
記事を書いていると説明の文頭なんかに「●」や「・」でなくわかりやすいアイコンなんてつけたいって思う事ないですか?
記号で変換すればいくつかのアイコンは出てきますが、珈琲や指さしマークなんてないですよね。
漢字変換で出てくる記号のアイコンも環境依存文字だったりします。
もっと手軽に可愛いアイコンを使いたい!そんな思いを解決してくれるプラグインをみつけました。^^
WP Visual Icon Fontsのインストール
記事に簡単にWebフォント(アイコンのフォント)を簡単に設置できるのがこのプラグインです。
このプラグインを利用すれば、文字が多い文章も、見やすくできますね^^
さっそくインストール
ダッシュボードの左側のメニューから「プラグイン」⇒「新規追加」をクリックします。
検索窓に「WP Visual Icon Fonts」と入力して検索します。

いつもなら、プラグイン名を入力すると、一番先頭に探しているプラグインが表示されるのですが・・・
今回のこのプラグインはなぜか3ページ目にありました。
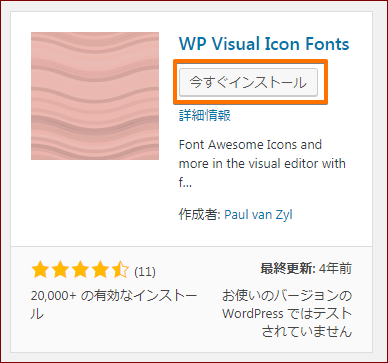
表示されたら「今すぐインストール」をクリックします。

インストールできたら「有効化」をクリックします。
これで完了!
簡単ですね^^ 使い方もとっても簡単
WP Visual Icon Fontsの使い方
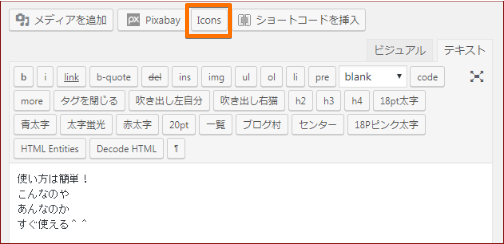
インストールするだけで投稿画面に図のような「Icons」というボタンができます。

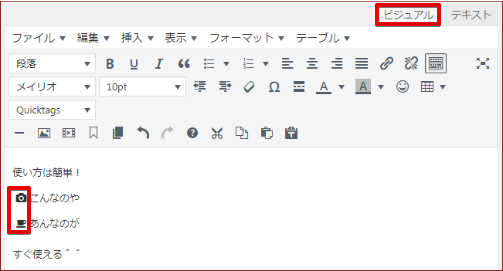
投稿画面は、ビジュアルエディタでもテキストエディタでもやり方は同様ですが、
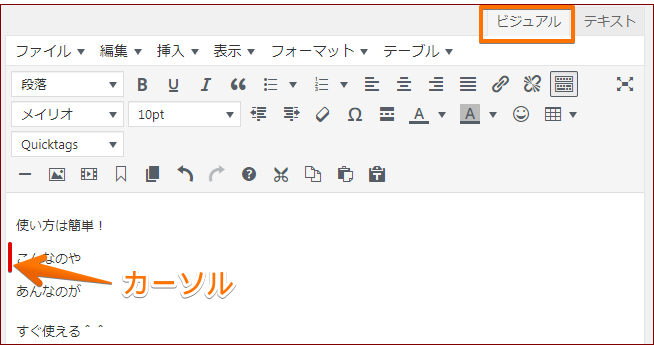
ビジュアルエディタだと、入れた時にアイコンを確認できます。

Webフォントを入れたいところにカーソルを点滅させます。
「Icons」ボタンをクリックします。

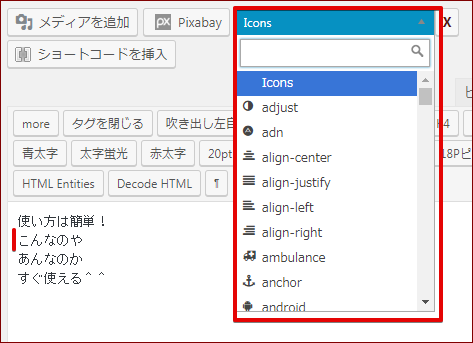
図のように「Icons」の右横に▼が表示されるのでクリックします。
プルダウンメニューでWebフォントが選択できるようになります。
使いたいフォントをクリックすると、カーソルの位置にアイコンをいれることができます。

段落の頭にアイコンがはいりました

Webフォントの編集
挿入したWebフォントは、文字と同様に色を変更したり、文字サイズを変えたりできます。
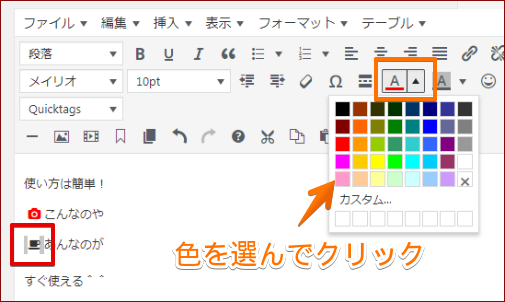
フォントの色と大きさを変えてみましょう。
Webフォントをドラッグで範囲指定します。

「テキストの色」のボタンをクリックして、変えたい色を選択します。

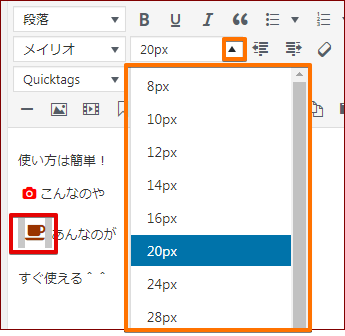
Webフォントのサイズ変更は「フォントサイズ」の▼をクリックして、
プルダウンメニューからサイズを選びます。

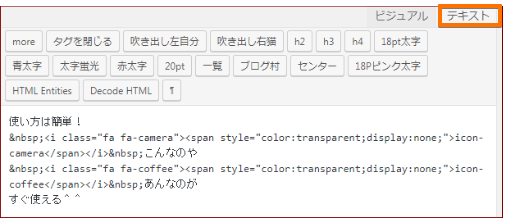
「テキストエディタ」では、図のようになっていますので色やサイズを変えるのもHTMLで記述します。


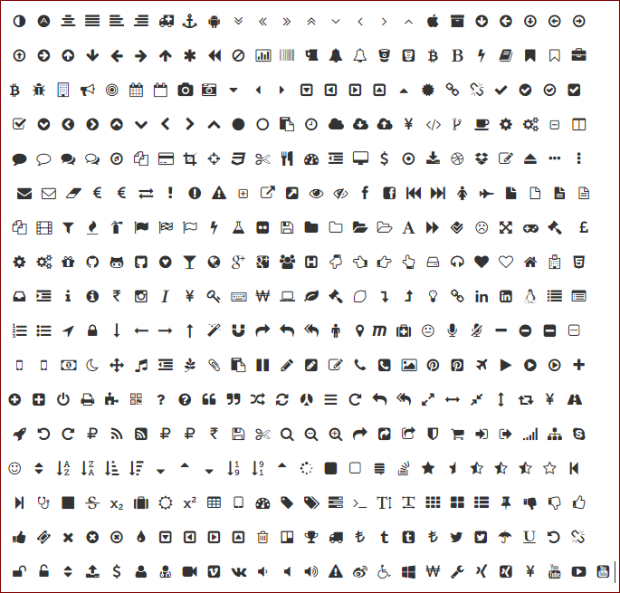
Webアイコンはいっぱいあるから、よく使うものとか、どの辺にあるかみておくといいですね。
図は左上から右に、そして次の行にと、順番に入れてみました。参考にしてください。

WP Visual Icon Fonts 最後に
これで、文字が多い記事も読みやすくできますね^^
書くときも楽しくなります。なんといっても簡単・楽しいが一番^^



