
Stinger8のカスタマイズをしていて、下の方にスクロールした時に「トップへ戻るボタン」がないのが不便だなあと思い、追加しようと思っていたら・・
よく見ると・・・なんと元々あったんですね!( ̄Д ̄;) あまりに薄くで見えませんでした。
画面右下に、ホコリのように白いなんかがあります。
それがトップに戻るボタンでした。
あまりに薄くて見えないくらいなので、このボタンをカスタマイズすることにしました。
スポンサーリンク
トップへ戻るボタンの背景色の変更
波空
白い埃のようなもの・・・これがデフォルトの「トップへ戻る」ボタンです。

猫にゃん
う~ん、言われてもよく見ないとわからないくらい薄い!
波空
まずは「トップへ戻る」ボタンの背景色を変更してみました。
ダッシュボードの「外観」⇒「テーマの編集」で子テーマのスタイルシートを開きます。
スタイルシート(style.css)の一番下に次のコードを追加します。
*– トップへ戻るボタン –*/
#page-top {
bottom: 20px;/*下側からの位置*/
right: 20px;/*右側からの位置*/
font-size: 50px;/*アイコンのサイズ*/
}
#page-top {
bottom: 20px;/*下側からの位置*/
right: 20px;/*右側からの位置*/
font-size: 50px;/*アイコンのサイズ*/
}
#page-top a {
padding: 5px;/*アイコン内の余白*/
width: 50px;/*横の幅*/
height: 50px;/*高さ*/
line-height: 45px;/*アイコンの配置*/
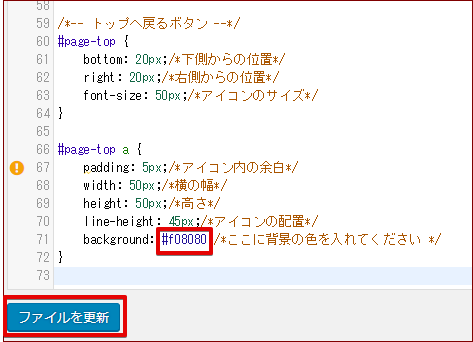
background: #f08080;/*ここに背景の色を入れてください */
}
記述したら「ファイルを更新」をクリックします。
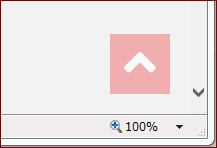
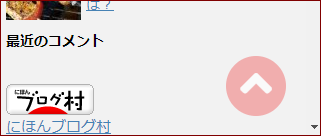
図のようになりました。↓


背景の色は「background」で指定します。
図の赤枠のところに好きな色のコードを設定することで変えられます。
色のコードは色々なサイトで調べられますが
原色大辞典
などが解りやすいかもしれません。
トップに戻るボタンを丸くする
波空
デフォルトではアイコンは四角い枠に矢印があるんだけど・・。これを丸にしてみました。
猫にゃん
丸のがボタンぽいにゃ
スタイルシート(style.css)に次のコードを追加します。

波空
丸みの調整はコード内の%の部分を変更すると変わりますね。好みで設定します。
#page-top a{
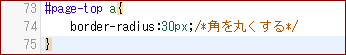
border-radius:30px;/*角を丸くする*/
}
border-radius:30px;/*角を丸くする*/
}
波空
こんな感じになりました(^^)

波空
アイコンの形を変更したり、オリジナル画像に変更したりもできるんだけど・・どうも、また他のPHPをコピーしなくちゃだめみたいなので・・・次にします
猫にゃん
ほんとにできるのかにゃ?じゃあ、それは次ということでなんか食べに行こうよ~




