ブログの構造を伝える「サイトマップ」は、大きく分けて2種類あります。
ここではクローラーにWebサイトの構造を伝えるサイトマップを生成するプラグインのインストール。
そして設定や使い方のご紹介です。
サイトマップ
・訪問者のためのもので、ユーザビリティを高めるもの
サイト内のどこになにがあるかを明示してユーザーに対してwebサイトの構造を伝えるサイトマップです。
・SEOのためのものでクローラビリティを高めるもの
Googleなどの検索エンジンロボット(クローラー→ Webページを次々に巡回して、記載されている情報を取得する)にWebサイトの構造を伝えるサイトマップ。
XMLサイトマップとよばれるものです。
Google XML Sitemaps
これは、サイトを巡回するクローラーがページを読み取るためのサイトマップを生成するプラグインです。
・検索エンジン向けのサイトマップを自動で作成
・記事を公開・更新の度にサイトマップを自動で作成
・作成したサイトマップを自動で検索エンジンに通知
など、自動でやってくれるのでかなり便利です。
インストール方法
1.ダッシュボードの「プラグイン」⇒「新規追加」をクリックします。
2.「プラグインの検索」に「Google XML Sitemaps」と入力します。
3.プラグインが表示されたら「いますぐインストール」をクリックします。

4.「プラグインを有効化」をクリックします。
プラグインを追加して有効化すると、ダッシュボード左側のメニューに「XML-Sitemap」という項目が追加されます。
基本的な設定
ダッシュボードの「設定」⇒「XML-Sitemap」を開くと設定画面になります。

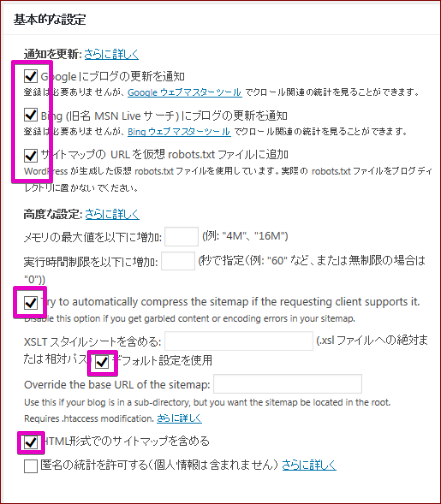
「基本的な設定」
基本的な設定には、「通知を更新」と「高度な設定」の2項目があります。
どちらもデフォルトのままでOK。

一応いくつかの項目をチェックしておきす。
・通知を更新
「通知を更新」には、下3つの項目があります。
•Googleにブログの更新を通知
•Bing(旧名MSN Live サーチ)にブログの更新を通知
コンテンツが更新されるたびに、各検索エンジンへ自動で更新を通知してくれる。
•サイトマップのURLを仮想robots.ttファイルに追加
検索エンジンにサイトマップの場所を正確に伝えられるようになります。
3つの項目はすべてにチェックをいれます。(初期設定では入っている)
・高度な設定
「高度な設定」には、下記7つの項目があります。
①メモリの最大値を以下に増加
②実行時間制限を以下に増加
③Try to automatically compress the sitemap if the requesting clientsupports it.
④XSLTスタイルシートを含める
⑤Override the base URL of the sitemap
⑥HTML形式でのサイトマップを含める
⑦匿名の統計を許可する
こちらもデフォルトのままでOK。
デフォルトでチェックが入っているのは③④⑥の3つです。
これらにチェックが入っているかどうか確認して、入っていなければチェックを追加します。
一番下の「匿名の統計を許可する」は、プラグイン開発者に情報をフィードバックするか否かの設定。
チェックを入れるか入れないかは自由に判断。
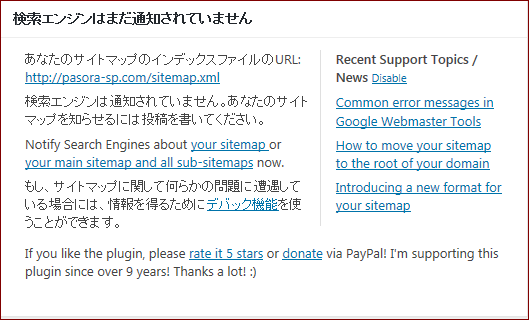
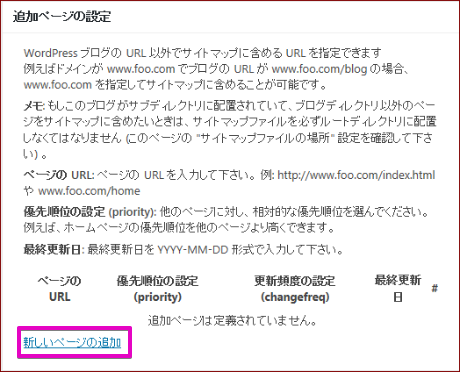
追加ページの設定

「追加ページの設定」では、自動で追加されないページを指定してサイトマップに含めることができます。
左下にある「新しいページの追加」をクリックしてページのURLを入力し、各項目を設定すると、任意のページを追加できます。
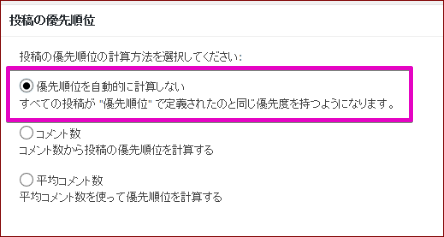
投稿の優先順位

投稿の順位を下記3つから選べます。
•優先順位を自動的に計算しない
•コメント数
•平均コメント数
•デフォルトでは「コメント数」になっていたので、「優先順位を自動的に計算しない」にします。
ここにチェックを入れておくと、「優先順位の設定」でページ毎の優先順位を定義できます。
Sitemapコンテンツ
サイトマップに掲載するページを選択できます。
自分のサイトに合わせて、サイトマップに載せるページにチェックを入れます。
チェックを入れたページはXMLサイトマップに追加され、クローリングが促進されやすくなります。
含めない項目
サイトマップに含めないカテゴリーやページを指定できます。
含めないカテゴリーはチェックを入れるだけですが、投稿ページや固定ページは、ページの「ID」を入力する必要があります。複数指定する場合は、カンマで区切って入力します。
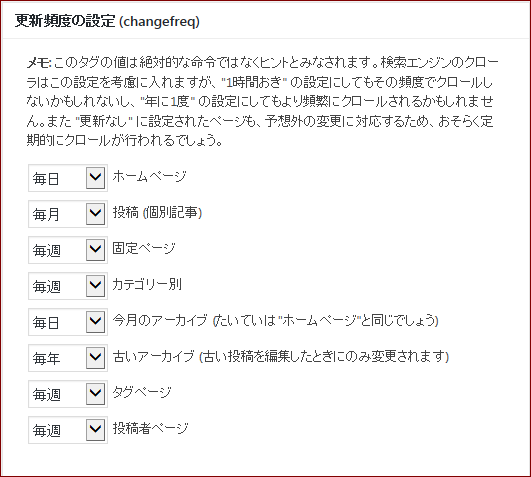
更新頻度の設定
次の8項目の更新頻度を設定できます。

•ホームページ
•投稿(個別記事)
•固定ページ
•カテゴリー別
•今月のアーカイブ
•古いアーカイブ
•タグページ
•投稿者ページ
「ホームページ」は、webサイトのトップページのことです。
自分のサイトの構造に合わせて設定します。
メモにも記載されているように、ここで設定した通りの頻度でクローリングされるとは限りません。
あくまで目安的なものです。
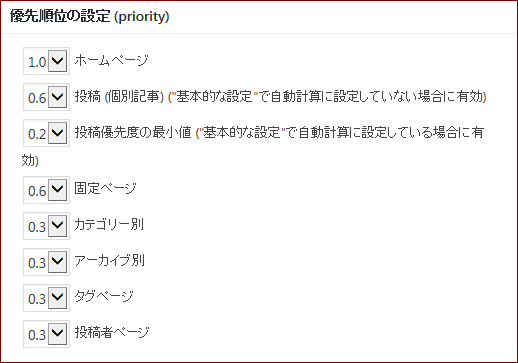
優先順位の設定
更新頻度の設定と同じ項目において、それぞれの優先順位が設定できます。

優先順位は0.0~1.0の間で設定でき、優先順位が高いほどクローリングが促進されるようになります。
よくわからない場合は「ホームページ」と「投稿(個別記事)」の優先順位を高めに設定し、その他のページは低い値に設定すればよいようです。
最後に「設定を更新」をクリックして完了です。

前の記事へ プラグインbrBrbrでテキストモードの改行をそのまま表示
次の記事へ プラグインPubSubHubbubで記事更新リアルタイム通知



