ブログを描いていると文章の中身をわかりやすくするために見出しを使います。
ワードプレスのテーマによって、初期設定はさまざまですが、もう少しこんな風にしたいとか。
こだわりたい時もありますね。
最初のころは、見出しをつけることすら知らなかったので、つけた方がわかりやすいと解った時も、自分でそれらを変更するという考えもありませんでした(^^;) が・・・・
見出しタグh2やh3を変えたい
Stinger3の見出しタグはそのままでも結構いいかなと思う反面、
h2のボーダーの色や太さをもう少し変えたいな、とか・・
ささやかな変更をしたい欲求にかられ、変更方法を探してみました。
h2見出しのボーダーの変更
これはスタイルシートを少し変えればいいだけなのでやってみた。
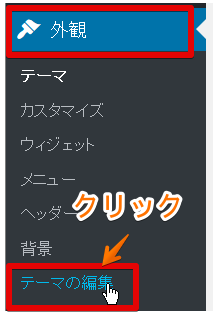
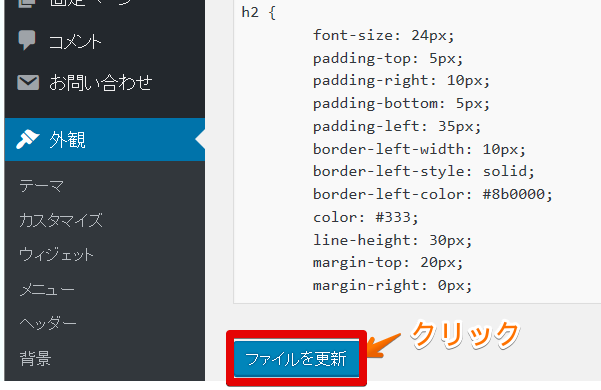
ダッシュボードの外観からテーマの編集をクリック。

右欄の「スタイルシート」をクリックして、表示させる

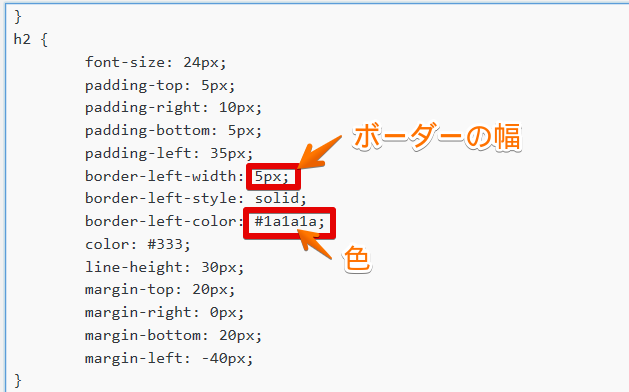
全体の1/4くらいのところにある見出しの部分がそれにあたる。

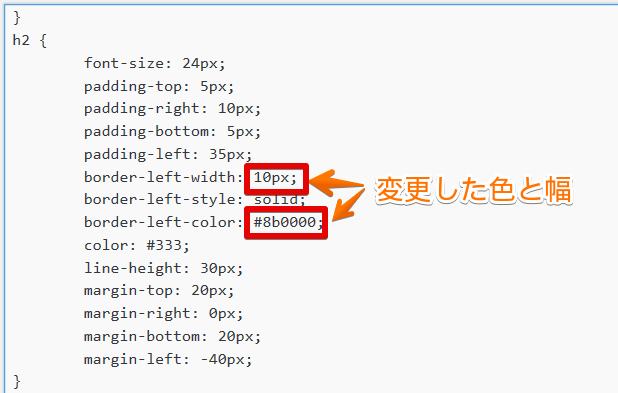
ボーダーカラーと幅を変更
色はこちらを参照。 カラー表
ダークレッド(darkred #8b0000)にしてみました。
太さ(幅)は5pxから10pxへ。

h3の色の変更
h2の変更から少し下にスクロールするとh3のタグの設定があります。
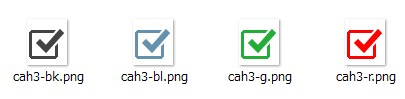
h3タグは「チェック」デザインになっているので、そのまま使用。
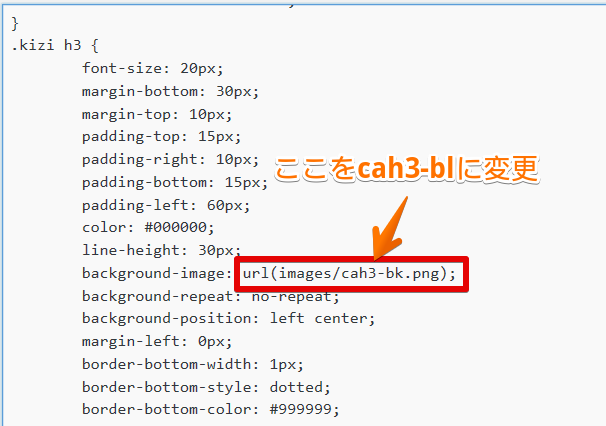
色を変えてみた。
background-image: url(images/cah3-bk.png);の部分の(images/cah3-bk.png)を好みで変えればOK

図のように色が変更できます。

※これは最近のバージョンのみのようです。
h4の背景色の変更
h4もh3から下にスクロールしたところに表示されています。
h4はあまり使うこともないけど、試しに背景の色を変えてみました。
カラー表から好みの色を選択、バックグランドカラーを変更。
少し濃いめの色になってしまいましたが・・・これでしばらく様子見。
最後に変更を保存して完了。

さて、どんな感じになったかプレビューで確認してみるも・・
あれ??あれれ??なんで変わってないの!?
ここで再度CSSを見直したり、再度更新してみたり・・
それでも元のままでした。
変更が反映されない!対処は
今回、反映されない変更の原因は自分にあると、必死で見直すも変わらず。
ここでまたもや調べ直したら、他にも悩んだ人がいました。
やっぱり反映されないことってあるようです。
私の場合はキャッシュが原因でした。
キャッシュが残ってることが原因の場合があります。
キャッシュに、過去に閲覧した履歴が残っているため、いくら再表示しても変わらなかったのですね。
この場合のキャッシュは最初にサイトを観た時にそれを記録してある・・
要は二回目以降にそのサイトを観たときに、すばやく表示するための仕組みですね。
それが原因でCSSを変更しても過去の閲覧した状態で表示されてしまうようです。
これならキャッシュをクリア(消去)すれば解決です。
キャッシュの削除
ブラウザごとのキャッシュ削除の方法
IE(InternetExplorer9)
「ツール」→「閲覧履歴の削除」→「インターネット一時ファイル」を「削除」
Firefox
「ツール」→「最近の履歴を削除」→「すべての履歴」→「キャッシュ」を「今すぐ消去」
Chrome
「設定」→「履歴」→「閲覧履歴データの消去」→「閲覧履歴データを消去する」
Safari
「編集」→「キャッシュを空にする」→「空にする」
ブラウザのツールなどで設定を変えればいいのですが、もっと簡単な方法がありました。
スーパーリロード
スーパーリロードとは、強制的に優先して再読み込みさせる方法です。
キャッシュ削除をショートカットキーで、すばやく実行するということですが。
Windowsの場合
ブラウザが IE、Chrome、Firefox、opera の時は
Ctrl+F5キー
ブラウザがSafariの時は
Ctrl+Rキー
Macの場合
ブラウザがChrome、Safari、Opera では
Command+Rキー
ブラウザがFirefox では
Command+Shift+R
になります。
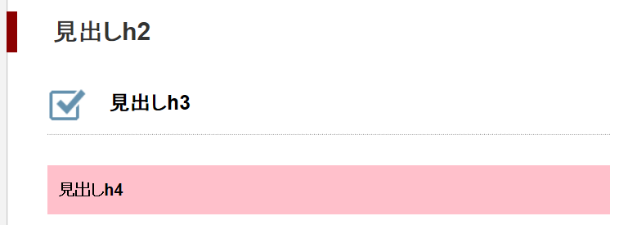
スーパーリロードで確認!さっそく「Ctrl」+「F5」キーを押します。
こんな感じになりました(^o^)v

まずは成功です。
見出しタグは本当はいろいろやってみたいデザインとかあるんですけど、まだ理解のおよばない部分も多くあるので、自分のペースで少しずつ試していきたいと思います。
ちょっとオリジナルと違う表示にしたい!と思ったら試してみませんか?
フォントの色やサイズ余白なども同様に少し変えれば変更できます。
いろいろ考えてから、気に入ったデザインに変更するやり方が見つかったら・・また書いてみたいと思います(^^)
前の記事へ 1枚の画像で複数リンク!イメージマップの作り方
次の記事へ DuplicatorでWP丸ごと引越 GMOからXserver1