
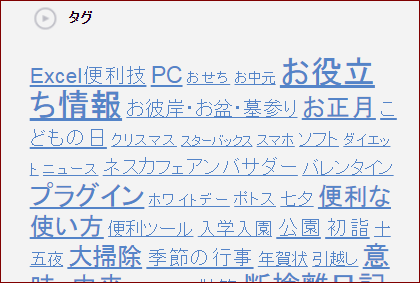
サイドバーにあるタグの表示がどうも気になります。
よく使われるタグのフォントサイズが大きくなるようで、不揃い感が半端ないです。
気持ちよく並べたいとフォントサイズの統一や枠線で飾るなど変更してみました。
テーマはStinger3です。
タグクラウドのスタイル変更
その1 タグクラウドのフォントサイズを揃える
よく使われるタグは大きくなるようで汚いというか・・はかなり見にくいので、

文字を同じサイズに統一してから別の方法で表現できるようにしたいと思います。
CSSをいじるようなので、とりあえずバックアップしてから!
手 順
ダッシュボードの「外観」⇒「テーマの編集」⇒「スタイルシート」と開き
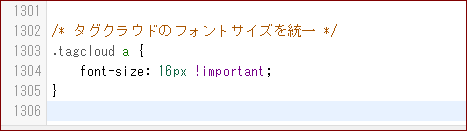
スタイルシートの最後に以下を追加記述します。
.tagcloud a {
font-size: 16px !important;
}

記述できたら「ファイルを更新」をクリックします。
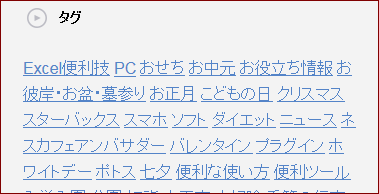
結果はこんな感じです。

その2 タグクラウドの文字を枠線で囲む
文字サイズが揃っただけでもスッキリはしたのですが、味気ないというか・・・
なので個々のタグに枠線をつけてみました。
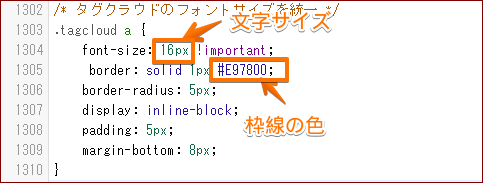
.tagcloud a {
font-size: 16px !important;
border: solid 1px #000080;
border-radius: 5px;
display: inline-block;
padding: 5px;
margin-bottom: 8px;</span >
}
先ほどのフォントサイズ統一の後に赤字の部分を追記します。
フォントサイズも枠線の色も好みで変更できます。

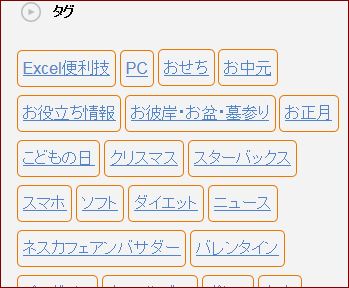
表示結果は次のようになります。

だいぶいい感じになってきました(^^)
その3マウスオーバー時に背景色をつける
タグクラウドにマウスオーバーしたときに背景色が付くようにしました。
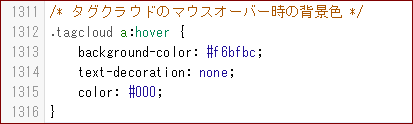
スタイルシートに次の記述を追加。
.tagcloud a:hover {
background-color: #f6bfbc;
text-decoration: none;
color: #000;
}

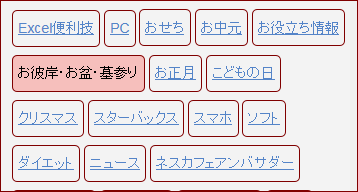
フォントサイズ(16→14)・枠線の色も変えて、最終的に次のようになりました。

以上で終了!
Stinger3のタグクラウド編集 さいごに
CSSの知識もないまま、様々なサイトを探し回り・・・
今回のタグクラウドのスタイルの変更ももっと他のやり方もみつけましたが
一番失敗が少なそうな(^^; 簡単なやりかたを参考にさせていただきました
<(_ _)>
(参考:西沢直木のIT講座)
タグが見やすくなったところでもう一度カテゴリーやタグの見直しをしなくちゃ・・というところですね(^^;)
WordPressの他の記事は WordPress記事一覧から


