
吹きだしで会話できるプラグイン「Speech Bubble」はお気に入りの一つ。
新規ブログにも設定しなくては!とプラグインを探しても・・・な、ない!
吹き出しを使っていなかった他のブログにもインストールしようとしたら・・・
なくなっていました(;;)
急ぎ代わりになるものを探してみました。
Word Balloonというのが簡単に使えそうです!
目 次
Speech Bubbleの代わりのプラグイン
Speech Bubbleと同じ名称のプラグインはありましたが、中身が違う別物でした。
写真などの画像を入れた時に、そこに吹き出しを表示できるプラグインなんですね。
Speech Bubbleは、なんでも2018年の12月末頃に公開停止になっていたようです。
今のところ、いままでいれたものは使えているので大丈夫ですが・・・
新規にはインストールできない。
そして、今インストールしているものもこの先どうなるのかは不明・・・です。
同じように吹き出しで会話ができるプラグインもいくつか見つかりました。
またプラグインを使わない方法というのもありましたが、とりあえず簡単に使えそうなものをいれてみました。
Word Balloon
Word Balloonは、やーまんさんという方作られたようです。
ありがとうございます<(_ _)>
Word Balloonプラグインを入れて使ってみました。
今回は、そのインストールと使い方の備忘録です。
Word Balloonインストール方法
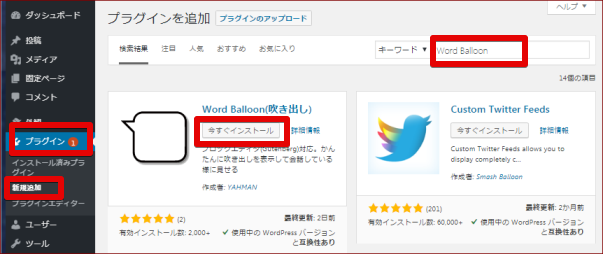
・WordPressのダッシュボードメニューから
「プラグイン」→「新規追加」をクリックします。

・インストールをクリックします

・インストール中の表示が消えると「有効化」ボタンが表示されるので、それをクリックします。

有効化されるとダッシュボード「プラグイン」の「インストール済プラグイン」の一覧に表示されます。

これで使用できるようになりました。
後は投稿画面で吹き出しのアイコンをクリックすればいいんですが・・・
WordPressのバージョンによって、使い勝手が違うんですね(;;)
新しく立ち上げたブログは自動的に5..0に変わっていまして、
投稿画面が「!!??」な状態に。
焦りましたが、なんとか使い方を探しながらやってみました。
なので、旧バージョンの場合と5.0以降の場合で説明しますね。
その前に・・・
使う前の準備
はじめて吹き出しプラグインを使う時に、いきなり使い始めると・・
アバターは初期設定のミステリーマンになります。
できれば先にアバターの準備をしてから使う方が効率がよいかと思います。
アバター画像の登録
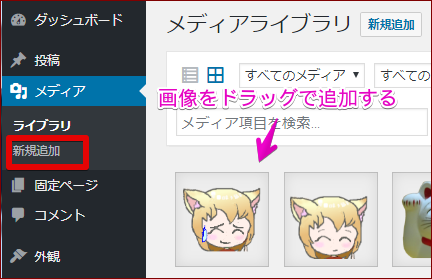
使用したいアバターの画像は、はじめにメディアに追加登録しておきます。
登録できる画像サイズは512px以下。</span >
正方形にすること。</span >
正方形でない場合は画像が切れて表示されます。
ちなみに私が用意したのは140×140pxの画像ですが、もっと大きくても大丈夫です。512px以下で!
メディアライブラリに登録しておけば、使いたい時に選べばよいのです。
でも少し面倒ですよね。
リストに登録しておくことができます。
アバターをリストに登録
事前にアバターの登録ができます。
ただし、最大3個までです。
よく使うものを登録しておくといいですね。
※どうも機能的には、もっとあるようです。
たとえばこのリスト、もっと登録したい場合はWord Balloon PROを使うとデータベースの上限までアバターは無制限に登録可能となっているようです。
これについては最後に。
・ダッシュボードの「メディア」から「新規追加」を開きます。
登録するアバター画像ドラッグして追加します。

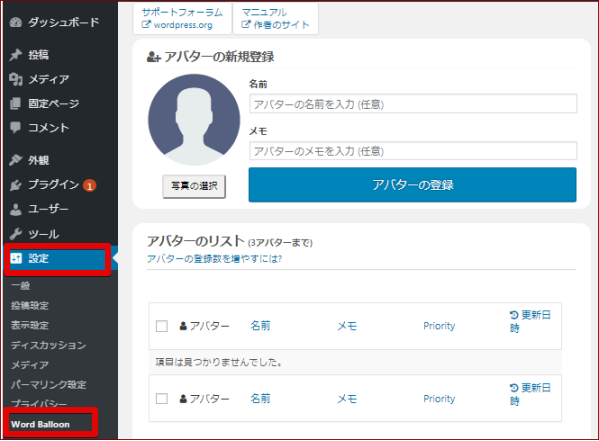
・ダッシュボードの左のメニューから「設定」をクリックします。
その中の「Word Balloon」をクリックします。

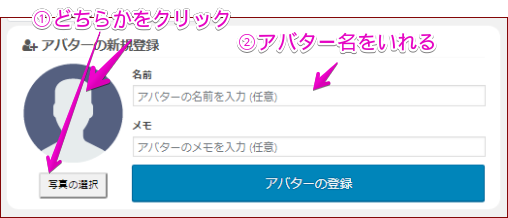
・アバターの新規登録画面が表示されます。
画像か、「写真の選択」をクリックします。

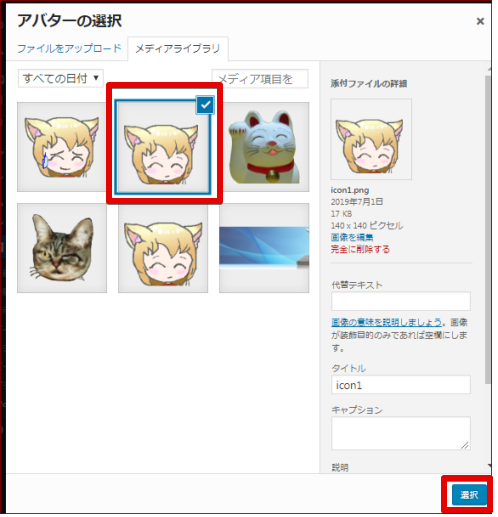
・メディアアップローダーが表示されるので、登録する画像をクリックします。
・選んだら右下の「選択」をクリックします。

・アバターの新規登録画面に画像が表示されたら、「名前」と「メモ」を入力します。
名前は実際の投稿にも表示されます。
メモは投稿には表示されないので、自分の覚え書きとして使えます。
(同じアバターの使い分ける用にできます―笑い顔とか泣き顔とかつけられます)
入力したら「登録」をクリックします。

・登録が済むとアバターリストに表示されます。(3つまで登録可)

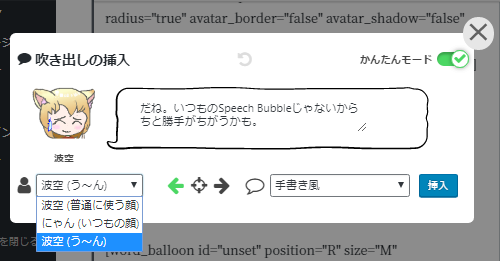
・リストを使うには、投稿画面の吹き出しで「名無しの権兵衛」と表示されていたところの▼をクリックします。
リストに登録した名称が出てきます。
そこから使いたいアバター画像を選びます。

それでは基本的な使い方にいきます。
Word Balloonの使い方
WordPress5.0以降のブロックエディタ(Gutenberg)を使った場合
・ブロックエディタ(Gutenberg)でも旧来の方法で使うことができるようです。
慣れ親しんだ投稿画面がいきなり変わってしまうと、それだけでもあたふたしてしまいます。
なので、書式設定で旧来の使い勝手(それでも結構ちがいますが)の方法でやってみました。
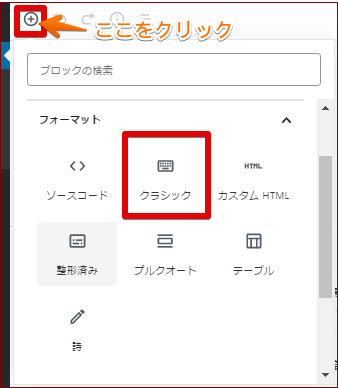
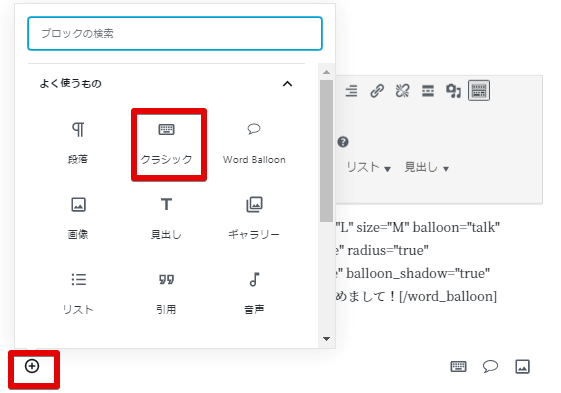
投稿画面の左上の方にプラスマークがあります。
マウスでポイントすると「ブロックの追加」と表示されるボタンです。
ここをクリックします。

・この中の「クラッシック」というアイコンをクリックします。
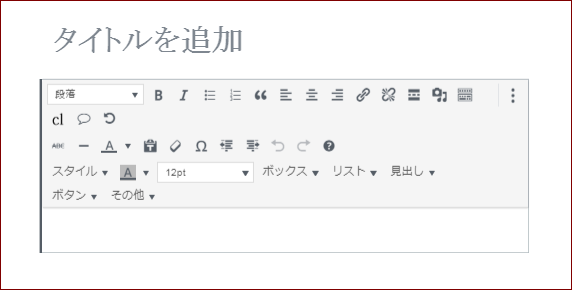
すると懐かしい旧バージョンの投稿画面の表示になります
(ちょっと違いますけどね)

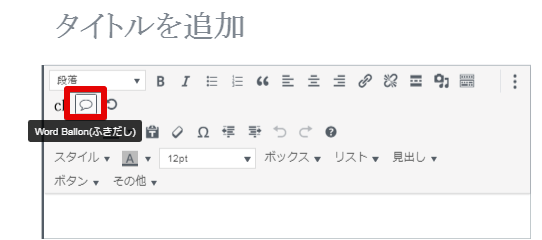
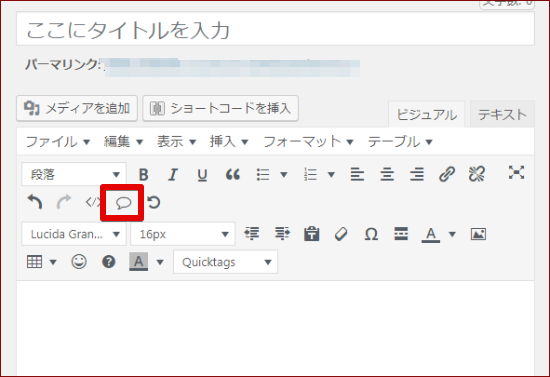
・操作ボタンの中に「Word balloon(吹き出し)」というのがあるので、クリックします。

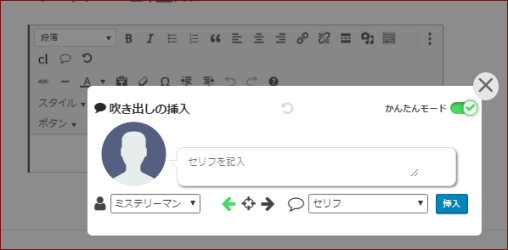
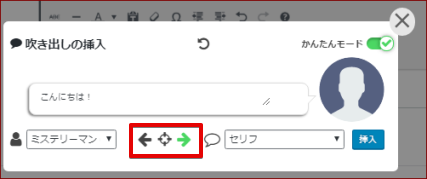
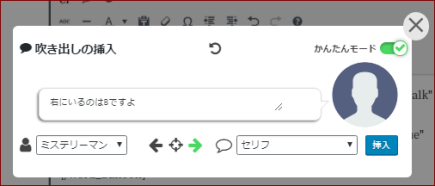
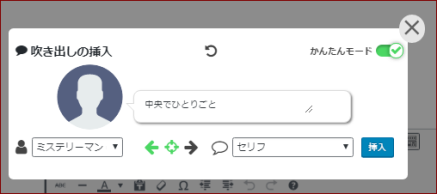
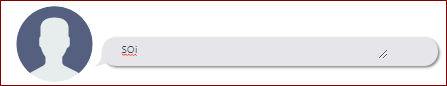
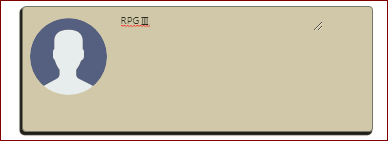
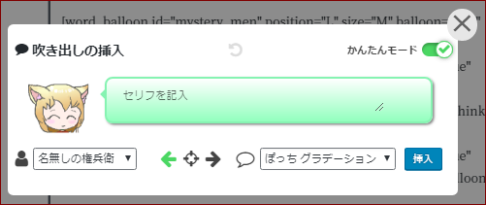
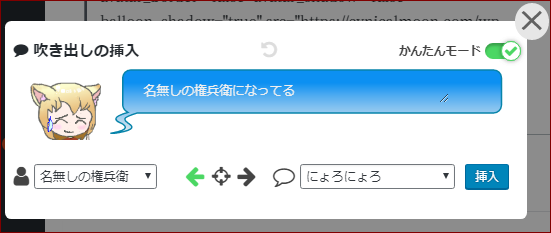
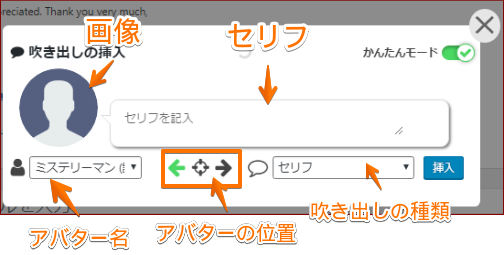
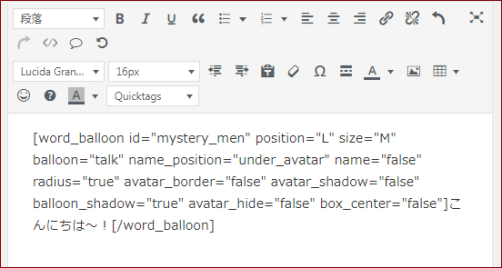
・図のようなポップアップ画面が表示されます。

・この画面で吹き出しにいれるセリフを入力したり、キャラクターの位置を変えたりできます。
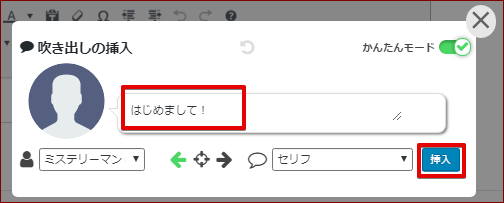
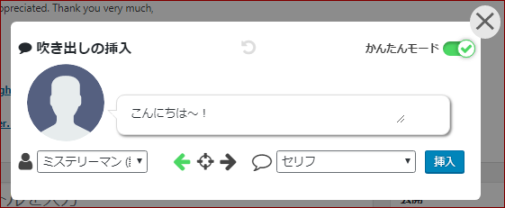
とりあえず初期の画像のまま練習で「セリフを記入」とある拭きだしにセリフをいれてみます。

・入力したら「挿入」ボタンをクリックします。
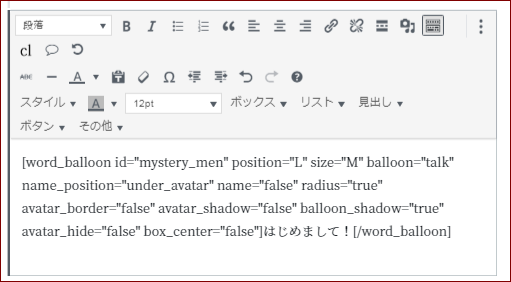
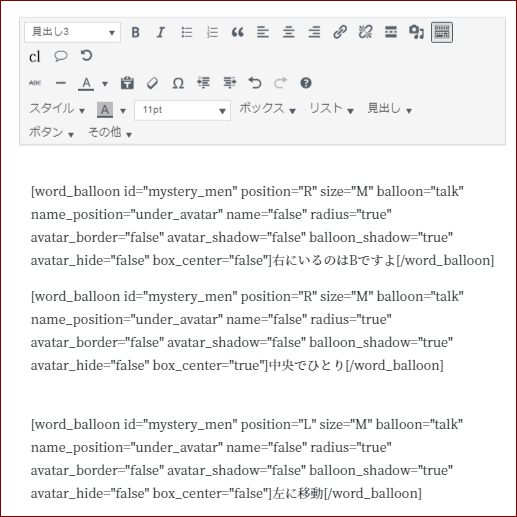
すると、記事のところに図のようなショートコードが表示されます。

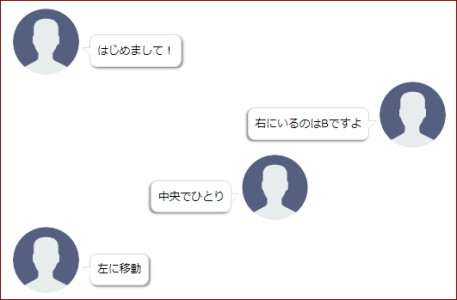
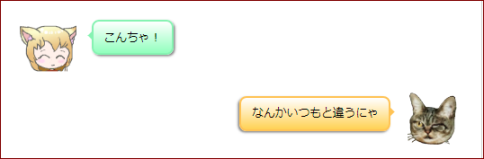
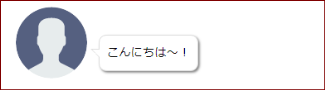
・「プレビュー」で確認してみると、こんな感じですね。

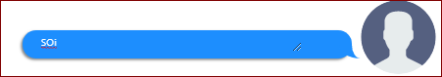
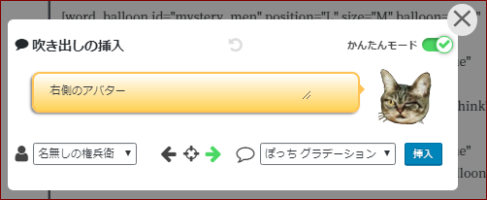
・アバター(キャラ)の位置をかえるには真ん中に表示されている「←〇→」のボタンで操作します。
現在左側にアバターがいて「←」になっているので「→」をクリックします。

!ここで慣れない私は「???」な事態に。
吹き出しを追加するので吹き出しアイコンをクリックして、
ポップアップ画面で「→」をクリック。
セリフをいれてみましたが・・・
最初のアバターの下に表示されるはずが上に表示されています。

プレビューで見てもこの通り

このブロックエディタ、どうやらいちいちブロックを追加しないと、
ブログの追加記事のように新しいものが上に表示される?のかなと思います。
違っていたらすいません<(_ _)>
なので今入力したものを範囲指定してDellet!
ブロックを追加してやってみました。
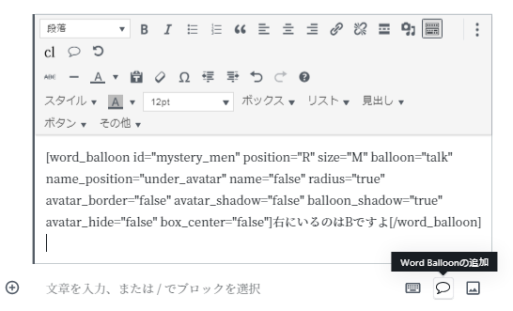
・今入力した記事の左下にもプラスのボタンがあるのでこちらをクリックしてみました。

・メニューから「クラッシック」をクリックして吹き出しをクリックします。
ポップアップ画面で「→」をクリックしてセリフをいれます。

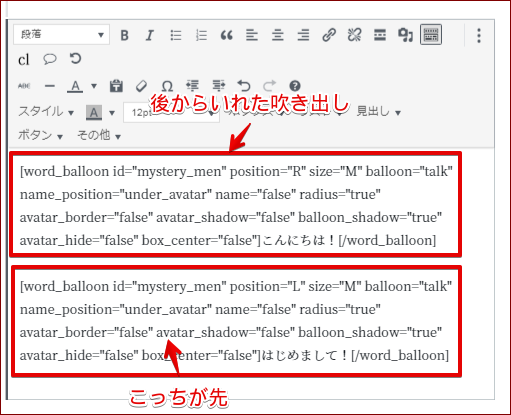
・挿入すると図のようになりました。
このショートコードのあるブロックの上の方に先ほどのブロックがあります。

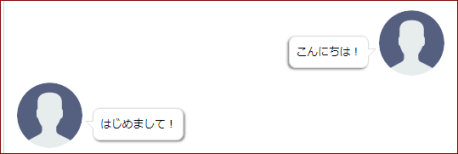
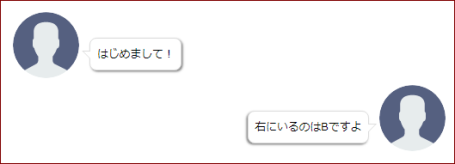
・プレビューでちゃんと順番にはいりました(^^)

・真ん中にアバターを置くこともできます。
吹き出しの左右の矢印の真ん中にあるマークが中央寄せです。
さっきはブロック追加をしたのですが、なんとも面倒。
もう一度試しに、今のブロックのところで吹き出しを入れてみました。

あれれ?
今度はちゃんし下に表示されました。
このブロック内で吹き出しをいれ、もう一度左に移動してみました。
ちゃんと入りますね・・・

・プレビューでもOKです。

最初に逆になったのはなんでなんでしょう?
謎は残りますが・・・とにかく先に行きますね。
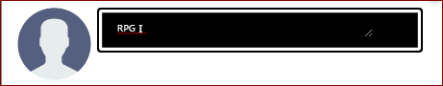
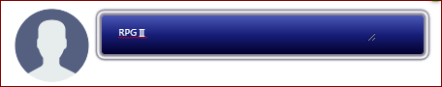
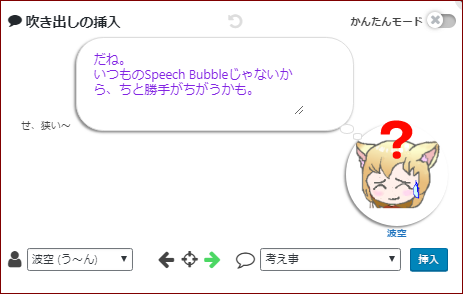
吹き出しの種類の変更
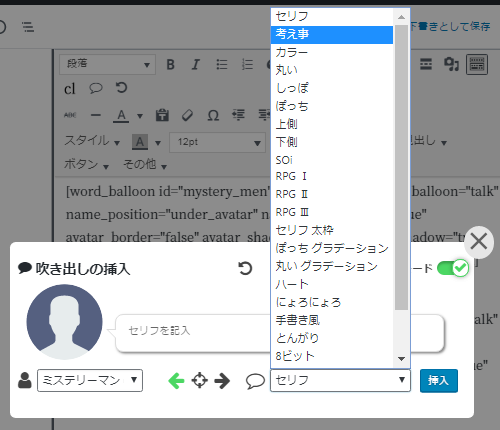
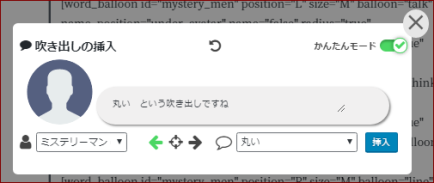
・吹き出しのセリフの欄の下に吹き出しアイコンがあります。
その右側の「セリフ▼」が種類の変更ボタンです。
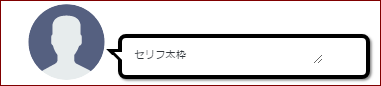
好きな種類を選んでみます。

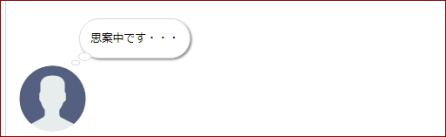
・図は「考え事」を選んだところですね。


他に
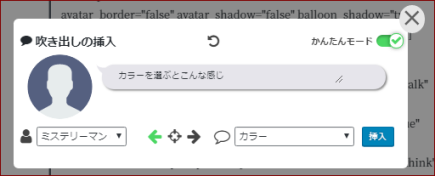
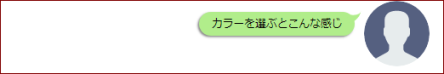
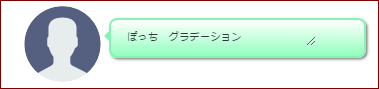
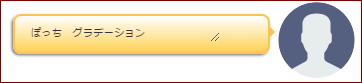
カラーは

左右で色が変わります。

・こんな風にいろいろかえられる吹き出しです。
アバターや表情などに合わせて選べますね。


























アバターの変更
・投稿画面で吹き出しを選んだらアバター(画像)の部分をクリックします。
メディアアップローダーが表示されるので、その中から登録しておいたアバターの画像を選択します。
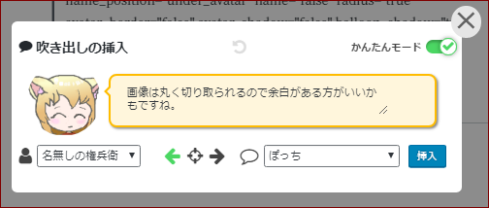
・アバターのところに選んだ画像が入ります。

画像が正方形ギリギリサイズだと、挿入される時に丸く切り取られるようなので
少し余白を設けて画像を設定するといいかもしれません
・画像に余白をもたせてメディアに登録したらこんな感じになりました。


・プレビューでみたところです

選択した画像が挿入されると「名無しの権兵衛」として、
アバターリストの選択肢に一時的に追加されます。

一時追加されたアバターは投稿画面の更新や移動をすると、アバター情報はなくなります。
ステータスの使い方
さまざまな設定ができます。
ステータスのコメント機能で吹き出し横にちょっとした文章(一言)を表示したりできます。
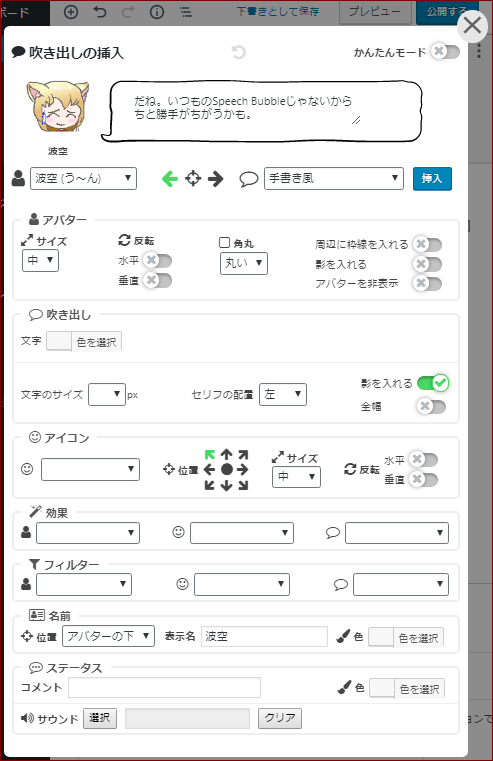
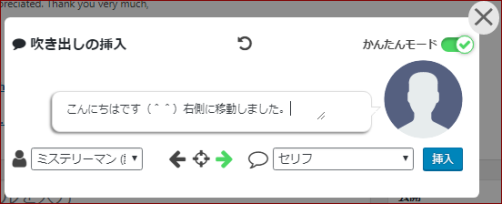
投稿画面で吹き出しを入れるポップアップ画面で右上の「かんたんモード」をクリックします。
かんたんモードが解除されステータスが表示されます。

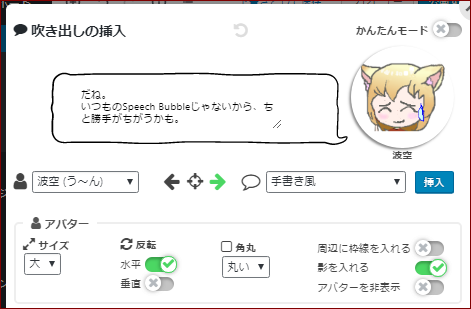
・アバター
反転 水平をクリックすると、向きを変えられます。
角丸 アバター画像は挿入すると丸く切り取られていますが、
端が欠けたりするのが嫌な時は「四角」にしたり、角の丸みを調整できます。
周辺に枠線を入れる アバター画像に枠が表示されます。
影を入れる 枠に影がつきます。
アバターを非表示 アバターが消えて吹き出しだけになります。

・吹き出し

セリフの配置 これはも、吹き出しの中での配置変更です(左寄せ、中央寄せ、右寄せ)
影を入れる 吹き出し周辺に影を表示できます。
全幅 吹き出しの幅を文字数にかかわらず最大まで広げます。
・アイコン
(はてなや汗、感嘆符などいろいろいれると表現が豊かになりますね)
位置 挿入されたアイコンの位置を指定できます。
サイズ 挿入されたアイコンのサイズを小・中・大で指定できます。
反転 アイコンを反転させたい時に使います。
・効果
フィルター も同様にそれぞれにぼかしやセピアなどのフィルター効果を付けられます。
・名前
名前の色 アバターの名前の色を変更できます。
・ステータス
色 コメントの色の指定です。
☆ いろいろいじってみました(^^;)
投稿画面で操作できるのが楽です。
・サウンド
選択ボタンでサウンドファイルを選びます。
実際に投稿すると吹き出し横にスピーカーのアイコンが表示されます。
そのアイコンを選択すると、音が再生されます。
自動再生はしません。
※サウンドファイルを入れてなかったので試してみることはできませんでした。
あとは通常通り吹き出しの「挿入」をクリックします。

プレビューでみたところです。

●WordPress5.0以前の場合
新バージョンをクラッシックで使った場合と同様ですが、少し操作してみます。
・ダッシュボードから「投稿」の「新規追加」をクリックして、投稿画面を表示します。
やはり慣れている画面は落ち着きます(^^;)
投稿画面の操作ボタンの中に吹き出しのボタン-「Word balloon(吹き出し)」が増えています。

吹きだしボタンをクリックします。
図のようなポップアップ画面が表示されます。

この画面で吹き出しにいれるセリフを入力したり、キャラクターの位置を変えたりできます。
とりあえず初期の画像のまま練習でセリフをいれてみます。
吹きだしにセリフを記入とあります。
そこにカーソルを置いて入力します。

入力したら「挿入」ボタンをクリックします。
すると、記事のところに図のようなショートコードが表示されます。

「プレビュー」で確認してみました。こんな感じですね。

今度は右側にアバターを配置して、会話しているようにします。
アバター(キャラ)の位置をかえるには
「←〇→」のように表示されている矢印をクリックして位置を変更します。
左にアバターがいたので「→」をクリックします。
アバターが右側に配置されました。

「挿入」をクリックするとショートコードが追加されました。
プレビューで確認してみます。

ステータスやいろいろ細かい設定もしてみました。
ショートコードのセリフの部分を範囲指定して、投稿画面の操作ボタンでも装飾できました(^^)

☆リストにできなかった画像を使う時は
とりあえず吹き出しのポップアップ画面でアバターをクリックして、メディアから画像を選びます。
名前が「名無しの権兵衛」になっているので右上のかんたんモードをクリックして解除します。
下に設定画面がでてきたら「名前」の欄の「表示名」にアバター名を入れます。
これで名前が表示されます。

ここまでやってみて、WordPress5.0画面的なものや操作は同じだとわかりました。
本当はWordPress5.0以降のブロックモードでやってみなければというところですが・・・
まだ使い慣れていないので、今回はここまでになりますm(_ _)m
Speech Bubbleに代わるWord Balloon導入と使い方 さいごに
Speech Bubbleも慣れもあるしよいのですが簡単さからいうとWord Balloonの方が簡単なようです。
いろいろ変更もできますね。
アバターをFTPを使って登録しなくてよいというのも嬉しいです。
アバターの向きも反転で変えられますし。
Speech Bubbleがなくなってしまったので、このWord Balloonに変更して使ってみます。
他のプラグインやらプラグインを使わない方法もチャンスがあれば試してみたいと思います。
その時は、また記事にしますね(^^;)
※Word Balloon PROとはWord Balloonの各種設定を可能にするアドオンプラグインのようです。
・アバターの登録はデータベースの上限まで無制限
・吹き出し、アイコンの色をカスタマイズ
・各種設定の変更
・お気に入り設定を登録しカスタマイズ設定を簡単に呼び出し
・AMPページに対応
などができるようですね。
Word Balloon PROはライセンスの有効期限が1年間のサブスクリプション方式です。
有効期限内は全ての機能を自由に使えます。
ライセンスが有効の間はWord Balloon PROのバージョンアップを無料で出来ます。
1サイトの場合 \1,280
2サイトの場合 \2,160
3サイトの場合 \2,940
となっていました。
機能を心行くまで使い倒したいという方は追加アドオンプラグインの契約をするとよいかもしれません。
Word Balloon PROの契約は ↓
https://back2nature.jp/plugins/word-balloon-pro
WordPressの他の記事は WordPress記事一覧から



