備忘録的に書いてきたWordPressの記事は、一つの記事の中身は内容的には一つでも、複数の要素が入っていることが多いんですね。
あとで自分が参照するときに「あれはどの記事に書いたんだっけ?」なんてこともあるわけです(^^;
なんとか探しやすくしたいと考えたことは・・・
例えば「確か、キャラ画像を簡単に作れるサイト」を紹介した記事があったはずだけど・・・どれだっけ?」
つまりその記事のタイトルにはキャラのサイトのことは入ってないわけです。
これだと記事が増えていくと探したいものを思い出すのに時間ばかりかかってしまい、これでは備忘録の役目が果たせないんですね。
なので、今一度内容を見直してExcelで内容の詳細一覧をつくってみました。
反省として、今後は1記事内一つの内容にしようと・・・
Excelで一覧表を作成
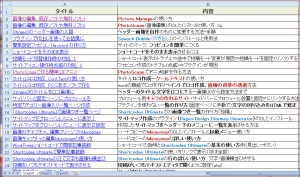
作ったExcelデータは以下のようなものになりました。

最初の予定では・・いちいちこれをみて、その記事を開き、必要な所を探すのも無精者としては面倒。
も少し楽にできるように、これをWordPressにもっていくのはどうだろうか?と考えていたのです。
が、
CSVにすれば簡単に取り込めると思ったのがおおまちがい(><;)
CSVにするプラグインでも、Shortcodes Ultimateのショートコードでもうまくいきません。
まぁ、途中まではよかったのですけどね(――;
結果、WordPressに取り込むには、WordPressで表を作成して1つずつ内容をコピペというのが手間はかかるけど思う通りにできるとわかりました。
でも、それって面倒~!!
はい、当初の目的は?
一覧を作って簡単にそのページがひらければよいわけでした。
WordPressにもっていかず、EXCELで対処するのが一番簡単じゃないですか。
このサイトを利用してくださっている方にもわかりやすくというのがWordPressにもっていくもう一つの理由でしたが・・・もう少し勉強して、理解したところでそちらはチャレンジしてみたいと思います。
EXCELのタイトルにリンクを貼り、クリックでページが開くように設定して、すぐ探せるように内容のところを一目で解るように装飾してみました。
その方法を書いておきます。
Excelの表のタイトルは、元のタイトルが長いので短くして、内容欄に何が書かれているのか説明文。
そしてタイトル部分をクリックすればそのページに飛ぶようにリンクを貼ります。
リンクの貼り方
一覧表にはパーマリンクも入れてあったので、それでリンクを作成しました。
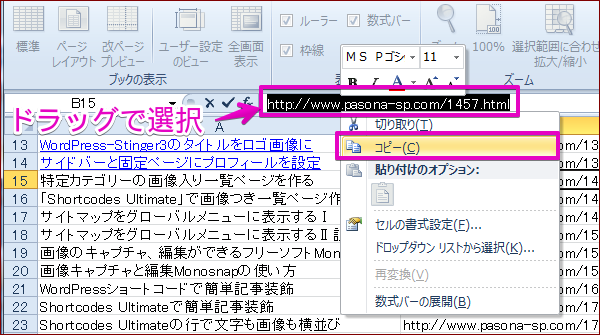
1.パーマリンクの入力されているセルをクリック、入力されている部分をマウスでドラッグしてリンク先を選択します。
※セルをそのままコピーしても貼りつけられないので、セルを選んでからドラッグです。
これはExcelのデータとしてセルにパーマリンクがあったので。
もちろん直接WordPressのダッシュボードから投稿ページを開いてコピーしても同じです。

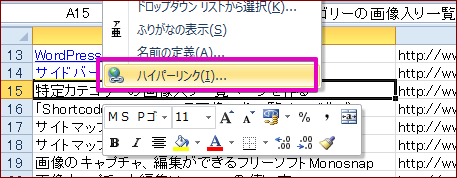
2.タイトルの入力されているセルで右クリックします。

メニューから「ハイパーリンク」をクリックします。
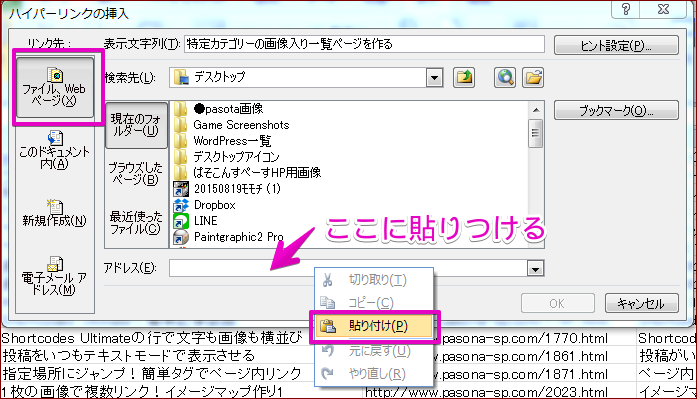
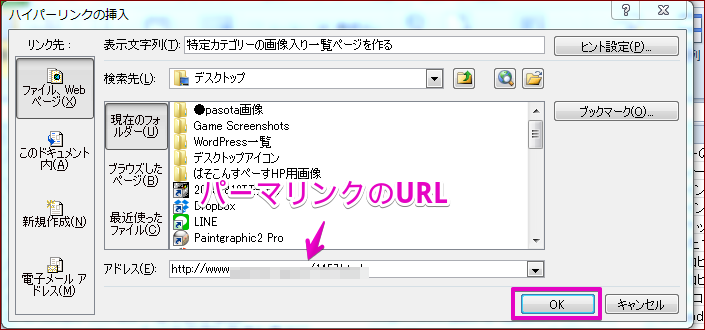
3.「ハイパーリンクの挿入」ボックスが表示されたら下の方にある「アドレス」欄に
先ほどコピーしたパーマリンクを貼りつけます

「OK」をクリックすれば完了。

これでExcelの一覧表から、タイトルをクリックすれば自動的に記事ページが開きます。
ハイパーリンクの設定は他のことにも利用できると思いますので、いろいろ試してみてくださいね(^^)
後は、内容を読み返し、わかりやすいように太字にしたり色をつけたり・・・
これでWordPress記事の一覧が完成しました。

自分で書いた記事に、たしか、これがあったはず!なんていう時は、このファイルを開いてみたい記事をクリック。
探し物でイライラすることも少しは減りそうです<(_ _)>