PhotoScapeでGIFアニメも作れること発見。
いままでは、昔ダウンロードした「Giam」をつかっていたのですが、PhotoScapeの方が機能的にもUPしているようです。
簡単にできるのであなたも作ってみませんか?^^楽しいよ
ブログを書くのが好きなブロガーさんにとっては、書くこと自体が楽しみだと思います。
どちらかというと書くことより、何かを作ったりすることが楽しい者としては、こういったものを見つけるとワクワクします(^^)。
PhotoScapeのダウンロードや画像編集に関してはこちらをご覧ください。
ここではGIFアニメの使い方を紹介します。とても簡単です。
PhotoScapeのGIFアニメの使い方
パラパラアニメのような動画を作る
画像を用意します。
パラパラ漫画のようなものなので
少しずつ動きを出せるように複数の画像を用意します。
写真でもOK。
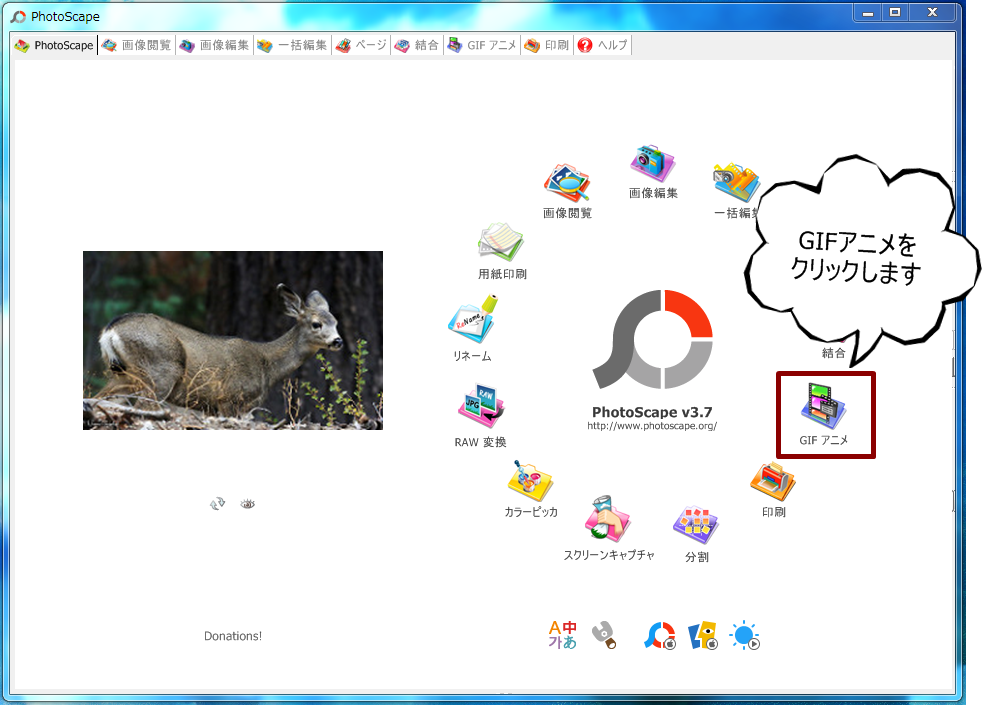
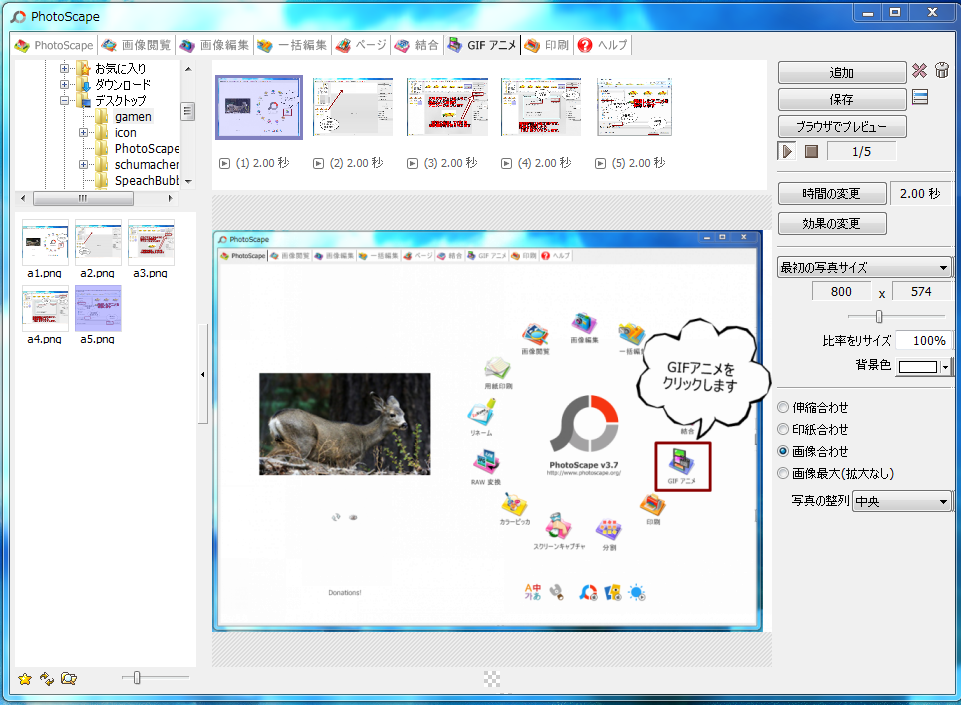
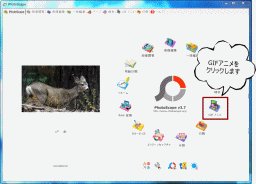
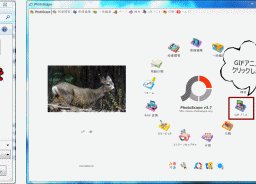
・PhotoScapeを起動します。
画面上のメニューか右側のアイコンの円の中から「GIFアニメ」をクリックします。

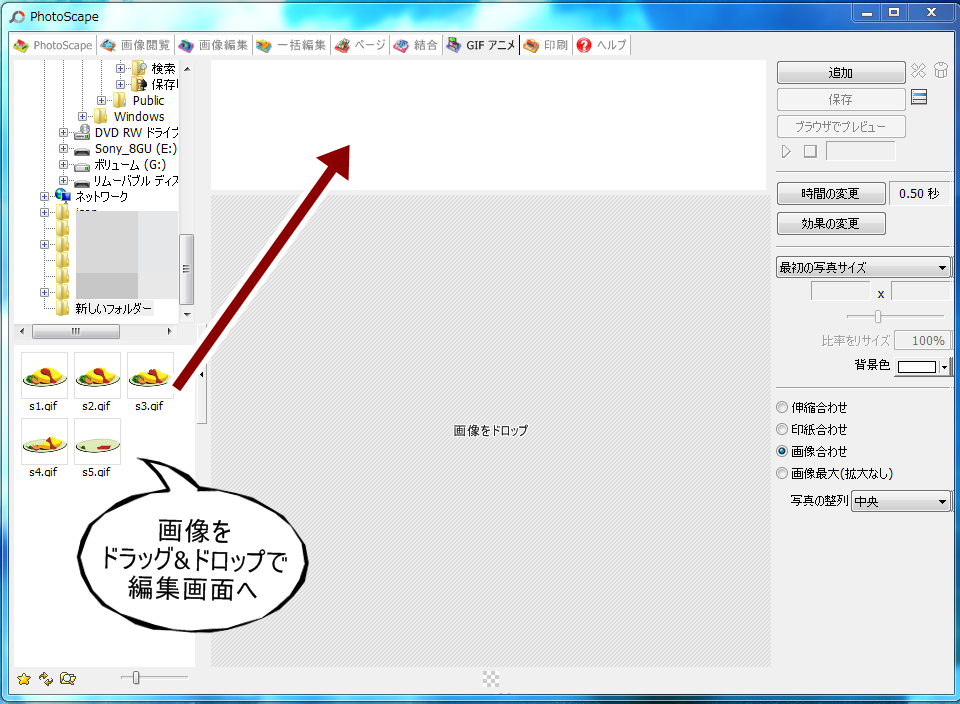
・GIFアニメの画面が表示されます。
左上がPC上のフォルダなどです。
画像を保存してある場所をクリックして指定します。
左下にフォルダの中の画像が表示されます。
画像を編集画面上にドラッグ&ドロップで全部コピーします

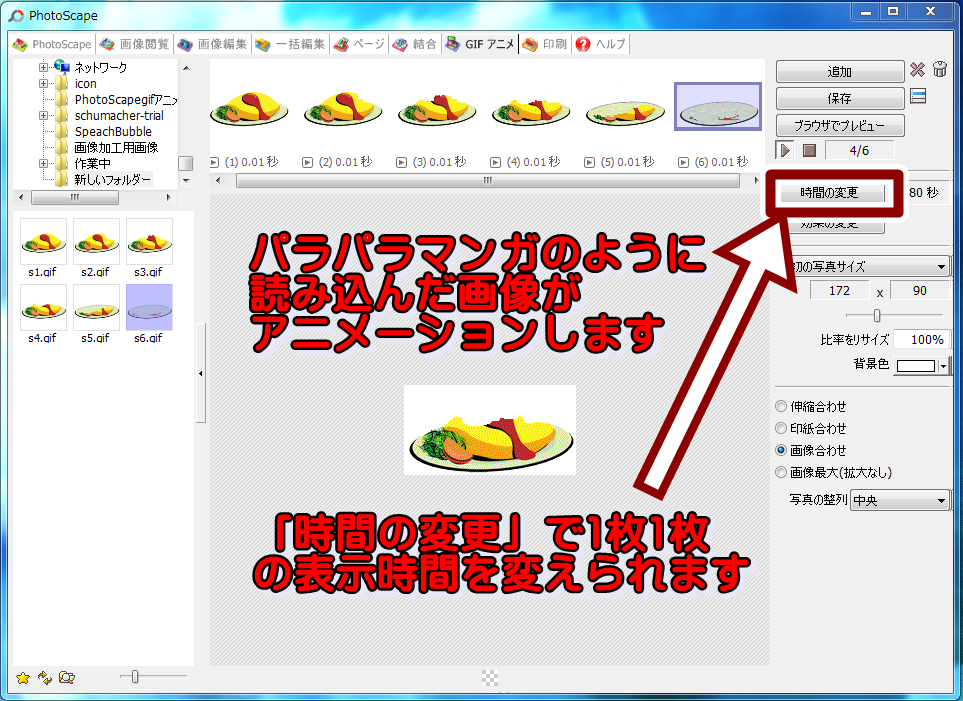
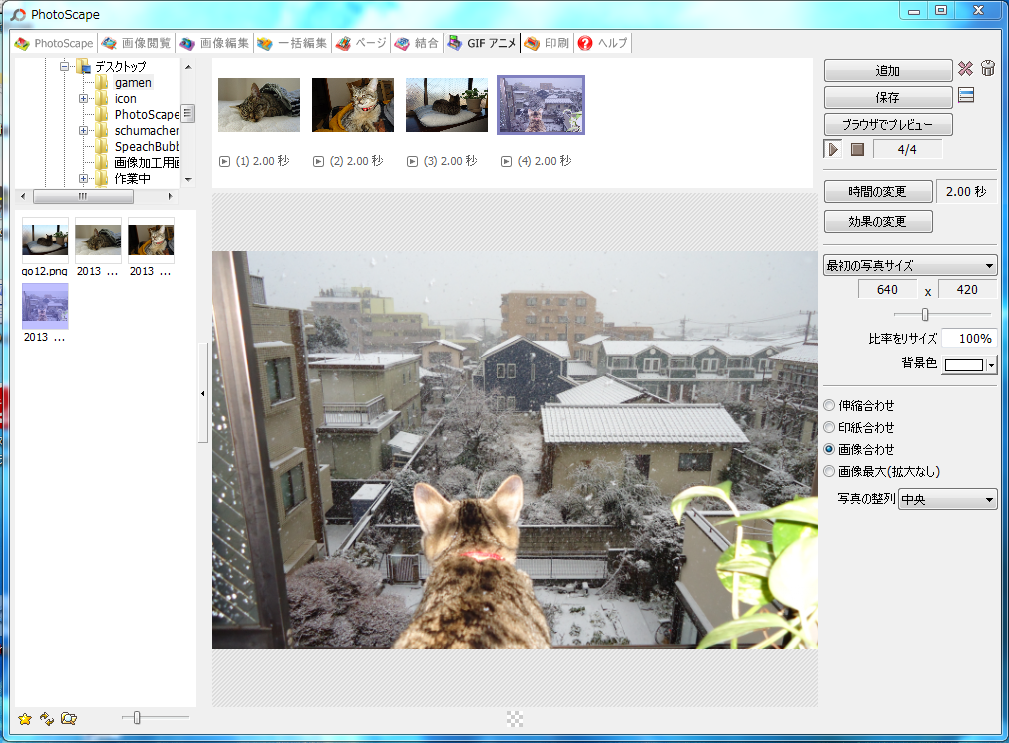
・画像がアニメーションします
読み込んだ画像がパラパラアニメのように編集画面で動きます。
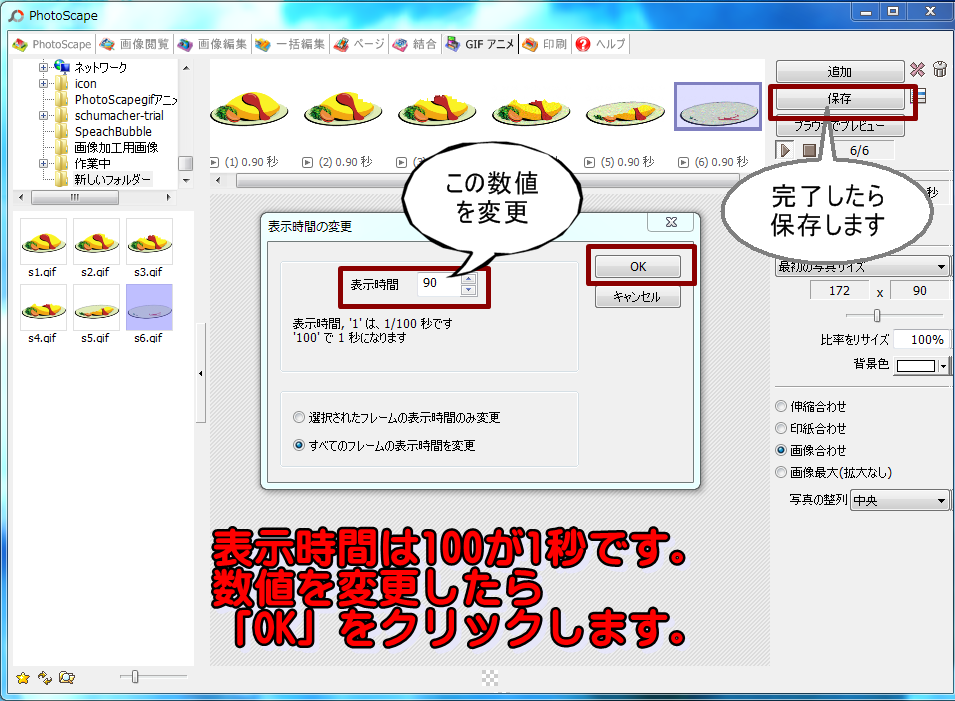
右の「時間の変更」で表示時間を増減できます。
100が1秒です。

・時間の変更
時間の変更で90にしてみました。OKで設定できます

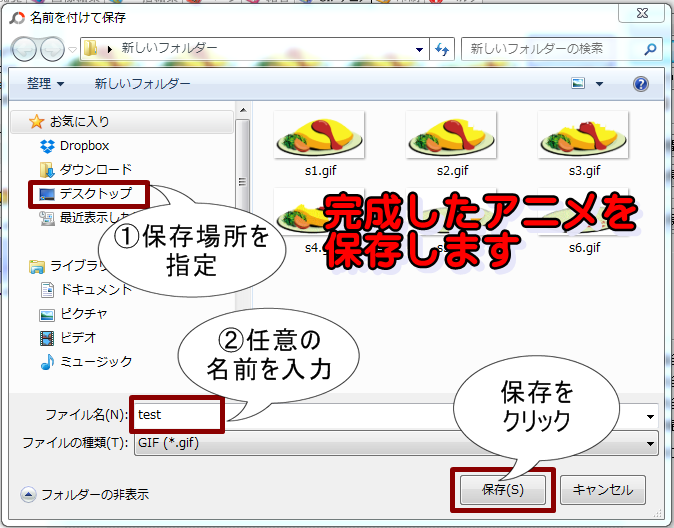
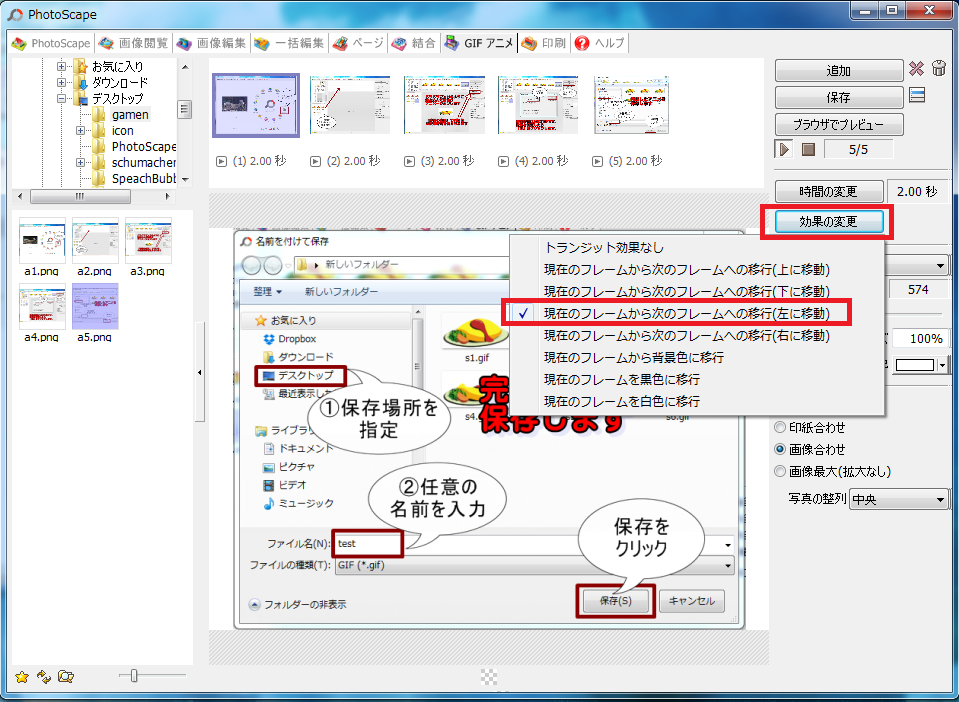
・アニメの保存
できたら「保存」ボタンをクリックします。
名前をつけて、好きな場所に保存します

保存したものをブログやメール、ホームページなどに挿入してみましょう。
Speech Bubbleに組み込んでみました↑。
勝手に小さくなります。
実際作ったのはこちら

スライドショー的なアニメーション
写真や画像などに動きを出すのではなく、スライドショーのように画像を次々に流すこともできます。

ここでは写真ではなく、今説明につかった画像をアニメーションさせてみます。
パラパラアニメのときと同様に画像をドラッグ&ドロップします。

右欄の「効果の変更」をクリックして効果を選びます。
「現在のフレームから次のフレーへの移行(左に移動)」をクリックしました。
説明画像が次々に表示されて左に移動していきます。

完成したものがこれです。

サイズがだいぶ大きくなってしまったので右欄の「最初の写真サイズ」からサイズを選ぶか、下のサイズが表示されているところの比率のスライダーをドラッグして大きさを変更しました
まだまだいっぱい遊べそうです(^^)
ブログも画像があると楽しくなります。動きがあるともっと楽しい。
でも、入れすぎに注意ですね(^^;