
WordPressのサイドバーにプロフィールを追加してみました。
Seesaaブログではプロフィールの項目に入力したら、自動的にサイドバーに表示されていたので、そのつもりで設定もしていませんでした。
なので、ウィジェットに簡易プロフィールを追加したので、その方法を備忘録的に書いてみました。
あと、詳細なプロフィールも紹介する場合のプロフィール用固定ページの作り方も。
プロフィールの画像について
プロフィールに似顔絵やイラストなどが入っているブログが多くあります。
画像があることでイメージしやすくなるのと、印象に残りやすいという利点があります。
文字だけが並んでいるより、見る方としても楽しいというのもあります。
画像入りのプロフィールを作ってみます
プロフィール作成の前に、アイコンや似顔絵を用意します。
絵を描くのが好きとか、得意という場合は、ペイントやグラフィックソフトで描くのもいいのですが、苦手という方もいると思います。
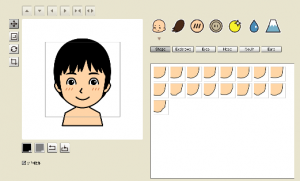
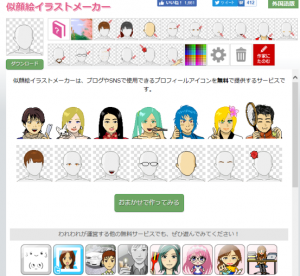
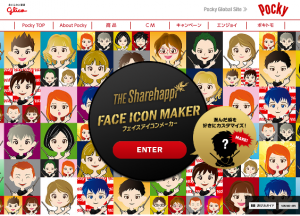
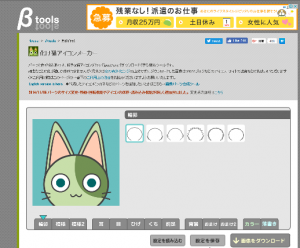
そこで似顔絵やアバターを簡単に無料で作れる使いやすそうなところをいくつか挙げてみました。
検索すると、もっといろいろなサイトがあります。
作り方は、ほとんどがパーツ名やパーツアイコンをクリックしてパーツ一覧から選択するだけというやり方で簡単にできます。
いろいろ試してみてください(^^)
完成した画像は自分のパソコンに保存します。
作った顔アイコンやアバターは、ツイッター、ミクシィ、Facebookなど、いろいろなサイトでも使用することができます。
簡単に作れるサイト





いろいろ試してみましたが、なかなか楽しいです。(^^)
この際自分のアバターも作っておくのもいいかもです。
サイドバーにプロフィールの項目を作る
WordPressのダッシュボードを開きます。
左側の一覧から「外観」⇒「ウィジェット」をクリックします。

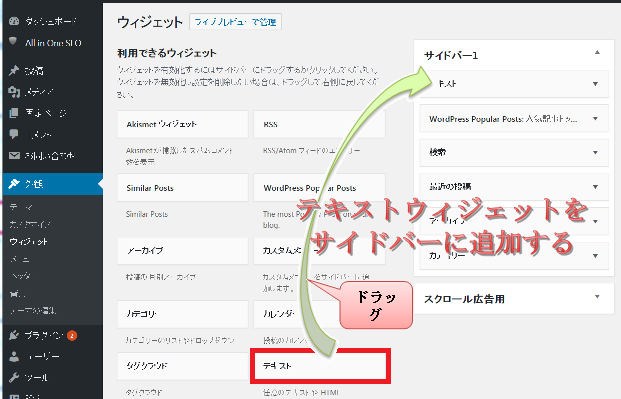
「利用できるウィジェット」の一覧が表示されます。
その中の「テキスト」のウィジェットを「サイドバー」の欄にドラッグ&ドロップします。

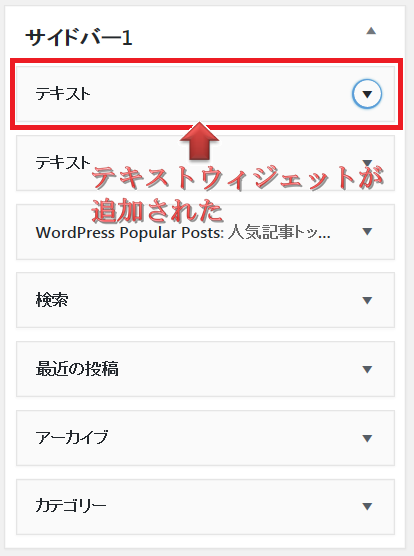
サイドバーにテキストの項目が追加されます。

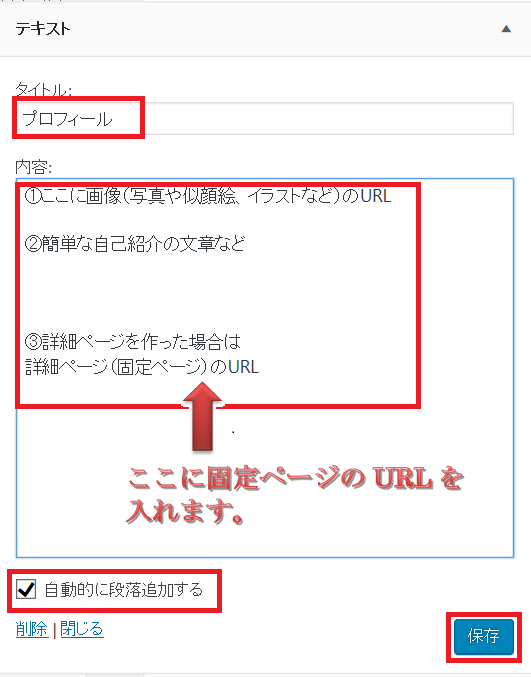
追加された「テキスト」をクリックすると、「タイトル」と「内容」という入力欄が表示されます。
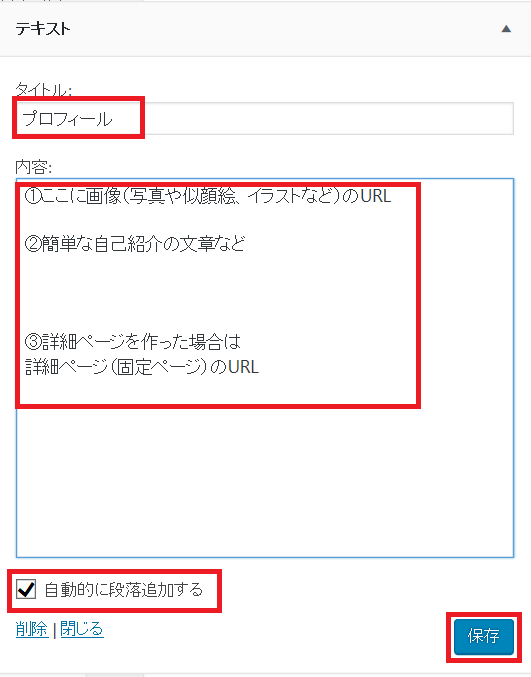
タイトルの部分に「プロフィール」と入力します。
※タイトルは他のことばでもOKです。
「内容」のところには 図にあるようなことを入力します。

作製した似顔絵などは「メディア」の「新規追加」でライブラリにアップロードしておきます。
アップロードした画像をクリックすると詳細が表示されるので、そこの
URLをメモしておきましょう
(詳しくは「WordPress-Stinger3のタイトルをロゴ画像に」を参照してください)
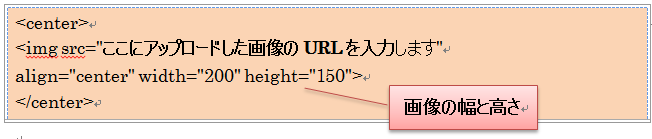
画像のURLの部分に次のように入力します
画像サイズは好みで。

img src=””の「””」の部分にアップロードした画像のURLを入力します。
入力したら「自動的に段落追加する」にチェックを入れて保存をクリックします
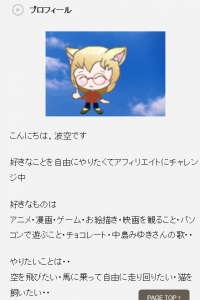
保存したら、サイトを表示で確認してみます。
サイドバーにプロフィールが表示されます。

詳細プロフィールのページ
WordPressの固定ページを使って、詳細ページを作ってみます。
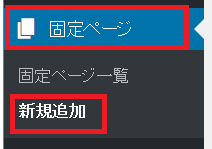
ダッシュボードの左側のメニューから「固定ページ」⇒「新規追加」をクリックします。

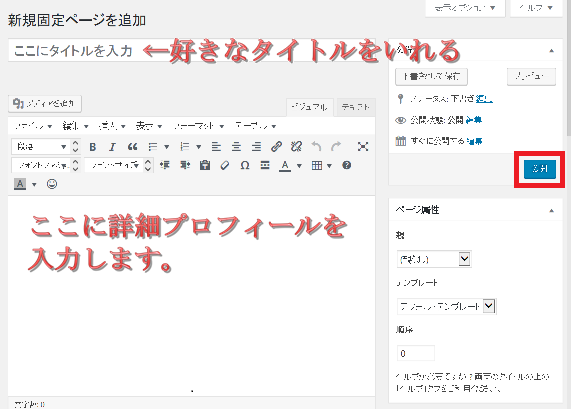
いつもの記事を書くページになります。
タイトルを入力します。
プロフィールとわかるようなタイトルならなんでもOK。
内容は、いつもの記事を書くように自分の紹介など書きます。

書けたら「公開」をクリックします。
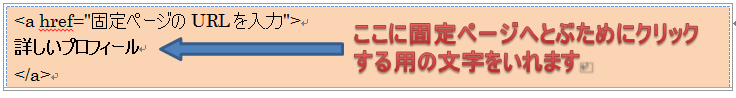
サイドバーのプロフィールにリンクをつけて、クリックで固定ページにいけるようにします。
サイドバーのテキストウィジェットを開き、固定ページのURLを追加します。
ダッシュボードのメニューから固定ページ一覧を開き、今作ったプロフィールの詳細ページを開きます。
画面上部のパーマリンクがURLです。
これをコピーしてウィジェットに貼りつけます
追加する際にHTMLのリンクタグを使います。


リンクタグを貼り付けたらプロフィールの下に固定ページへのリンクが表示されるようになります。
これでサイドバーのプロフィールと詳細プロフィールのリンクができました。
わたしは、まだ、サイドバーのプロフィールしか作っていませんが、いずれ作りたいと思っています。
投稿していくと、興味をもってくれる人もいるかと思います。
そんなとき
「こいつ、だれだ?!」と、
読んでくれた方が思ったときに詳細プロフィールがあるといいですよね
なにをどう書くかまだな考え中なので(^^;・・・いずれということで
前の記事 WordPress-Stinger3のタイトルをロゴ画像に へ
次の記事 特定カテゴリーの画像入り一覧ページを作る へ


