
「Shortcodes Ultimate」はインストールすると、ショートコードで簡単に記事の装飾ができる便利なプラグインです。
Shortcodes Ultimateのインストール方法はこちらをご覧下さい
ここではどんなことができるのか?ということのご紹介です
Shortcodes Ultimateでどんなことができるのか?
こんなことをしたいときは?!から探せる一覧をつくってみました。
一覧は独断と偏見で選んだものなので、全てではありません(^o^;
項目をクリックすると説明に飛びます(^^)
基本的なショートコードの利用のしかた
①投稿記事で使いたい機能をいれる場所にカーソルを置く⇒「ショートコードの挿入」をクリック
②一覧から使用するショートコードを選択、クリック
③設定が表示されたら必要項目を選択あるいは入力してプレビューで確認
④「プリセット」をクリック⇒「現在の設定をプリセットとして保存」をクリック
⑤「ショートコードを挿入をクリック
設定はそれぞれの項目で違いますが、読んでいくと何を入力するのかわかるかなと思います。
分かりづらいところなどは補足してあります。

見出しを装飾するショートコードです。
以前の記事で使い方の基本と設定を書いてあります。
見出しの詳しい使い方は以前の記事で確認してみてください
見出しのショートコードの使い方

「仕切り」は、文章と文章の間に線で仕切りを入れられるショートコードです。
「トップに戻る」というリンク文字もつきますが、設定で「トップに戻る」を表示させるかしないかや、線のスタイル・色・高さなどを設定できます。


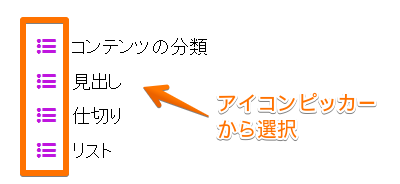
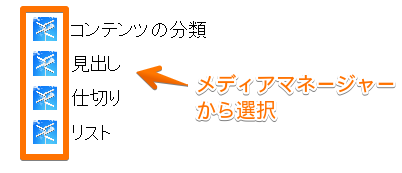
アイコンつきのリストができます。
設定でコンテンツに見出しの内容を入力します。
アイコンは「アイコンピッカー」を選択するとたくさんあるアイコンプリセットの中から好きなアイコンを選ぶことができます
アイコンの色も指定できます。
「メディアマネージャ」を選択すると自分の好きな画像をアイコンとして表示できます
これは空きスペースの高さを任意で指定できるショートコードです。
スペースの調整なのでプレビューでは空欄になります

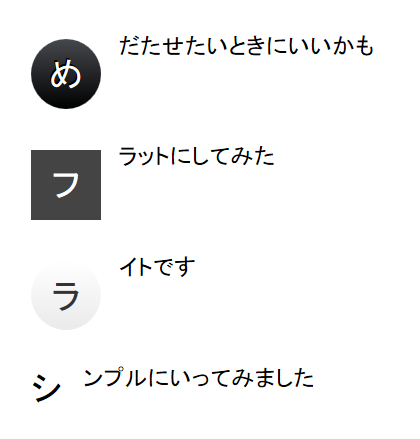
最初の文字だけ大きくしたり、ハイライトして表示するときに使います。
「スタイル」は4種類あり、
「デフォルト」「フラット」「ライト」「シンプル」から好きなものを選べます。
コンテンツのところで入力するのは、大きくしたい1文字です。

ボタンはリンク用のボタンを簡単に作ることができるショートコードです
これは使い方が以前の記事にあるのでそちらをご覧ください。
形・色・サイズなど自由につくることができます。

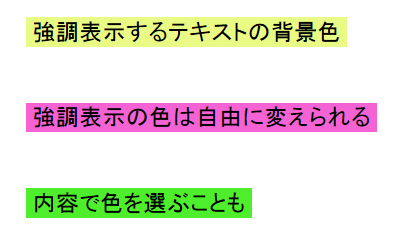
背景に色を付けたい時に利用するショートコードです。
文字の色も選択できます

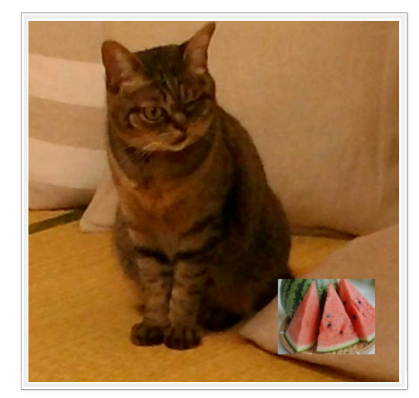
画像などにフレームをつけられるショートコードです。
プレビューではサンプルが表示されますが、好きな画像にフレームをつけられます
「コンテンツ」に画像のタグをいれます。

画像のURLは、メディアライブラリにある場合は画像をクリックすると右欄に表示されているので、コピペで貼りつければOKです
「左寄せ」「中央」「右寄せ」を選択できます。

HTMLのテーブルタグを生成するショートコードで、ブログに表をいれられます。
CSVファイルをインポートしてテーブルとして出力もできます。

いくつかのテーマからダミー画像を選んで差し込むことができます。
画像の幅・高さも指定できます。
テーマには「任意」「抽象的」「動物」「ビジネス」「キャッツ」「市」「食品」「ナイトライフ」「ファッション」「人」「自然」「スポーツ」「テクにクス」「トランスポート」があります。
どんな画像なのかプレビューで確認しながら決められますね。

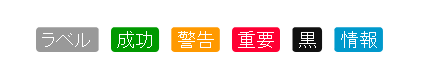
ラベルを作れるショートコードです。
「タイプ」の中から6色選択ができます。
「デフォルトはグレー」「成功はグリーン」「警告はオレンジ」「重要は赤」「黒はブラック」「情報は水色」となっています。
色にこだわらずに「ポイント」で表示したいところに使うなんていうのもいいと思います



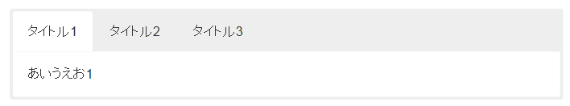
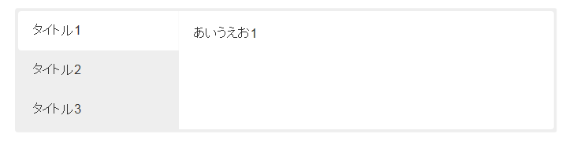
アコーディオンタブを生成できるショートコードです。
縦型にすることもできます。
「コンテンツ」にこんな具合に入力すると図のようなタブができます

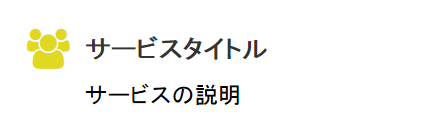
アイコンが付いたサービスタイトルとサービス説明を作れるショートコードです。



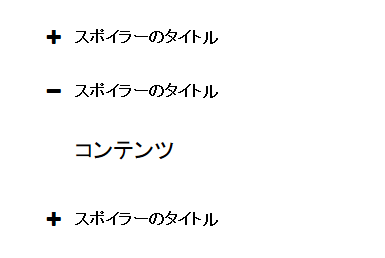
スポイラーとは「以下の複数」という意味の単語です。
図のように「+」やアイコンのところなどをクリックで展開できるショートコードです。

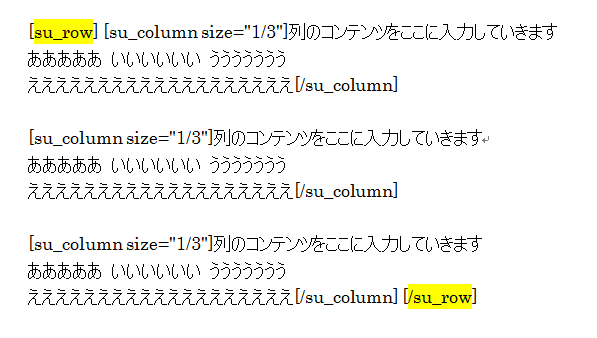
なにをどんな割合でいれるかという1行の設定ができる、行を作成できるショートコードです。
以下は例でいれたコンテンツです。
1/3の部分は自由に変更できます。
この場合は1行に3列入れるということになります。
割合が1/3ずつですね。
半々にしたければ、1/2に。
幅の割合を変えることもできます。
「2/3と1/3」にしたり、「1/4と3/4」したり「1/4と1/4と2/4」にしたりとか・・・
文字だけ、画像だけ、文字と画像など使い方いろいろ。
これはなかなか使い道がありそうなのでこちらに詳細をのせています。

図のようなボックスを簡単に作成できるショートコードです。
スタイルには「デフォルテ」「ガラス」「ソフト」「泡」「ノイズ」があります。
タイトルとボックスの色、テキストの色も選べます。
例のスタイルは「ガラス」です。

図のようなアコーディオンを作成できるショートコードです。
次のようにスポイラーと組み合わせます。
カラム

記事と記事の間で記事を2カラムや3カラムにできます。
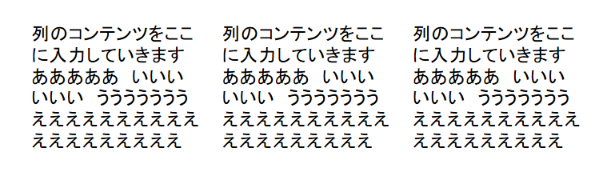
これは3カラムの設定を行った図です。
3列になっていますね。
コンテンツは

ちょっと文字が多かったです(^^;
文字の代わりに画像のタグを入れることもできます。
複数行でもOKです。
ノートはコンテンツを囲って表示できるショートコードです。
背景色や文字色も変更できます。

YouTubeのURLを「URL」の欄にいれると自動でframe出力してくれるショートコードです。
自動再生の有無やレスポンシブデザインにも自動で対応しています。
※もう一つの「高度なYoutube」は
より詳細なYouTubeの設定を行えるものです。
基本Youtubeと同様ですが、設定でリスト表示を可能にしたり、ループ設定をしたりとより細かい設定ができます。
さまざまな項目があるのでここは実際に試して自分好みの設定にできます。

オーディオファイルをWordPressのメディアライブラリへアップロード(ドラッグ&ドロップでOK)して、このショートコードを利用するだけで音声が聴けるように自動生成してくれるショートコードです

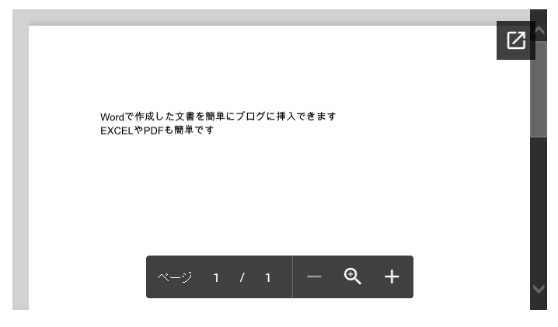
WordやExcelなどの文書などをブログに表示できるショートコードです。
先に文書などをメディアライブラリに追加しておきます。
ファイル名は半角英数で!
PDFファイルやWordファイルなど、先にアップロードした文書を「メディアマネージャ」ボタンから選択すると表示することができます。
PDFファイルをスクロールして閲覧も可能です。

マーカーの部分に住所を入れるだけで自動でGoogleマップを生成してくれるショートコードです。

ボタンをクリックすると動画を再生させたり画像を表示させたりできます。
図のようなボタンを生成するショートコードです。

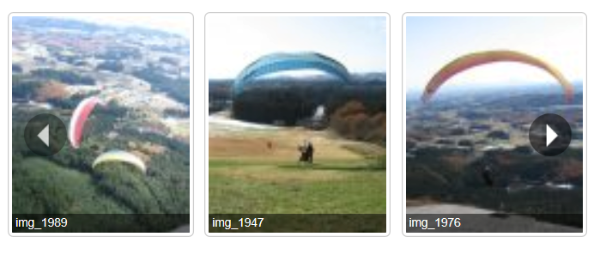
メディアライブラリなどからソース元を選択し、設定するとスライダーを自動で生成できるショートコードです。

横に自動でスライドするギャラリーを作成できます。
スライダーと設定方法は似ています。
固定ページやメディアなど好きな投稿タイプを出力できます。
この「投稿」は「文書」の下にある「投稿」です。
2種類あるので間違えないよう。

☆カテゴリ別の一覧を固定ページに作成した記事があります。
詳しく紹介していますので興味のある方はこちらをご覧ください

文章などにマウスを合わせると、補足を表示させることができるショートコードです。
動きのあるアニメーションを差し込みたい時に使うショートコードです。
アニメーションの種類を選んで、いろいろ見て見ましょう
注意を引きたい場所に差し込むと効果的です。初期値は1回ですが、回数は指定できます
Shortcodes Ultimateはブログを作る上でかなり便利な機能満載でした。
できることや使い方も忘れっぽいので備忘録的に作ってみました
ブログの装飾などを楽にできたらいいのに、と思っているあなた!
ぜひインストールして活用してみてください(^o^)
以前の記事 Shortcodes Ultimateショートコードで簡単記事装飾|基本の使い方 へ


