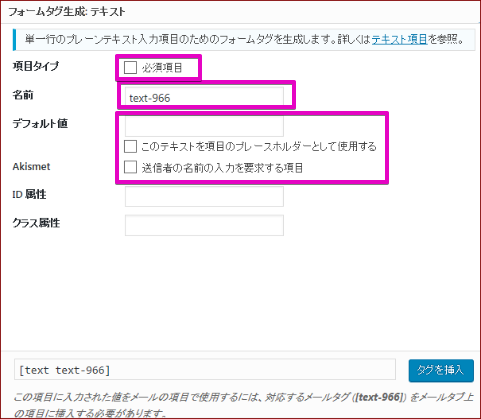
「テキスト」ボタンをクリックすると「フォームタグ生成・テキスト」が表示されます。

「名前」は部品を識別するための項目になるので、他の部品に使用していない名前にします。
自動で設定された名前をそのまま使ってもOK
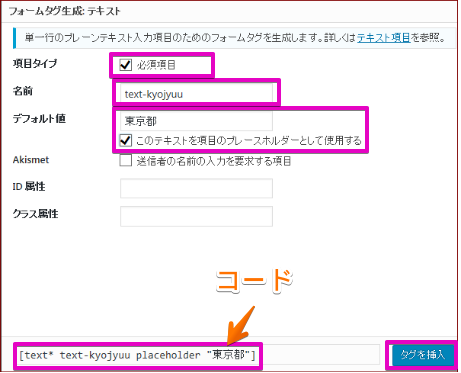
入力を必須にする場合は「必須項目」にチェックを入れます。
デフォルトの値を設定する場合は「デフォルト値」の項目に入力します。
デフォルト値ではないけれど、入力されるまでサンプルとして値を表示しておきたい場合は
「プレースホルダーとして使用する」にチェックをいれます。
それ以外にスタイル関係の「ID属性」と「クラス属性」は必要に応じて設定します。

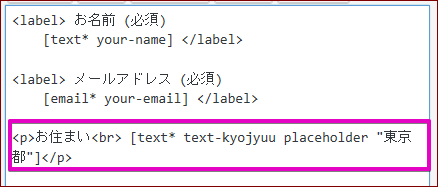
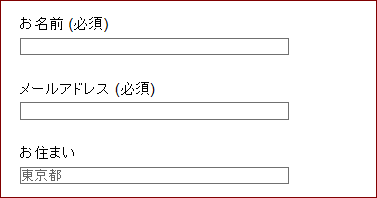
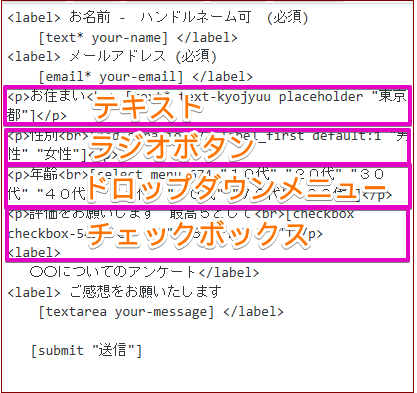
「フォーム」の使用したい位置に設定したタグ(例:[text text-kyojyuuwork placeholder “東京都”]) を記述します。
※「タグの挿入」をクリックすると、フォームのカーソルのあるところにはいります。

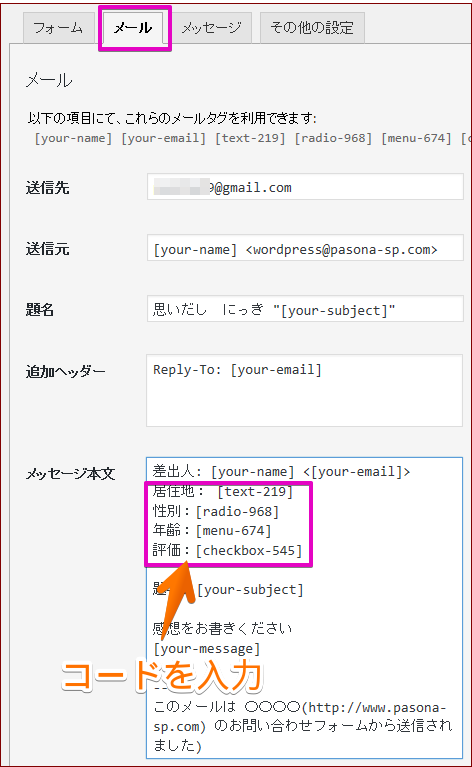
フォームで入力した値をメールで送信する場合は、メールの方にもコードを記述します。
できたら保存します
作成したフォームを利用するには表示されたコードを記事や固定ページに記述します。
記事を公開しブログで確認してみます。

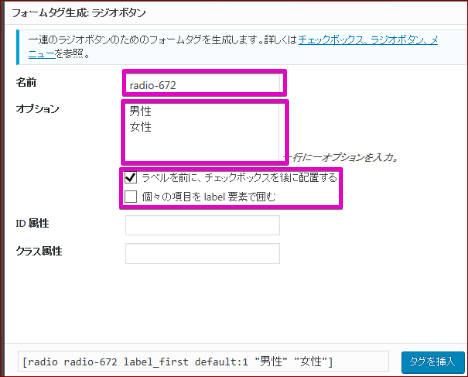
ラジオボタン
「ラジオボタン」は複数の項目から一つを選択してもらう場合に使用します。
「オプション」のところに選択項目を1つにつき1行で記述します。
必要に応じて項目入力やチェックをいれます

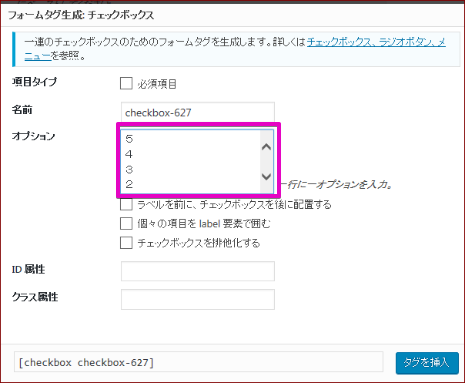
チェックボックス
チェックボックスはラジオボタンと同じように利用できます
フォームで「チェックボックス」ボタンをクリックします
「オプション」欄に1行1項目で入力します。

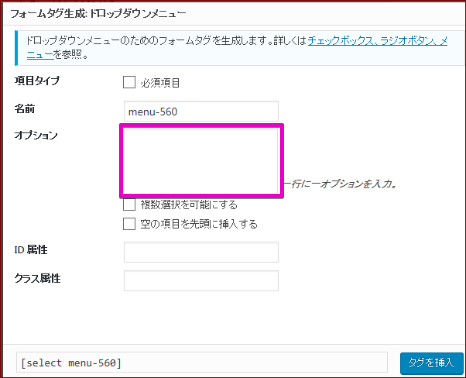
ドロップダウンメニュー
選択肢を用意して選んでもらう時に使用します。
フォームで「ドロップダウンメニュー」ボタンをクリックします
「オプション」欄に1行1項目で入力します。

フォームで入力した値をメールで受け取るために、メールにも部品のコードを記述します

保存ボタンをクリックします
作成したフォームを利用するには表示されたフォームのコードを記事や固定ページに貼りつけます。
投稿ページの投稿欄にコードをコピペしたら公開をクリックします。
公開前に確認するには「プレビュー」ボタンをクリック。
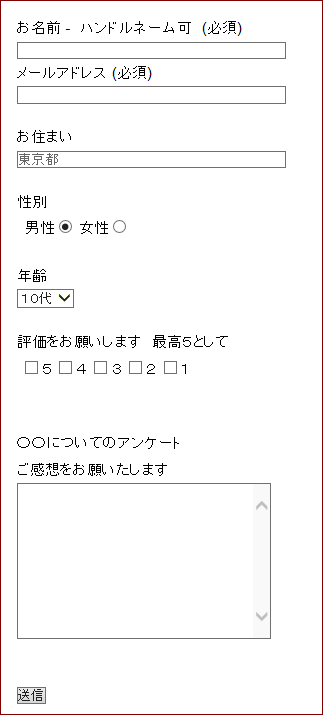
いろいろ使ってみた例です。

ブログで確認してみます。

CAPTCHA
スパム目的の自動投稿の防止としてreCAPTCHAを利用することができます(Googleアカウントが必要)。
次のURLをクリックします。(Googleアカウントのログイン画面が表示されたらログインします。)
https://www.google.com/recaptcha/admin
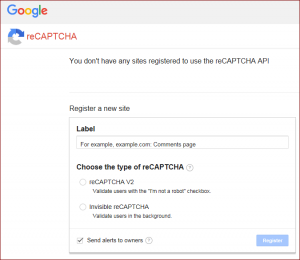
reCAPTCHAの管理画面が表示されます。

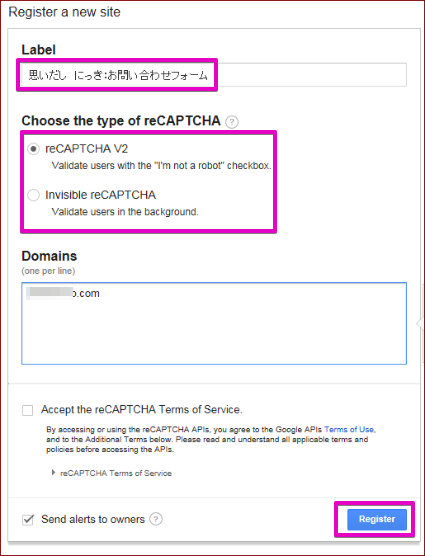
ラベル名に任意の文字列を指定し、タイプを選択します
(例は「reCAPTCHA V2」にチェック)
下の「Domains」にWordPressで使用しているブログのドメインを入力します。
「Register」をクリックします。

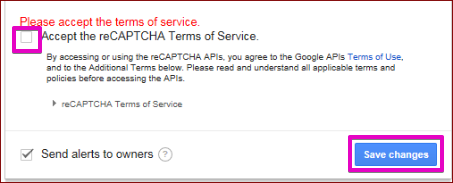
Please accept the terms of service.(規約に同意して下さい)と出るので
チェックをつけたら「Register」をクリックします。

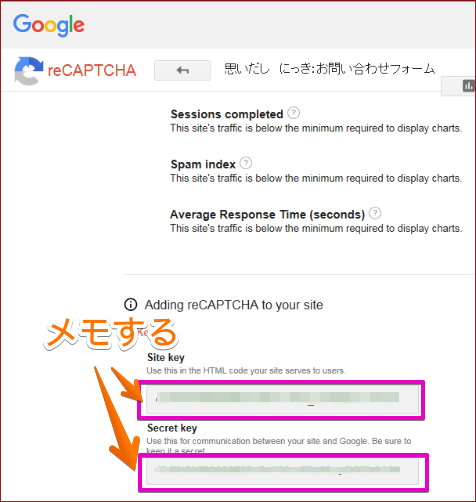
表示されたサイトキーとシークレットキーをメモします。

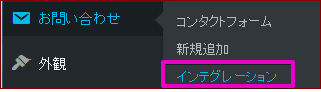
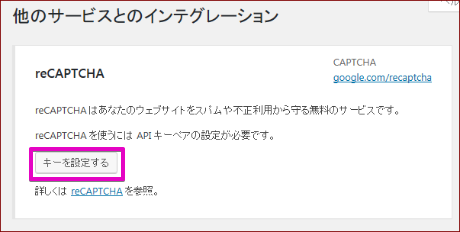
WordPressのダッシュボードに戻り、「お問い合わせ」メニューの中にある「インテグレーション」をクリックします。

「キーを設定する」をクリックします

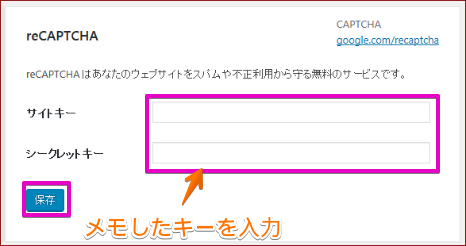
メモしておいたサイトキーとシークレットキーを入力し「保存」をクリックします。

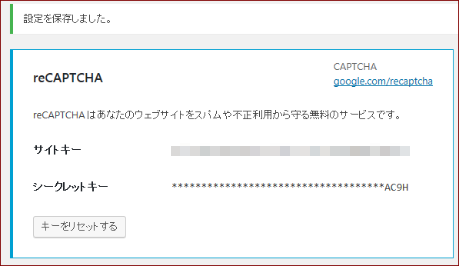
確認画面が出て完了です。

フォームに設定してみます。
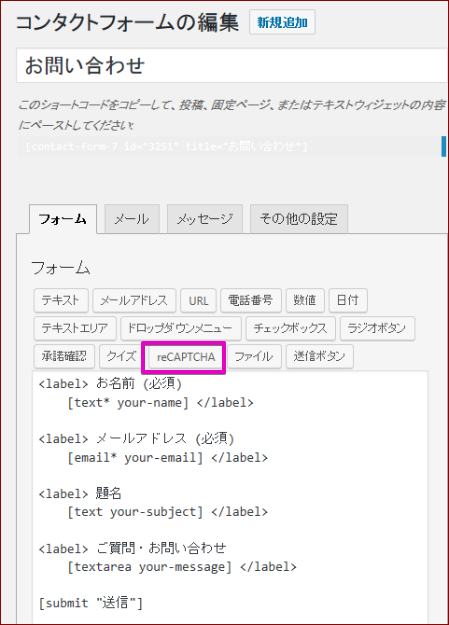
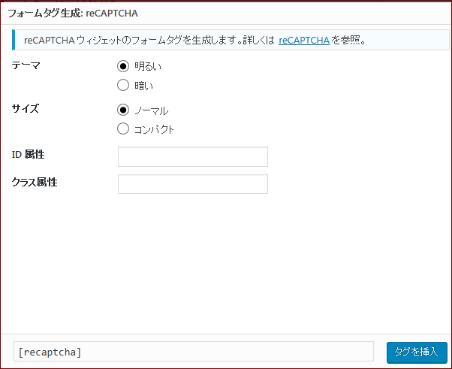
コンタクトフォームの編集画面を開き、「reCAPTCHA」ボタンをクリックします。

CAPTCHAの設定画面が表示されたら、テーマやサイズを選択します。

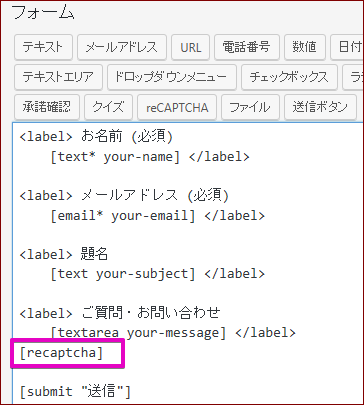
「フォーム」に「[recaptcha]」を記述します。(「メール」に記述は必要ないです)。

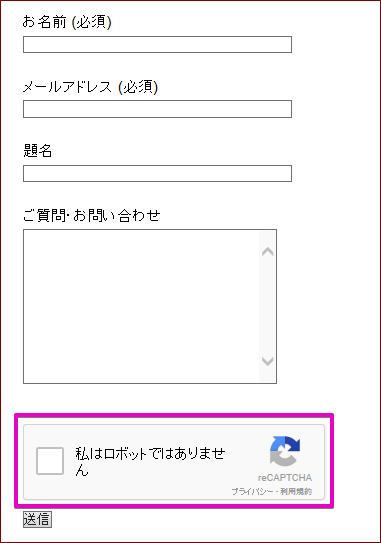
作成したメールフォームを表示すると次のようにCAPTCHAが表示されます。

「わたしはロボットではありません」にチェックをすると、自動投稿かどうかを確認するための画面が表示されます(毎回異なります)。
自動投稿によるスパムなどを予防したい場合に利用します。
ファイル
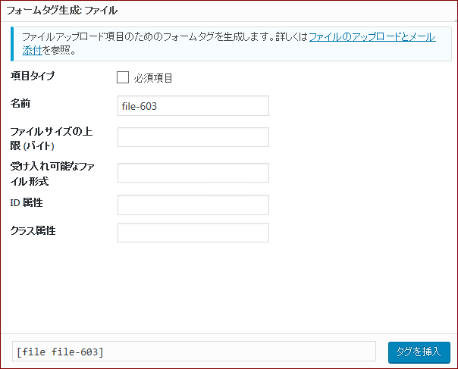
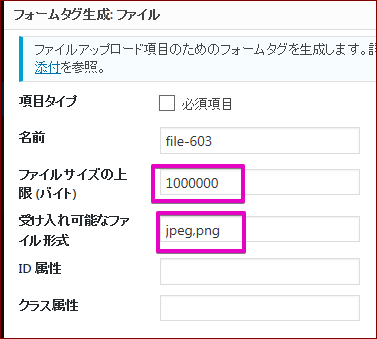
「ファイル」はメールフォームを使ってファイルを添付して送信できるように設定できます。

ファイルサイズの上限 (単位はバイト)や、添付可能なファイルの拡張子を指定できます。
複数指定する場合はカンマで区切ります。

設定できたらフォーム用のコードを「フォーム」に追加します。

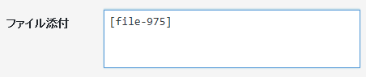
メール用のコードを「メール」の「ファイル添付」のところに追加して下さい。
追加が終わりましたら変更内容を保存して下さい。
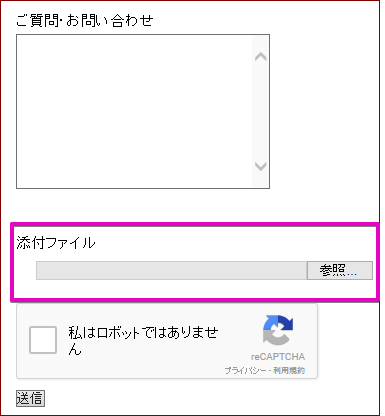
作成したメールフォームを表示すると次のようにファイル添付用のボタンが表示されます。

お疲れさまでした(^^)
簡単にお問合せフォームが作れることや、自分の好みでカスタマイズができる方法のご紹介でした。
いろいろ試してあなたらしい「お問い合わせ」ページ作ってみてくださいね。
前の記事 プラグインContact Form 7で問合せ簡単作成
次の記事 プラグインMaster Post Advertでアドセンス広告をポチッと挿入


