
2020年からの新学習指導要領で「プログラミング教育必修化」がスタートするということから、小学生のお子さんや、これから入学というお子さんに向けてScratch・MOONBlockをご紹介してきました。
今回は同じwebでプログラミングが学べるのでも少し違うタイプのViscuitのご紹介と使い方です。大人でも十分楽しめるので是非試してみてください(^^)
プログラミング学習Viscuit(ビスケット)とは
「Viscuit(ビスケット)」とは、ヴィジュアルプログラミング言語と呼ばれるプログラミング言語です。
他に有名なものとしてScratch や MOONBlockなどがあります。
一般的なプログラム言語と違い、コードを覚えたり入力する必要はありません。
ルールも少しわかれば操作できます。
直感的に使えるので小さいお子さんやプログラミングに興味がある初心者がプログラミングがどういうものかを体験するのにぴったりです。
ViscuitはScratchやMOONBlockのようにブロックを組み合わせるのではなく、
自分で描いた絵を動かしながらプログラミングを学んでいきます。
完成した絵が自分の命令通りに動きます。
難しいことを覚えなくても、プログラムの楽しさを知ることができます。
ビスケットを使うと、アニメーション、ゲーム、動く絵本などを簡単に作ることができます。
考えただけでもワクワクしてきませんか?(^^)
画面にある「めがね」がプログラム (車が前に進む、という意味)の基本となり、「変化」の仕方をコンピュータに教えます。
ビスケットは基本的にこのめがねで全ての動きをつくります。
このメガネでいろいろな動きを作りだし、独自の世界を創造できます。
無限の可能性を秘めているツールといえますね。
と言ってもわけがわからないですよね(^^; とにかく触ってみると「なーんだ簡単」とすぐ慣れます^^
webで学習 Viscuit(ビスケット)の特徴
・とてもかんたんに使える
Viscuitは、絵を描いて配置するだけでいろいろな動きを作ることができます。
なので、小さいお子さんでも触って動かしているうちにすぐ使いこなすことができます。
また、大人向けの内容も動画で公開されています。
遊んでいる感覚でさわっているうちにプログラミングが学べます
Viscuitはプログラミング言語ですが、「学ぶ」というよりも「遊ぶ」感覚で学習できるんですね。
動かすための絵を描いて、動かし方を指定して、また調整してという繰り返しです。それによって想像力もひろがりますね。
・他のユーザーの作ったプログラム作品を共有できる
Viscuitの公式サイトでは、他のユーザーが作成したものを見て、実際に遊んでみることができます。
他の人の作品を見ることで、自分が作りたいもののイメージも広がります。
また、友達と一緒に作って公開するのも楽しいですね。
自分の描いた絵を、自分の思い通りに動かすために部品や配置を考え選ぶ・・実行してうまくいかなければ、そこで「なぜ?」と考えて再び調整する。
こういった繰り返しはプログラミング的思考、考え方そのもので、2020年から導入される新学習指導要領で目的とするところの論理的思考力や問題解決能力など様々な普遍的な力が身につくわけです。
Viscuitの使い方
簡単に使えますが、どのボタンを押すの?どうやって絵を描くの?というとっかかりがないと、とまとどってしまいます
基本の操作を覚えましょう。
Viscuit に接続します。
TOPページを下にスクロールすると「ビスケットであそぶ」という項目のしたに「やってみる」ボタンがあります。
クリックしてみましょう。

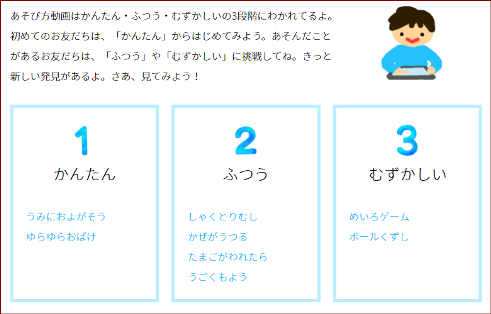
よく解らない時はもう少し下にスクロールすると「遊び方動画」があります。

ここで使い方の解説が出るので一通り見てみましょう。

基本の使い方
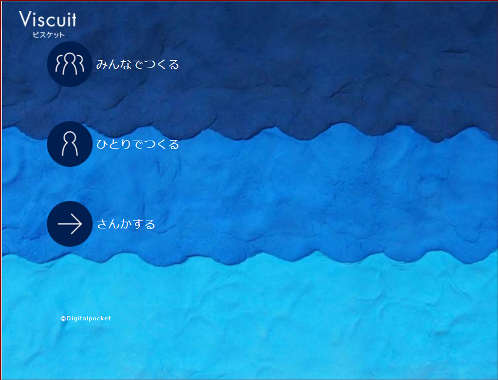
「やってみる」をクリックすると図のような画面になります。

1.左の「みんなでつくる」をクリックします。
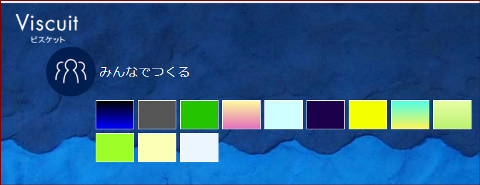
すると色の四角が出てきます。

一番左の青い四角をクリックしてみます。これは海です。
色の箱は場所を表しています。グレーはオバケの居るエリア緑は草むらとか・・好きなエリアに行って作ってみましょう。
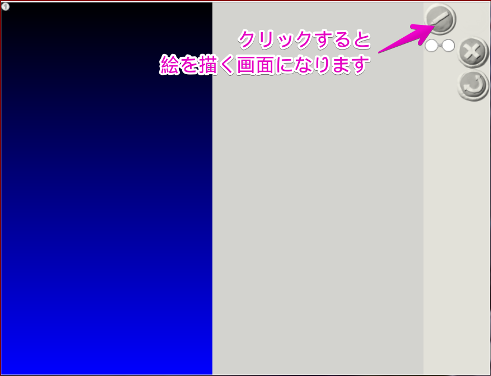
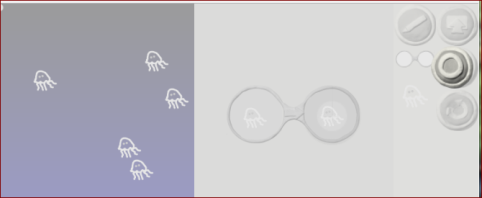
2.クリックすると選んだ色の四角と右側にグレーのようなスペースがある四角が表示されボタンが3つ出てきます

並んだボタンの左のえんぴつをクリックします。
画面が切り替わります。

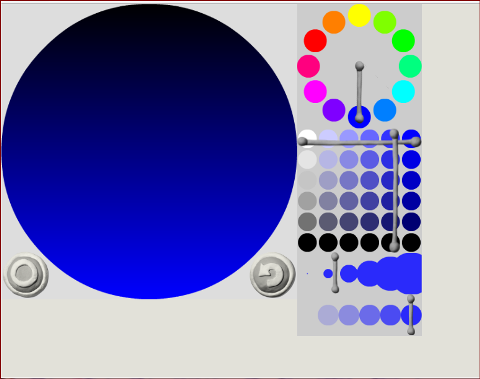
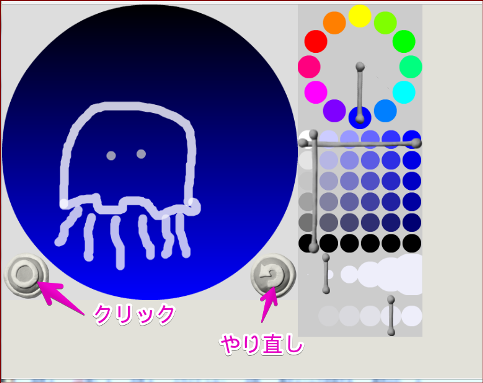
3.右上の鉛筆をクリックします。
ここで絵を描きます。
海なので海にいるものをかいてみましょう

色の上にある棒をドラッグすると線の色や太さを変えられます。
出来たら〇をクリックします。

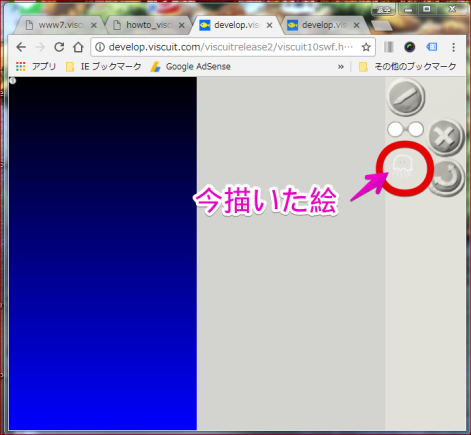
4.先ほどの画面の右の方に描いた絵が表示されます

ドラッグして海に持っていきます。
好きなだけ配置します。
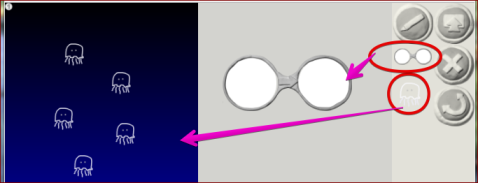
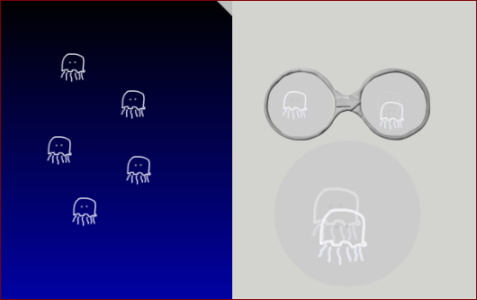
5.絵の上にあるメガネをグレーのスペースにドラッグします。

メガネの中に描いた絵をドラッグします。
左のメガネが基本の位置になります。
右のメガネが動きになります
左のメガネの絵より下に右の絵を置くと下へ、上へ置くと上へ、右に置くと⇒へ・・・というように海の画面の絵が動きます。

6.完成したら右の一番上のボタンをクリックします。
するとすぐ下の〇のボタンが押せるようになるのでクリックします。

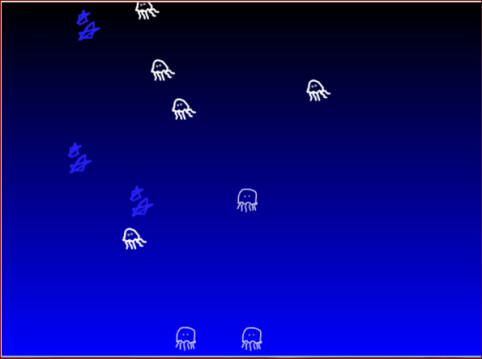
7.これで海の画面に移動して泳ぎだします。

基本の操作がわかったらいろいろチャレンジしてみましょう。
遊び方動画で、やさしいのからむずかしいのまで、いろいろ作り方を解説しています。
段々複雑な動きを使えるようになりますよ。
自由に絵を動かしたり、ゲームを作ってみましょう。
Viscuit さいごに
3つのプログラミングソフトを使ってみましたが、どれも楽しく簡単に使えます。
複雑な動きや面白いゲームを作れるようになるには、大人の固くなった頭(私です)では、少し時間がかかりそうですが、あんなこともやってみたいと思いも広がります。
お子さんならなおのことですね。(^^
ここで負けじとお父さんお母さんもチャレンジしてみてください。
触ってみると簡単で面白いことが実感できますよ(^^


