
プログラミングって?という方のために遊びながら学べるMOONBlockについてと、MOONBlockの使い方をご紹介しました。
直感的にブロックを動かすだけでプログラミングができるので、触りながら慣れていくのがよいと思います。
でも、最初はあれはどこに入っているんだっけ?パペットはどんなものがあったかな?なんていうことがあると思います。
そんな時の参考にしていただければと思います。。
MOONBlockのキットとその中にあるブロックについての一覧です。
MOONBlockの使い方はこちらから
小学校でプログラミング教育必修化 MOONBlockで遊びながら学習
主なキットの種類とそれぞれのブロック一覧
画面の上の方に並んでいるのがMOONBlockのキットです。
クリックすると中にはいっているブロックがでてきます。
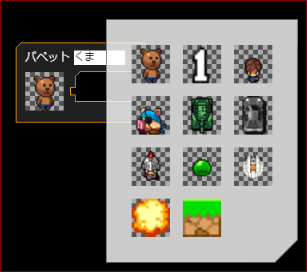
パペットキット
パペットの本体となるブロック
パペットブロック
パペット(キャラクター)の動きを設定するためのブロック
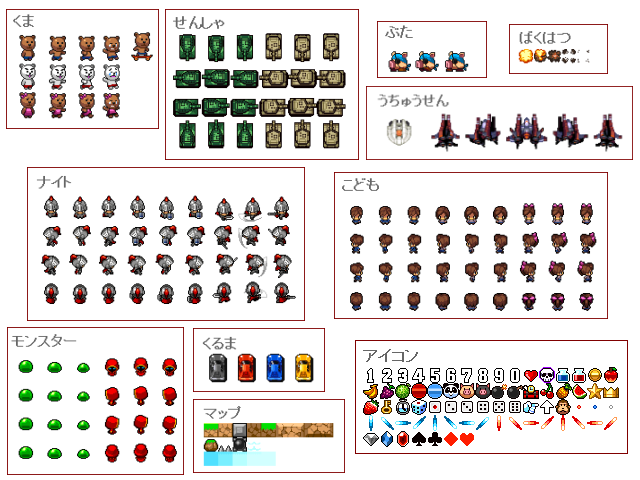
絵をタッチすることで、パペットの絵柄を変更できます。


くぼみにピンク色ブロックを組み込むとパペットに色々な動きを設定できます。
画面に表示させるには、「ビヘイビアキット」の「出現ブロック」か「スタート位置ブロック」を使います。
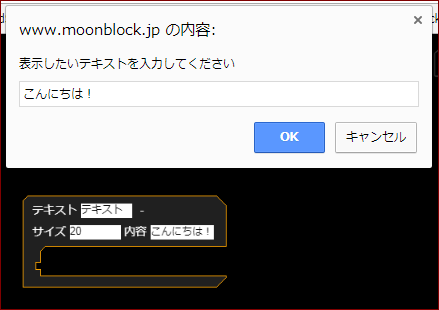
テキストブロック
「テキストブロック」はテキスト(文字)の動きを設定するためのブロックです。
「サイズ」で文字サイズ、「内容」でテキスト内容を指定することができます。
くぼみにピンク色ブロックを組み込むことで、テキストに色々な動きを設定できます。
画面に表示させるには、「出現ブロック」か「スタート位置ブロック」を使います。

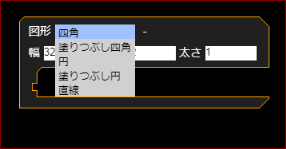
図形ブロック
「図形ブロック」は図形の動きを設定するためのブロックです。
「幅」「高さ」「太さ」など(図形によって変わる)に数値を入れて指定します。
「図形」をクリックすると図形を選択できます。

くぼみにピンク色ブロックを組み込むことで、図形に動きを設定できます。
画面に表示させるには、「出現ブロック」か「スタート位置ブロック」を使います。
クローンブロック
「クローンブロック」はイベント発生時にパペットまたはテキストを画面に1つ追加するブロックです。

ビヘイビア追加ブロック
「ビヘイビア追加ブロック」はイベント発生時に「ビヘイビアブロック」を追加するためのブロックです。

サイズ指定ブロック

ビヘイビアキット
パペットの動きを指定するブロックです。
出現ブロック
パペットを画面に出現させるブロックには「クローンブロック」と「出現ブロック」と「スタート位置ブロック」の3つがあります


・ひとつだけ出る・・・パペットが画面にひとつだけ出ます
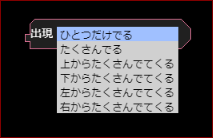
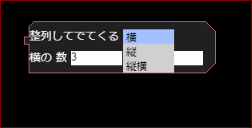
クリックすると次の中から選択できます。
・たくさんでる – パペットが画面のランダムな場所に出る
・上からたくさんでてくる – パペットが画面の上からたくさん出てきて下に移動
・下からたくさんでてくる – パペットが画面の下からたくさん出てきて上に移動
・左からたくさんでてくる – パペットが画面の左からたくさん出てきて右に移動
・右からたくさんでてくる – パペットが画面の右からたくさん出てきて左に移動
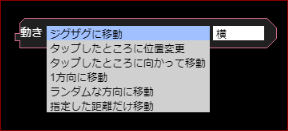
動きブック
動きブロック」はパペットがどのように画面の中で動くかを設定するブロックです。


・ジグザグに移動 – パペットが上下や左右に揺れて移動
・クリックしたところに位置変更 – パペットが画面のクリックされた位置変更
・クリックしたところに向かって移動 – パペットが画面のクリックされた位置になめらかに移動
・1方向に移動 – パペットが決められた方向に移動。方向8方向から選べる
ランダムな方向に移動 – パペットがランダムな方向に移動。方向はパペットが画面に出現するときに決まる。
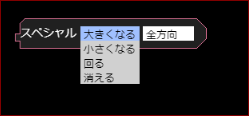
スペシャルブロック
「スペシャルブロック」はパペットに特殊効果を設定するブロックです。

パペットを画面から消滅させるブロックには「スペシャルブロック」と「当たり判定ブロック」と「HPブロック」の3つがあります。 次の特殊効果を選択できます。
・大きくなる – パペットがだんだん大きくなる
・小さくなる – パペットがだんだん小さくなる
・回る – パペットが回る
・消える – パペットが消える
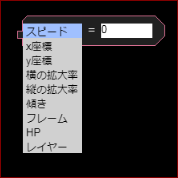
設定ブロック
・指定した距離だけ移動 – パペットが指定した距離だけ位置を変更
「設定ブロック」はパペットやテキストの情報を設定するブロックです。

・x座標
・y座標
・横の拡大率
・縦の拡大率
・傾き
・フレーム
・スピード
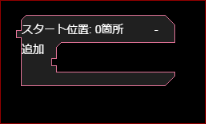
スタート位置ブロック
「スタート位置ブロック」はパペットのスタート位置を設定するブロックです。

「スタート位置ブロック」の「追加ボタン」をタップすることで、「位置ブロック」が追加されます。
複数のスタート位置を設定することもできます。
パペットを画面に登場させるブロックには「クローンブロック」と「出現ブロック」と「スタート位置ブロック」の3つがあります。
位置ブロック
「位置ブロック」は位置(XとY)を設定するブロックです。

「キット」の中にはなく、「スタート位置ブロック」の「追加ボタン」で追加します。
当たり判定ブロック
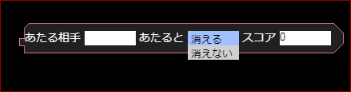
「当たり判定ブロック」は他のパペットと衝突した時に表示状態とスコアを変更するブロックです。

当たる相手はパペットの名前から選びます。
パペットを画面から消滅させるブロックには「スペシャルブロック」と「当たり判定ブロック」と「HPブロック」の3つがあります。
スコアを変更させるブロックには「スコアブロック」と「当たり判定ブロック」があります
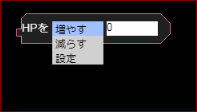
HPブロック
「HPブロック」はパペットのHP(ゲームでの体力や生命力を表す数値)を設定するブロックです。

初期値は1で0になるとパペットは消滅します。
パペットを画面から消滅させるブロックには「スペシャルブロック」と「当たり判定ブロック」と「HPブロック」の3つがあります。
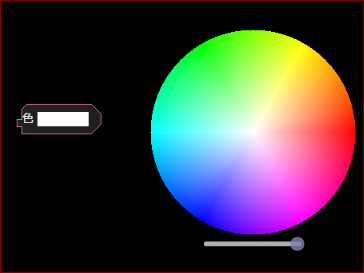
色ブロック
「色ブロック」はパペットやテキストの色を設定するブロックです。

フレームシーケンスブロック
「フレームシーケンスブロック」はパペットのアニメーションを設定するブロックです。

絵をクリックしてアニメーションさせる順番に絵柄を選択します。
絵柄一覧の下端に表示されているのが選択した絵柄です。
複数選択できますが、いらない絵柄はクリックで消します。
アニメーション速度も設定できます。
・とても速い
・速い
・普通
・遅い
・とても遅い
リアクションキット
パペットでイベントが発生した時の動きを指定するブロックです
リアクションブロック
「リアクションブロック」はイベント発生時に処理を追加するブロックです

リアクションブロックのくぼみに青色ブロックを追加していくことで、処理を追加できます。
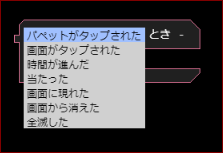
次のイベント種別を選択できます。
「ゲームキット」の「タイマーボードブロック」を追加すると、「タイマーが終了した」というイベント種別が増えます。
「制御キット」の「シグナルブロック」を追加したときも、イベント種別が増えます。
・時間が進んだ – ゲームが1フレーム進むごとに実行
・パペットがタップされたとき – パペットがタップされたときに実行
・画面がタップされたとき – 画面がタップされたときに実行
・当たったとき – パペットが何かと当たったときに実行
・画面に現れたとき – パペットが画面に現れたときに実行
・画面から消えたとき – パペットが画面から消えたときに実行
・全滅したとき – そのパペットが全部画面から消えたときに実行
当たったときリアクションブロック
「当たったときリアクションブロック」は他のパペットやテキストと当たったときに起きることを設定するブロックです。青いブロックで表示されています

サウンドブロック
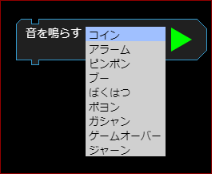
「サウンドブロック」は音を鳴らすブロックです。

あらかじめ用意されている8種類の音を鳴らすことができます。
・コインアラーム・ピンポン・ブー・ばくはつ・ボヨン・ガシャン・ゲームオーバー・ジャーンなどがあります。
ゲームキット
「ゲームキット」は「ゲーム」で利用するブロックを格納するキットです。
タイマーボードブロック
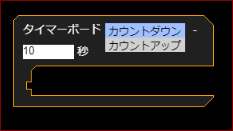
「タイマーボードブロック」は画面に残り時間または経過時間を表示するブロックです。

・カウントダウン – カウントが増えていくタイマー
・カウントアップ – 指定した秒数からカウントが減っていくタイマー
スコアボードブロック
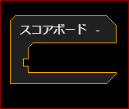
「スコアボードブロック」は画面にスコアを表示するブロックです。

スコアブロック
「スコアブロック」はスコアを変更するブロックです。

ゲームオーバーブロック
「ゲームオーバーブロック」はゲームオーバー画面を表示するブロックです。

ゲームクリアブロック
「ゲームクリアブロック」はゲームクリア画面を表示するブロックです。

背景ブロック
「背景ブロック」はゲームの背景を設定するブロックです。

★背景ブロックの画像

制御キット
「制御キット」は判定やループなどの制御を行うブロックを格納しているキットです。
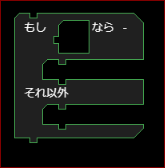
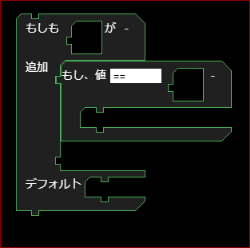
もしブロック
「もしブロック」は設定した条件に合致したときだけくぼみの中のブロックを実行するブロックです。

条件は「条件ブロック」や「論理演算ブロック」などの黄緑色のブロックを使って設定できます。
もしも

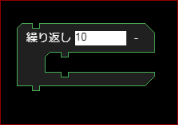
繰り返しブロック
「繰り返しブロック」は設定した回数だけくぼみの中のブロックを繰り返し実行するブロックです

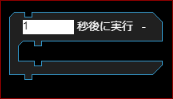
数秒後に実行ブロック
「数秒後に実行ブロック」は設定した時間だけ待ってくぼみの中のブロックを実行するブロックです。

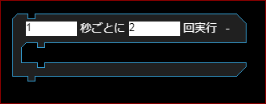
数秒ごとに実行ブロック
「数秒ごとに実行ブロック」は設定した時間ごとに設定した回数くぼみの中のブロックを実行するブロックです。

シグナルブロック
「シグナルブロック」は画面に表示されているパペット全部にシグナル(イベント)を送るブロックです。

シグナルが送られたときの動きは「ときブロック」で設定できます。
※ロジックキット・変数キット・JavaScriptキット・システムキットについては、省略。
MOONBlock さいごに
私も興味はあったものの、難しいという先入観から手がでなかったのですが、こういうものから入っていくことで慣れるにつけて、仕組みなどもわかってきて、先に進むきっかけになるかと感じました。(^^)



