
前回の記事でCool Textで簡単にロゴを作る方法を試してみました。
Webでの作成でしたが、自分のPCにある普段使っているソフトで作ることもできますね。
実際にタイトルにするロゴは別の方法で作成してみました。
それらをご紹介します。
タイトルロゴをPCにあるソフトで作る
一般的にパソコンにあるソフトというと、WordやExcelが考えられますね。
画像をあつかうにはペイント。
これらのソフトの機能を活かすことで簡単にタイトルロゴを作ることができます。
Wordの機能とペイントで作る
①まずMicrosoft Wordを起動します(ExcelでもPower PointでもOK)
挿入タブからワードアートを選択。
好みのデザインを選び文字を入力してロゴを作ります
「ホーム」タブで書体とサイズを指定(例は24pt)
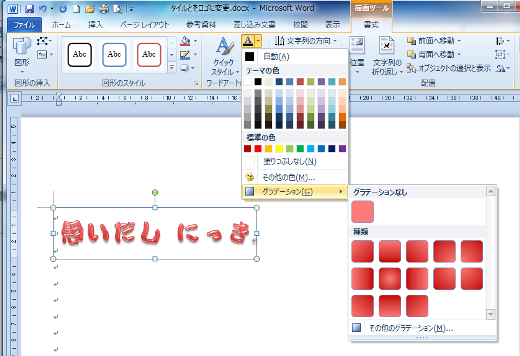
作成したワードアートを選択した状態だと「描画ツール」タブ表示されます。
そのタブをクリックしていろいろ編集できます。
影をつけたり色をグラデーションにしたり、変形したり・・・
好みでいろいろやってみましょう。

②出来上がったワードアートを選択して、コピーします。
ペイントを起動して、そこに貼りつけます。
これでペイントで編集できます。
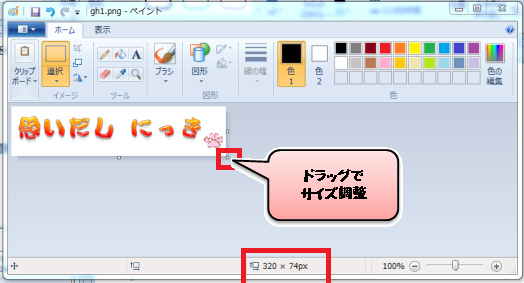
文字は余計な装飾はしなかったので、横に猫の足跡をいれてみました(^^)
サイズを調整をしてみました。
サイズの変更は四角のハンドルをドラッグして調整します。
画面下のステータスバーでサイズを確認しながら調整すると楽にできます。

ロゴ画像のサイズは公式サイトの指定で320px以下となっていたので
320px(ピクセル)×70pxで作りました。
高さはもっとあってもいいようです。
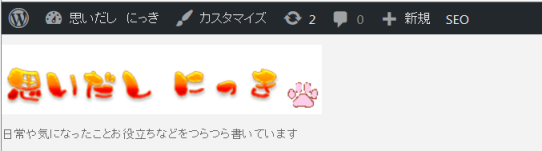
早速タイトルをロゴに変更してみたら
・・・あらら、背景を透過していなかったので元のタイトルのあった背景(グレー)に白く浮き出てしまいました。

画像の背景を透明にする
手持ちのグラフィックソフトで操作すればできますが、Web上でなにかないかと探してみました。
丁度よいのがみつかりました。
いくつかありましたが、こちらを使わせてもらいました。
サイトはこちら⇒画像背景透過処理
web上で透過できるので使い方は簡単。
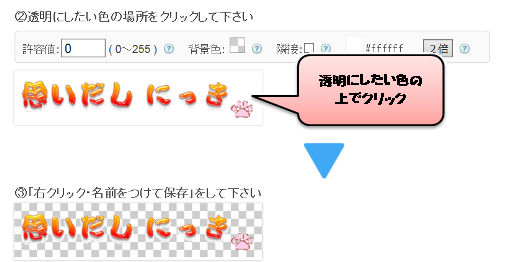
①ページを開いて背景を透明にしたい画像をドラッグ&ドロップします

②画像の中で透明にしたい色をクリックします

③完成 右クリックのメニューから「名前をつけて画像を保存」を選択して保存します。
Wordなどでもこの機能はあるけど、他のソフトにコピーしたときに背景が白くなってしまうこともあるので、これは超便利!
きれいにできるのでヘッダーにいれる画像の処理もしてみました
こちらのサイト(画像を透過するツール)でもできますが、画像の取り込みはドラッグではなくファイルの場所をして開く形になります。
画像のファイル形式はGIF,PNG,JPEG,BMPなどできるようです。
JPGの場合は周囲にすこし、けばのように残る部分があります。
PNGがいいようですね-
困ったり、不便に思ったりすると、こういったツールを見つけられることがあるので、PCがより楽しくなってきます(^^)
Cool Textの使い方 へ タイトルをロゴ画像にする へ


