
ネットをみていると開いたサイトのタブには名前の頭にアイコンがありますね。
これは自分でも作れるのだろうか?と調べてみました。
サイトのシンボルマーク・ファビコン
favicon(ファビコン)というんですね
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
とあります。

簡単に言えばサイトのシンボルマークのようなものですね。(^^)
有名なところでは

上のようなものがあります。
自分のブログのファビコンも作りたいと思い立ち、作り方をいろいろ調べてみましたが・・・
画像を用意する。
16ピクセル×16ピクセルと32ピクセル×32ピクセル。
拡張子はpngでweb上で簡単にiconに変換できるサイトがあるので、そこで画像を変換。
そして、それをサーバーのルートディレクトリにアップロードして・・
それからソースに書き加える方法やプラグインを使う方法と・・。
丁寧な説明のサイトがたくさんありました。
早速画像を用意してiconに変換してサーバーのルートディレクトリにアップして・・・・
(TT;できません。
表示されたのはStinger3のファビコン。
なんで??
ここでまた躓いてやり直し。
一つでは不安というか、もっとほかのやり方があるかも・・・と
いくつものサイトを参考に、これはという方法で実践した結果です。
ここであきらめるわけにはいきません!
でも、うまくいかなかったことが幸いしました(^o^)ころんでもただ起きないという(^^;
もっともっとも~~っと簡単な方法をみつけました(笑)
なんとWordPressの最近のバージョンでは、いとも簡単にファビコンができるのです!
現在使っているバージョンはWordPress4.6.1
WordPress の 4.3 からは、ファビコン(favicon)が簡単に設定できる仕様になっていたんですね。
WordPress では「サイトアイコン」という名称で設定するところがあり、ブラウザのタブやブックマークで読み込まれるファビコンと、スマホで読み込まれる Web Clip アイコンを同時に生成してくれます(^o^)いやぁ、嬉しい限りです。
早速小さくした画像を作り直し。
超簡単な方法でファビコンを作ってみました。
WordPress4.3からのサイトアイコン設定方法
画像は今まで用意したのが16ピクセル×16ピクセルと32ピクセル×32ピクセルのicon形式。
それを基本として、マルチアイコンが簡単に作れるサイトで、様々なサイズのiconができています。
こんな感じです。↓

でも必要なのは、幅 512 ピクセル × 高さ 512 ピクセル以上のpng形式の画像が1枚あればOK。
なんということでしょう・・・
でも、今まで苦労して作った小さいアイコンも無駄にはなりません。
Internet Explorer10以下のブラウザは.iconでないと認識してくれないようなのです。
WordPressのバージョンアップで、サイトアイコン設定が標準機能となったのですが、残念ながら IE10 以下のブラウザはだめなんですね。
IE 利用者の約 20 %は まだ10 以下のバージョンを使っているようです。
そこらへんもカバーしようと思ったら、少し面倒でも、icon形式にして、ルートにiconファイルを置くことも考えた方がいいかもしれません。(今は気力的にやりませんが^^;その気になった時に利用できます)
はなしがそれましたが設定方法を順を追って書いてみますね。
画像の用意
512ピクセル×512ピクセル以上のpng形式の画像を用意します
これが推奨サイズになっています。
形式についてはとくに指示がないのですが、iOS で読み込まれるアイコンが同時生成されるため PNG 形式で作成したほうがよいとのこと。
JPEG 形式でアップするとすべて .jpg になってしまい、一部の端末ではうまく読み込まれないようです。
ファビコン用画像の設定
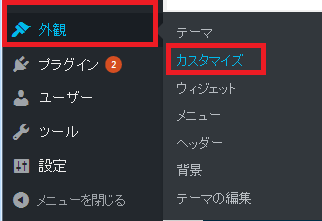
WordPressのダッシュボードで、左サイドのメニュー「外観」から行います。
「外観」の「カスタマイズ」をクリックします。カスタマイズ画面が表示されます。

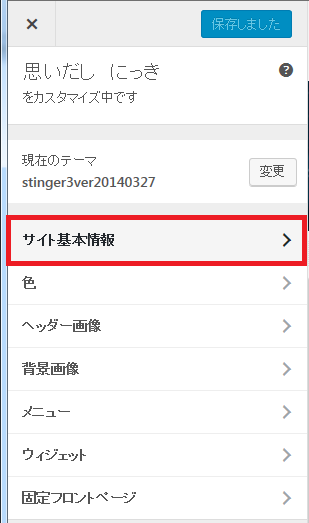
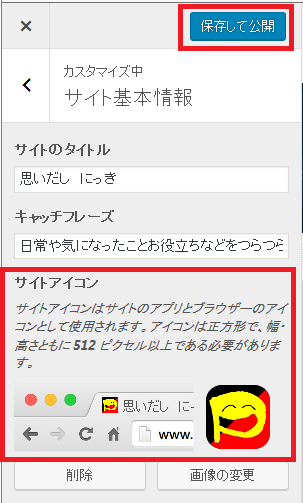
その中の「サイト基本情報」をクリックします。

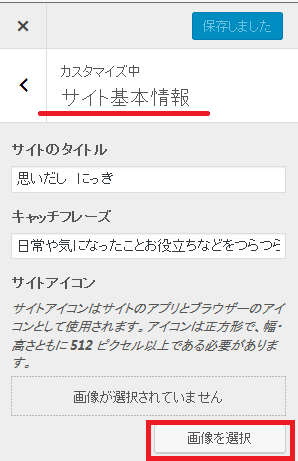
画面がサイト基本情報に切り替、一番下に「サイトアイコン」欄があります。
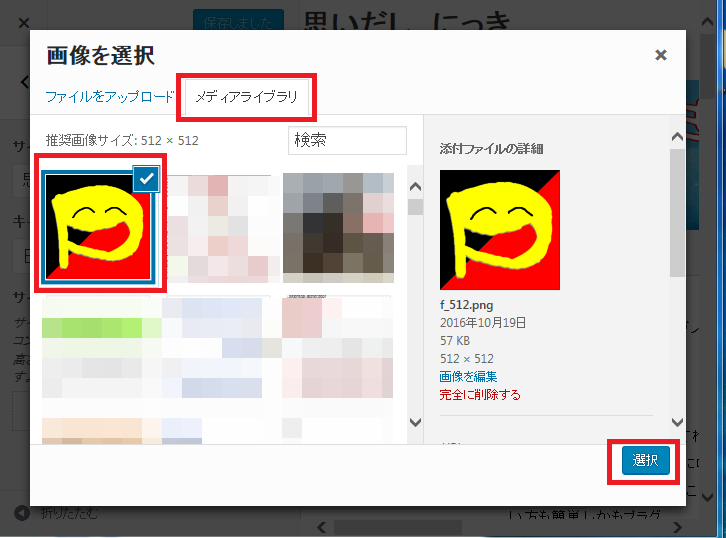
「画像を選択」をクリックします。

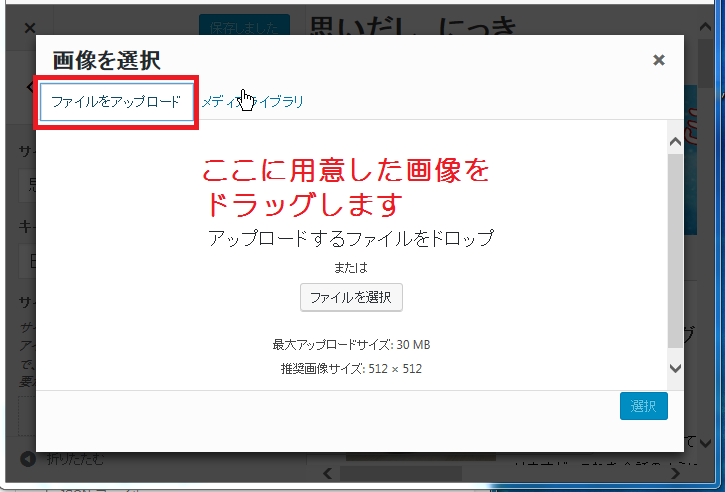
用意した512×512の画像をアップロードします。
ここにも推奨画像サイズが表示されていますね。

アップロードした画像を選択します。そのまま「選択」ボタンを押します。

カスタマイズのサイト基本情報画面に戻ります。
サイトアイコンにアップした画像が表示されていればOKです。
「保存して公開」ボタンを押します。これで完了です(^^)v

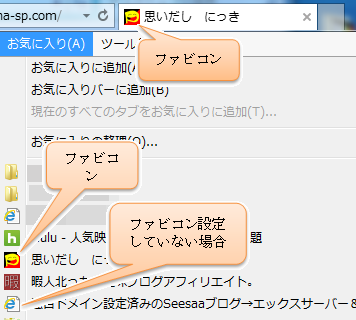
ブラウザのタブやお気に入りに登録して確認してみます。
こんな感じですね

![]()
IEの場合

Chromeの場合
こんなに簡単にできるとは嬉しい限り!!いろいろ躓いてよかったです(^^;
このファビコンはテーマを変更しても情報が保存されるので、再設定の必要はいりません。
さて、うまくいったのに味をしめて、他のブログ用のも作ってみました。
![]()
WordPressに設置されるので、ブログごとに違うファビコンの設定ができるんですね。
自分のマークとして同じものを使いたい場合は、他にもWordPressのブログがあれば同じものを設定すれば大丈夫です。
ブログごとにファビコンを作るのもなかなか楽しいものです(^o^)
作ってみたのはこんな感じですが、実は、ここに至るまで紆余曲折ありまして ε=(´ο`*)ハアー
次はついでといってはなんですが、
吹き出し記事作成の時、他のWordPressにファビコンを設定した時、
など躓いたあれこれを書き留めておきたいと思います。
同じように躓くかもしれないあなたのお役に立てればと思います<(_ _)>
その前にもう一つ、ショートコードの表示について書き留めておきます


