
イメージマップとは
ホームページビルダーを使っていた時に1枚の画像に複数のリンク先を指定できるクリッカブルマップ(イメージマップ)というのがありました。
検索したページに地図などがあって、その地図のある地域をクリックすることで詳細ページが表示されるという・・・あれです。
以前はソフトの力を借りて、クリックだけで設定ができ、HTMLがよくわからなくても使用できました。
これをWordPressでできないものかと、わからないながらもホームページビルダーのHTMLを参照。
なんとなく理解できたところで、画像の範囲を指定する座標のとり方やなんやかや調べて・・・
どうにか形になったので、忘れないために方法を書いてみました。
1枚の画像に複数のリンクを設定する
文字や画像をクリックすることで見てほしいページにジャンプ。
これは普通にリンクを貼ればWordPressの操作アイコンで指定できます。
でも1枚の画像のある部分をクリックすればあっちへ、違う部分をクリックすればこっちへ・・・と
リンクする場所をいろいろ設定したいときにどうすればいいんだろうと、悩んだことがありました。
あなたもそんな風に思う事ってありませんか?
できるとけっこう便利ですよね(^^)
例として次のような画像にイメージマップでリンクを設定してみました。

この画像のいろいろな部分にリンクを設定してあります。
試しにクリックしてみてください(^o^)
イメージマップの作り方
イメージマップにリンクの範囲を指定するには、
四角形や円形の他に多角形などいろいろな形で指定できます。
イメージマップの作製はHTMLだけでできるので、今一つわかっていない私にもできました。
では、作り方です。
準備 画像を用意する
1.元になる1枚の画像を用意します。
2.画像から範囲を指定するための座標を調べます。
最初にイメージマップにしたい画像表示させますが
通常の img src~ のあとに 「img usemap=”マップを指定する名前”」で
「マップの名前」を記述します。
マップ名の前には #記号をつけます。
ここでは”#umap” とした部分です
<img src=”画像のファイル名” width=”350″ height=”300″ usemap=”#umap”>
次に画像の中の「リンクさせる範囲」を指定しますが、
ここでどうやって座標というか範囲を決めるかとなるわけです。
ソフトの力に頼っていたころはマウスのドラッグで簡単に設定していましたから・・・
画像に範囲を指定する方法
イメージマップにリンクを設定するには
画像の「どこに」という範囲の指定が必要です。
範囲の座標を調べて記述しなければなりません。
例えば四角形なら左上のxとy、そして右下のxとyという具合です。
形によって指定する座標の位置
・リンクを四角計にするのに必要な座標
「左上の座標(X,Y) , 右下の座標(X,Y)」(合計4つの値)を指定します。
・リンクを多角形にするのに必要な座標
「すべての点の座標(X,Y)」を必要なだけ順番に指定します。
・リンクを円形にするのに必要な座標
「中心の座標(X,Y) , 半径」(合計3つの値)を指定します。
まずはPCに入っているソフトを使って座標を特定します。
Windowsの場合「ペイント」で調べることができます。
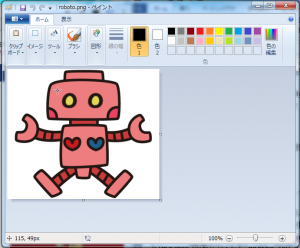
・「スタート」⇒「アクセサリ」から「ペイント」を起動します。
・イメージマップに使用する画像を読み込みます。

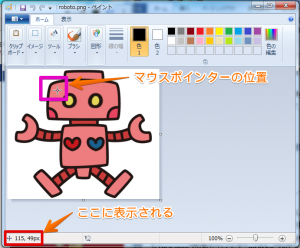
・画像の上でマウスを動かすと、マウスポインタの座標がウィンドウの下のステータスバーに表示されます。

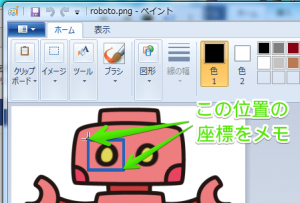
・例ではロボットの目の部分を四角形に囲みたいと思った場合です。
下の図のように四角形の左上にあたる位置と右下にあたる位置の座標をメモっておきます。

円形や多角形も同様に、範囲指定したい場所を想定して、座標をメモしておきます。
画像の座標が特定できたらあとはイメージマップにするためのHTMLの記述です。
ここまで準備ができたら、すぐできます。
というところで・・・この続きは次回に
スマホでズレる場合の解決方法をUPしました。
前の記事 指定場所にジャンプ!簡単タグでページ内リンク
次の記事 1枚の画像で複数リンク!その2イメージマップの作り方て順
WordPressのイメージマップにSmartArtを使う時の手順



わかりやすい記事ありがとうございます。
イメージマップの記事が2つに分かれていますが、パソコンで見たときに、1つの記事でまとめたれていたほうがわかりやすいです。
ご検討ください。
つたない記事ですが読んでいただきありがとうございます(^o^)
貴重なご意見ありがとうございます<(_ _)>
これから記事を作るときに参考にさせていただきます!!