
前回、エックスドメインで独自ドメインを取得し、エックスサーバーに設定しました。
このドメイン用にWordPressをインストールして、テーマを導入します。
これも備忘録的に記事にしておくことにしました。
WordPressのインストール
まず、エックスサーバー(Xserver)にログインしてからサーバーパネルにログインします。

サーバーパネルの左の一覧一番下の項目の「設定対象ドメイン」で登録したドメインを選びます。

設定をクリックするとサーバーパネルの上部に「現在の設定対象ドメイン」に
選んだドメイン名が表示されます。

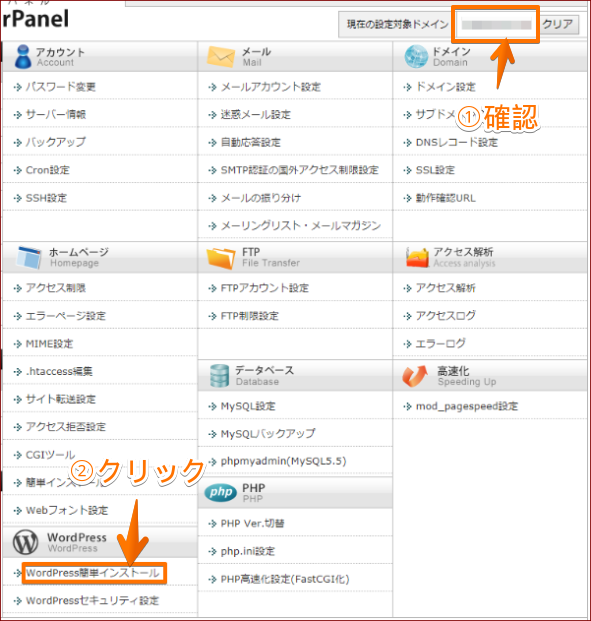
ドメインが表示されているのを確認したら、サーバーパネルから
「WordPress簡単インストール」をクリックします。
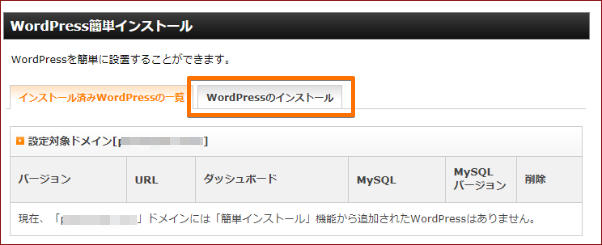
WordPress簡単インストールが表示されます

「WordPressのインストール」タブをクリックします
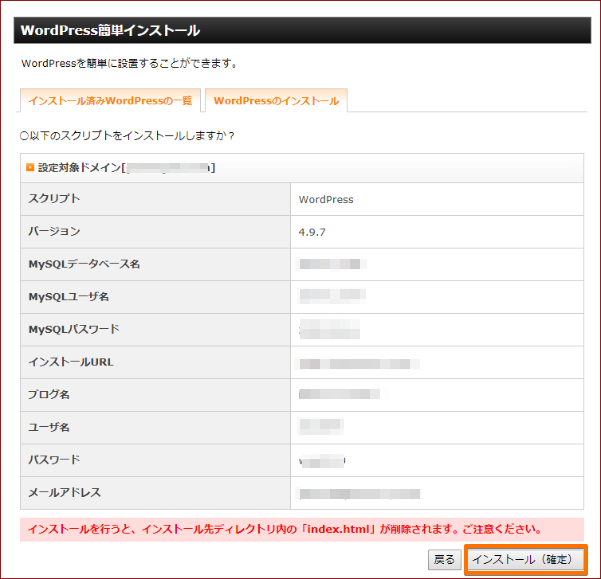
各項目を入力します。

入力したら「インストール」をクリックします。

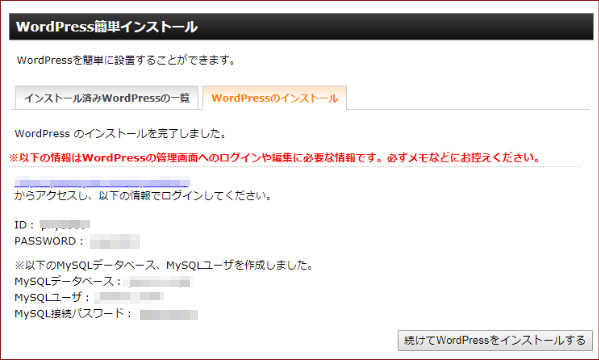
完了画面がでたらWordPressのインストールの完了です。

簡単インストール完了後に、表示されたリンクをクリックし、ログイン画面へ移動します。
ログイン後、ダッシュボード内のブログタイトル部分をクリックすることで、
インストール時に設定したブログを確認することができます。
Stinger8のインストール

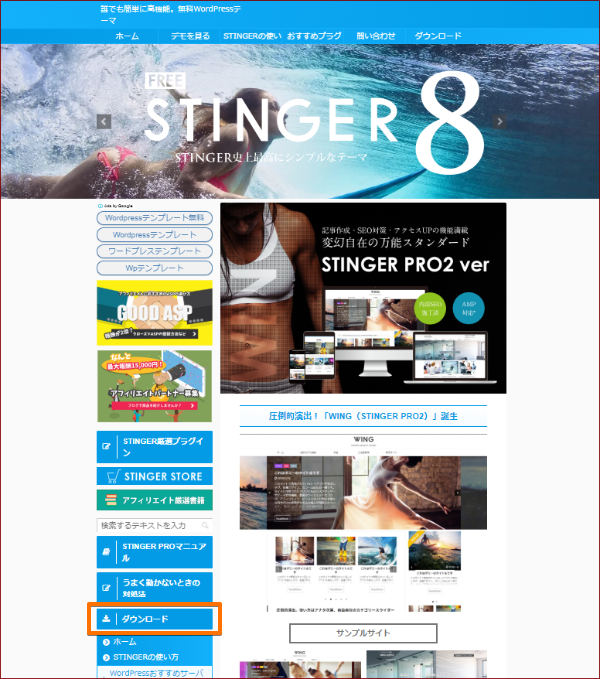
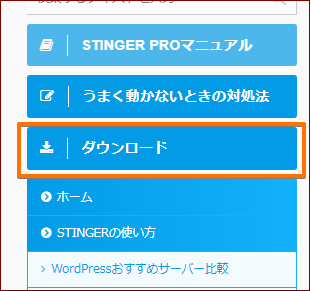
Stinger8のサイトにいくと図のように左側にずらっとメニューが並んでいます。

「ダウンロード」をクリックします。

テーマ、子テーマとは?
テーマはWordPressの見栄えや使い勝手をよくする為に、企業や個人が提供しているものですね。
サイトの基本的な構造を作って公開されているものです。
無料で公開されているものもあれば有料のものもあります。
で
そのテーマを使用することで、
簡単にきれいなサイトが作れるとても便利な機能なんです。
このテーマを親テーマといいます。
ありがたいことにテーマに不具合があったり機能が追加された時には、公開した方が新しいバージョンを公開してくれることがあります。
私達はWordPressのダッシュボードから、アップデートするだけで修正後の最新の状態にテーマを保つことができるんですね(^o^)。
テーマはやり方がわかれば、カスタマイズすることができます。
ここでちょっと困ったことがあります。
つまり、テーマを自分で直接カスタマイズしていたら、その内容も上書きされてしまうということなんです。
STINGER8のテーマと子テーマのダウンロード
まずはテーマをダウンロードします。

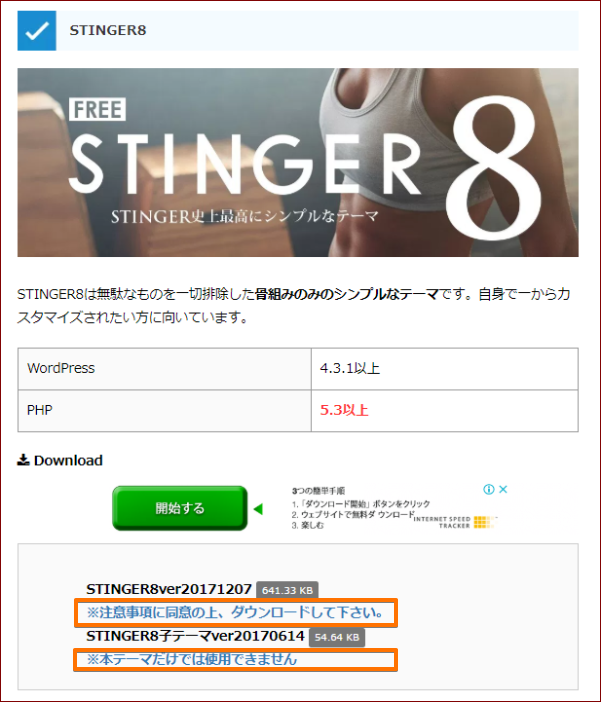
STINGERを無料で公開してくださっているENJIさんのサイトから、
テーマと子テーマのファイルをそれぞれダウンロードします。
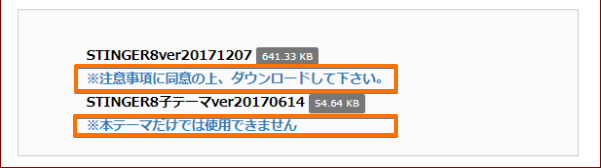
ページの下の方に、テーマと子テーマをダウンロードするリンクがあります。
規約などを確認してから、好きな場所にダウンロードします。
ZIPファイルですが解凍しないでそのまま保存しておきます。
テーマのインストール方法
親テーマも子テーマもインストール方法は同じです。
まず親テーマからインストールします。

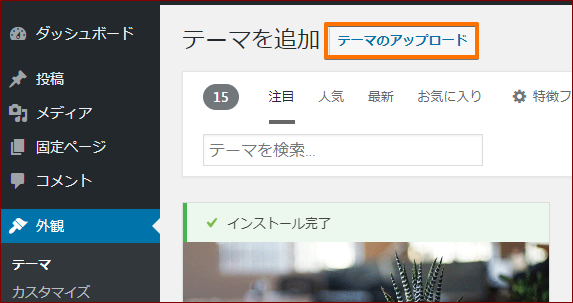
WordPress管理画面のメニューから「外観→テーマ→新規追加」とクリックします。
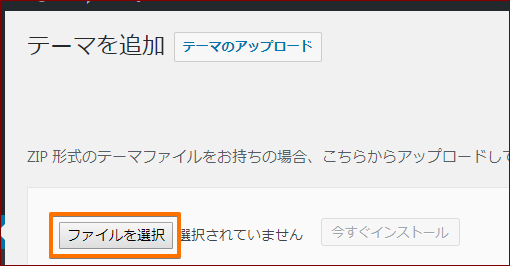
続いて「テーマのアップロード」をクリック。

「ファイル選択」をクリックして、ダウンロードした「stinger8.zip」を解凍せずZIPファイルのまま選択</span >します。
「今すぐインストール」をクリックするとすぐにインストールが開始されます。

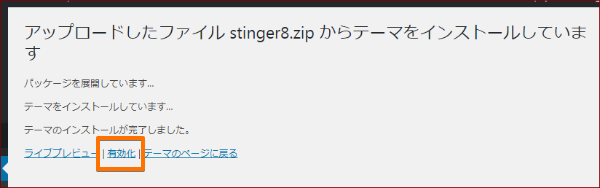
インストールが完了して画面が切り替わったら「有効化」をクリックします。
子テーマのインストール方法も親テーマと同じ手順です。
ファイル選択で「stinger8-child.zip」を選択して有効化まで同様の手順です。

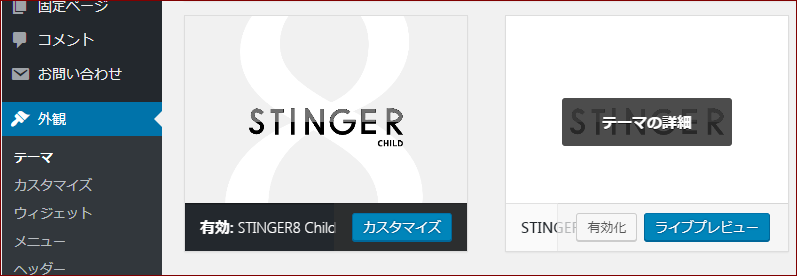
テーマの一覧が表示されているところで確認して、
「STINGER8 Child」の方が有効となっていればOKです。
子テーマの使い方
これで、子テーマが使える状態になりましたね。
使い方はとても簡単!
WordPressでテーマを編集するには、
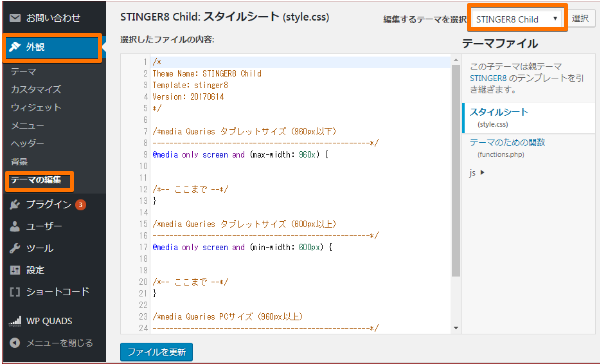
WordPress管理画面 でメニュー「外観」をクリックします。
そして「テーマの編集」をクリックします。
テーマの編集画面が表示されたら

画面右上の「編集するテーマを選択」のところが「STINGER8 Child」となっていることを確認します。

とりあえずできたブログです
なんとも・・
シンプルイズベストとはいえ、このままでは味気ないです(^^;
時間ができたら少しずつ変更していきたいと思います。









