
Googleアドセンスを開くと「最適化」が表示されます。要するにもっと改善した方がいいよと教えてくれてるわけです。
はっきり言ってGoogleの書いてあることってわかりにくいです(TT これはGoogleのせいではなく私の勉強不足というか理解力不足のせいなのですが・・・
で、いい加減じっくり読んでやってみようということで「関連コンテンツユニット」の掲載をしてみることにしました。Stinger3での方法をご紹介します。
関連コンテンツユニットとは
設定すると関連記事も自動で作成してくれて、中にGoogleの広告もまぜるという仕組みですね。
よくブログの記事の最後に出てくる「関連記事一覧」とか「おすすめ記事」なんていうもののアドセンス版だと思ってください。
う~ん、よさげなのでやってみようかな・・・となって順にやり方などをみていきましたが、またもや躓いてしまいました。
そのことも含めて掲載するまでを記録しておきます。
関連コンテンツの条件
ただし、掲載や広告表示には条件があるようです。
サイトのトラフィック量(アクセス数)とページ数の最低要件を満たす必要があるようです。
つまりアクセス数が少ないとダメだよ、また関連コンテンツを作成できるほどの記事数がないとダメということですね。
調べるにはAdSensアカウントにログインして
左のナビパネルの「設定」から「自分のサイト」をクリックします。
自分のサイトに「関連コンテンツ」が表示されない場合は、現在利用できないということです。
それなりの規模に成長したサイトなら、問題なく掲載できるようです。
関連コンテンツユニットはページ内に掲載できるアドセンス広告数の上限に当てはまりません。
AdSenseを開くと最適化のおしらせが出て「関連コンテンツ」の項目があればOKということです
私のように無精して、せっかく教えてくれているのに無視していたなんていうのは・・
もったいなかったかもです(^^;
おしらせがない場合はGoogle AdSenseの左のメニューから「最適化」をクリックします。
最適化案「関連コンテンツでコンテンツを宣伝する」をクリックします。
ここをクリックすると、どんなものかという説明や手順がわかります。
まだできない場合はここまでなんですね。

関連コンテンツのコード取得
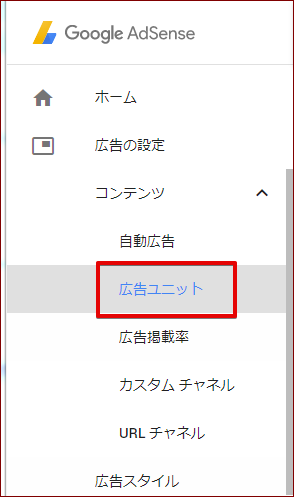
AdSenseの左のメニューから「広告の設定」をクリックします。


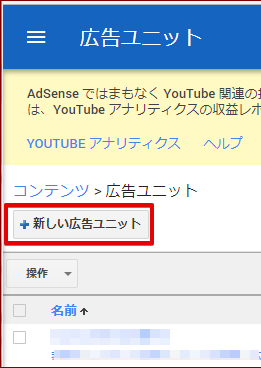
その中の「広告ユニット」をクリックしたら「+新しい広告ユニット」をクリックします。
新しい広告ユニットが表示されます「関連コンテンツ」を選んでクリックします。
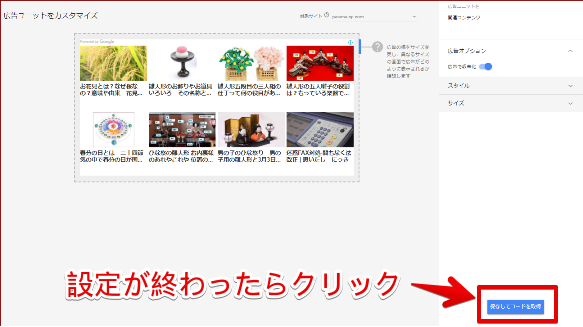
新しい関連コンテンツユニットが表示されたらカスタマイズします。
サンプルが表示されるのでスタイルなど変更したいときはここでします。
各サイトやブログの環境に合わせて変更します。
タイトルやURLの色、広告の背景色、広告ユニットのサイズも固定化して自由に設定できます。
基本なにも変更しなくて大丈夫です。
サイズはレスポンシブになっているので、そのままでよいと思います

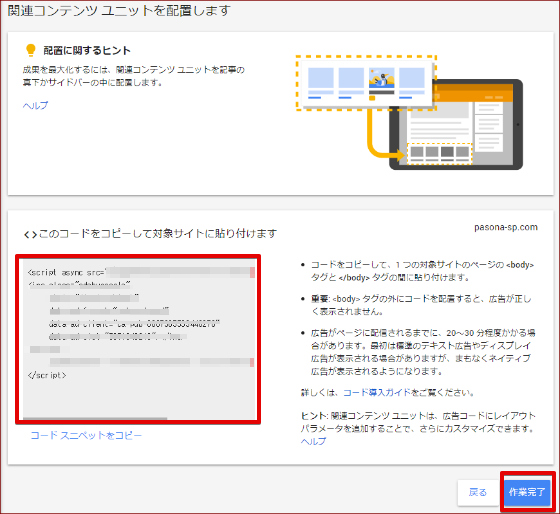
最後に「保存してコードを取得」をクリックします。
広告ユニット表示用のコードが作成されます。
このコードをサイトのソース内に貼り付けると、関連コンテンツユニット広告が掲載されます。
コードをコピーして「作業完了」をクリックします。

関連コンテンツのコードの貼りつけ
では、関連コンテンツユニットの広告コードをブログに貼り付けます。
・・・・・・
・・・・・
・・・・・
ここでみごと躓きました
え~~どこに貼ればいいのさ!?
まず、phpがわからないのでした。(TT;
各ページに貼るわけはないし、考えられるのはダッシュボードから「外観」⇒「テーマの編集」だけど・・・
テーマファイルのどれに貼ればいいのさ?
ということと、Stinger3では元々自動で記事下に「関連記事」というのがでるようになっているので、
そこに広告もはいるということだと関連記事が2重になって、かなりしつこくなってしまう・・・・・
いろいろ調べた結果テーマファイルの中の「個別投稿(single.php)」のようだというのがわかりました。
なので、WordPressのダッシュボードから
左メニュー「外観」→「テーマの編集」→右側のテンプレートにある「single.php」と開きます。
そこに先ほど取得したコードを貼り付けます。
が、・・・・
・・・・・どこに貼るのだ?
あと、関連記事はどうなる?
ということで、
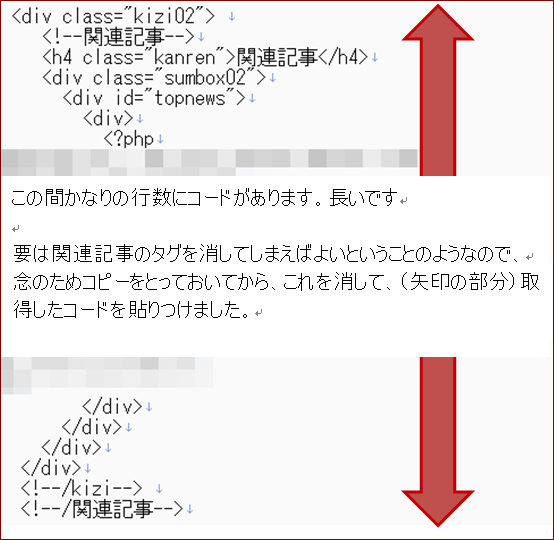
ず~~っとphpを眺めていると60行めあたりに関連記事の項目がありました。
これか!
一応コピーをとってから、関連記事のところを削除。

そこにコードを貼りつけました。
「ファイルを更新」をクリックして完了。
コードを貼りつけても反映されるまでに時間がかかるとありましたが、
5分くらいで反映されました(^o^)

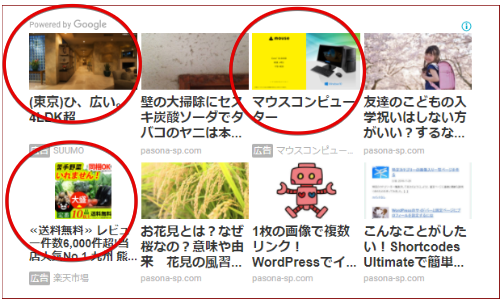
こんな風になりました。
赤丸で囲んだのが広告です。
関連コンテンツ設定 さいごに
WordPressをいじるたびに、なにかしらあります。
これは、ちゃんと勉強しろ?ということなのだと思うけど、なかなか・・・
詳しい人には、なんでそんなとこで躓くのさ?
と言われそうなことが多々ありますね。
まぁつまづくたびに「これでひとつ覚えた(かな?)」ということで、ゆっくり進んでいきます(^^;
コードの取得まではトントン行くと思いますが、今回のように、phpとかCSSをいじらなければならないことって、よくわかっていないと怖いし、すんなりはいきません。
私と同じStinger3をお使いの方、同じようなところで躓いたら参考にしてみてください


