
アバターは自分の分身となるアイコン。
WordPressでは、アバターの登録のところにGravatarで登録できるようになっています。
他のブログにアバターを登録してみましたが・・・WordPressで使用しているアバターがメールアドレスと紐ついているので、表示したくないSNSでも表示されます。
特定のWordPressのサイトでだけ、そのアバターを使用したい場合は、
Simple Local Avatarsプラグインを使えばできるようなのでやってみました。
Simple Local Avatars
このプラグインを利用すると、Gravatarに登録しなくてもアバターに好きな画像を表示できるんですね。
WordPressの初期設定ではアバターはミステリーマンになっています。
Simple Local Avatarsプラグインを利用してオリジナルなものにかえます。
記事のコメント欄の管理者アバターを好きな画像にできます。
アバターの画像サイズは自動的にリサイズされますし、
アバター画像は古い記事にも反映されます。
Simple Local Avatarsのインストール
WordPressのダッシュボード左側メニューで「プラグイン」をクリック
⇒「新規追加」をクリックします。
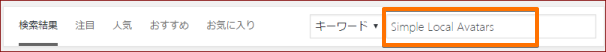
検索窓に「Simple Local Avatars」と入れて検索します。

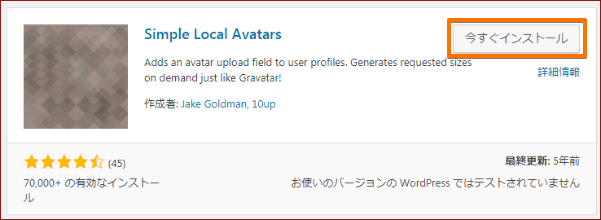
表示されたSimple Local Avatarsプラグインの「今すぐインストール」をクリックしてインストールします。

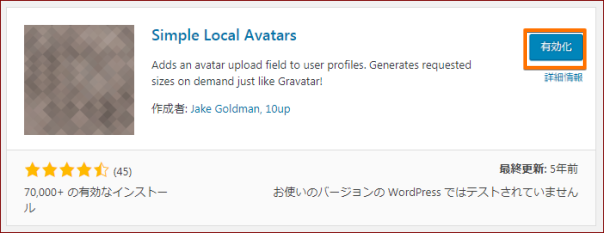
インストールされたら「有効化」をクリックします。

ここまでは、他のプラグインのインストール方法と同じなので、プラグインを入れたことのある方ならすぐできますね(^^)
で設定をすればいいんですが、画像の用意はできていますか?使いたい画像がどこに保存してあるのか確認しておくといいですね。
Simple Local Avatarsの設定
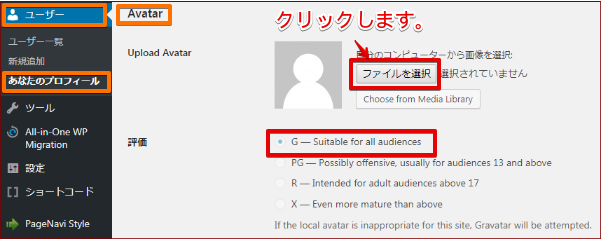
有効化したらWordPressのダッシュボード左側メニューで「ユーザー」をクリック
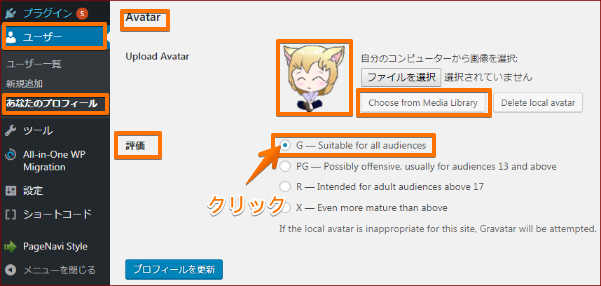
⇒「あなたのプロフィール」をクリックします。
下の方にスクロールしていくと、「Avatar」という項目が増えています。

ミステリーマンが表示されている右横の「ファイルを選択」をクリックします。
ファイルを選ぶウィンドウが表示されます。
画像を保存してある場所から、使いたいアバターを選んで開くをクリックします。
ミステリーマンが選択したアバター画像になります。

画像のサイズは特に指定はないようですね。
自動でリサイズしてくれます。
正方形に近い方がよいです。
また、既にメディアの方に画像がある場合は
「ファイルを選択」の下の「Choose from Media Library」ボタンをクリックして、メディアから画像を選びます。
アバターが表示されましたε=(´ο`*)ホッ
画像が上手く表示されたのを確認したら、その下の「評価」の項目の「G」にチェックをいれます。
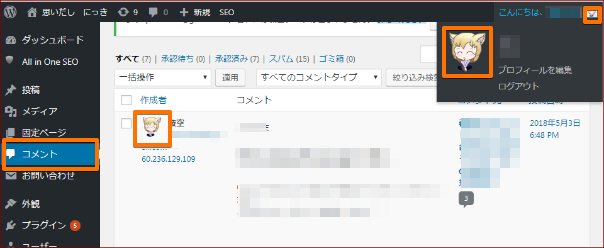
ちゃんと表示されているか、確認してみましょう。
ダッシュボードの「コメント」や右上のアイコンなどが選んだアバターになっていればOKですね。

Simple Local AvatarsとGravatarの大きな違いは、「Simple Local Avatars」は自分のサイトにしかアバターを表示させられませんが、「Gravatar」は他人のWordPressサイトにコメントする際も、メールアドレスを入力することでアバターが表示されるということです。
アバターはWordPressのコメントだけでなく、ツイッターでの発言や、どこかのオンラインセミナーの参加などでも、意見を言う時に表示されます。
自分の使い方によってGravatarに登録するか、Simple Local Avatarsで自分のサイトだけにするか、決めてから設定するといいですね。
Simple Local Avatarsさいごに
一つのメルアドをいろいろなところで使って、自分のサイトでも、こちらが訪問先でコメントをいれるときや、SNSでの発言などでもアバターを表示したい場合はGravatarで登録します。
今回の私のように、アバターは表示したいけど、自分のサイトでのアバターとほかで表示されるアバターを別にしたいというときは、サイト用はSimple Local Avatarsでアバターを作ります。
用途によってメルアドを使い分けるならSNS用などのメルアドを別に用意して、Gravatarに登録するといいですね(^^
あなただけのオリジナルアバターを作ってみてくださいね(^^)


