
新しく作ったブログにStinger8を導入して、記事を書いてみると、なんだか文字サイズが小さい気がします。
どうも読みにくいです。
もう少し落ち着いてからカスタマイズをする予定でしたが、少しずつ変更して行こうと、まずはこのフォントサイズの変更からやってみました。
スポンサーリンク
子テーマで文字サイズ変更
波空
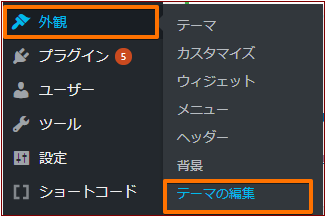
変更するには、ダッシュボードで左のメニューから「外観」⇒「テーマの編集」をクリックします。

猫にゃん
なんかStinger3とだいぶ違って何もないんだにゃ・・・

波空
そうなんだよね。すごくシンプル。
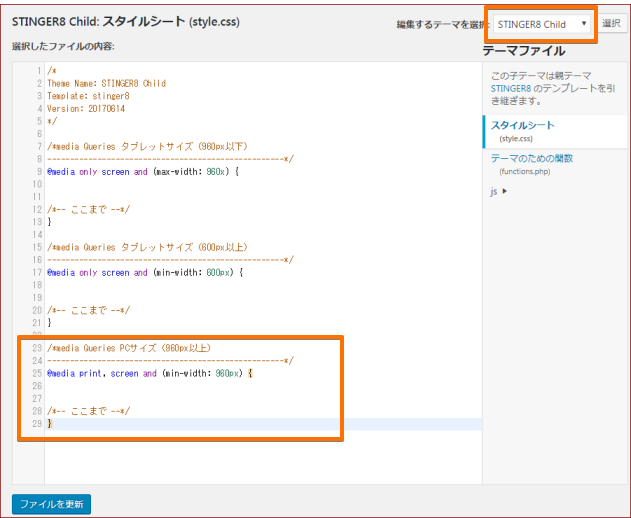
カスタマイズは子テーマでするので右上の編集するテーマを選択という項目が「STINGER8 Child」になっていることを確認してから変更します。Stinger8をインストールした時にテーマ・子テーマどちらもインストールしてあるので、すぐカスタマイズに取り掛かれるのだけど・・だいぶ勝手がちがうんだよね。
カスタマイズは子テーマでするので右上の編集するテーマを選択という項目が「STINGER8 Child」になっていることを確認してから変更します。Stinger8をインストールした時にテーマ・子テーマどちらもインストールしてあるので、すぐカスタマイズに取り掛かれるのだけど・・だいぶ勝手がちがうんだよね。
猫にゃん
大丈夫、Stinger3の時も波空はよくわからないのにいろいろやってたんだから(^^)慣れるにゃん。
波空
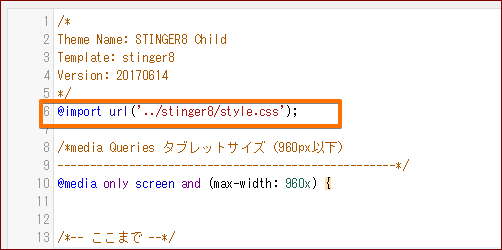
むむむ・・・ とにかくSTINGER8 Child: スタイルシート (style.css)で文字サイズ変更のコードを書き加えてみるね
猫にゃん
スタイルシートしかないんだにゃ(^^;)

波空
パソコンの文字サイズだけでいいから、スタイルシートの下の方にある
/*media Queries PCサイズ(960px以上)
—————————————————-*/
@media print, screen and (min-width: 960px) {
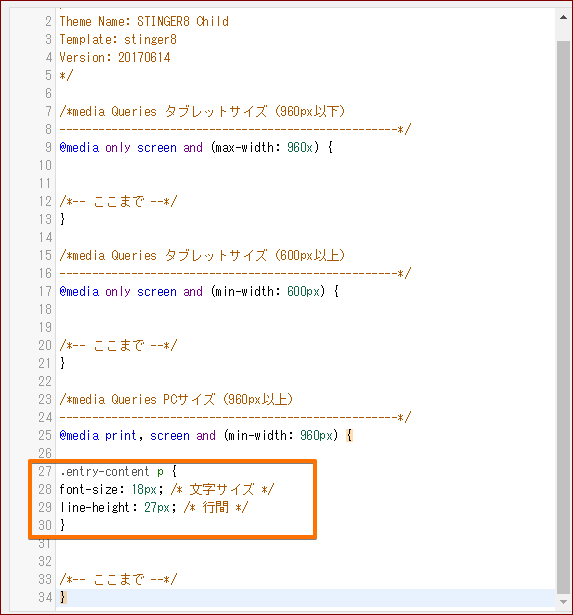
の後に
.entry-content p {
font-size: 18px; /* 文字サイズ */
line-height: 28px; /* 行間 */
}</span >
を入力。文字サイズを少し大きくして、行間も少し広げてみた。
/*media Queries PCサイズ(960px以上)
—————————————————-*/
@media print, screen and (min-width: 960px) {
の後に
.entry-content p {
font-size: 18px; /* 文字サイズ */
line-height: 28px; /* 行間 */
}</span >
を入力。文字サイズを少し大きくして、行間も少し広げてみた。

波空
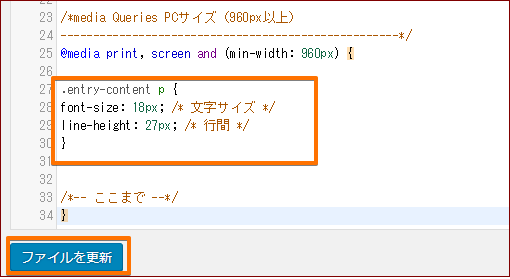
書き加えたのはこれね。
できたら「ファイルを更新」をクリックして完了!
できたら「ファイルを更新」をクリックして完了!
猫にゃん
ふむ、割と簡単なんだにゃ。と言っても波空わかってないでやってるでしょw
波空
ばれたか(^^;)CSSとか詳しくないからね。その内しっかり勉強しようとは思ってるんだけどね・・・。今はいろんなところを参考にさせてもらいながらやっているのね。

波空
スマホやタブレットのフォントサイズも変更する場合は、図のように上の方に書き加えるだけみたい。で、「ファイルを更新」をクリックすると「ファイルの編集に成功しました」なんて表示されればOKみたいだね

猫にゃん
うまくいったかにゃ?あんまり変わった気もしないけど・・ちょっとは大きくなったような・・・
波空
これは、どうも変更が反映されていないようです。
その場合はリロードすると反映されます。
それぞれのブラウザによってやり方が違うので次のページでやり方を確認して試してみてください。
その場合はリロードすると反映されます。
それぞれのブラウザによってやり方が違うので次のページでやり方を確認して試してみてください。
カスタマイズしているのはこのブログじゃなくて、内容をわけようと新しく作った方なので、今後は季節の行事や歳時についての記事は、このStinger8の方に書きます<(_ _)>
波空
そちらもよろしくです。ってまだ作りたてだから、トップページも直してないけどね・・・
猫にゃん
ブログ分けてぐちゃぐちゃになるんじゃない(^o^)
波空
・・・これからがんばる!こっちは、WordPressやExcelやPC関連、体験記なんかを中心にする予定。でもぐちゃぐちゃにならないという保証はない!!
Stinger8カスタマイズ さいごに一言
これから、タイトルロゴ画像を作ったり、カテゴリーにも画像表示したいし・・といろいろやりたいこともあるけど、少しずつ楽しみながら変えてみたいと思っています(^^)
同じようにStinger8を導入してカスタマイズしたいという初心者のあなたの参考になればよいなぁ~と思います。
猫にゃん
はたして参考になるのかどうか・・・ボソボソ






